Dynamics CRM Demonstration Tools の説明 [DynamicsCRM] Dynamics CRM Demonstration Tools を使ってみる その1 , [DynamicsCRM] Dynamics CRM Demonstration Tools を使ってみる その2 の続きです。デモ用というよりユーティリティーとして開発に使用できると思われるツール Dependent Picklist, Icon Maker, Site Map Editor, String Replacer のツールの紹介をします。
1. Dependent Picklist
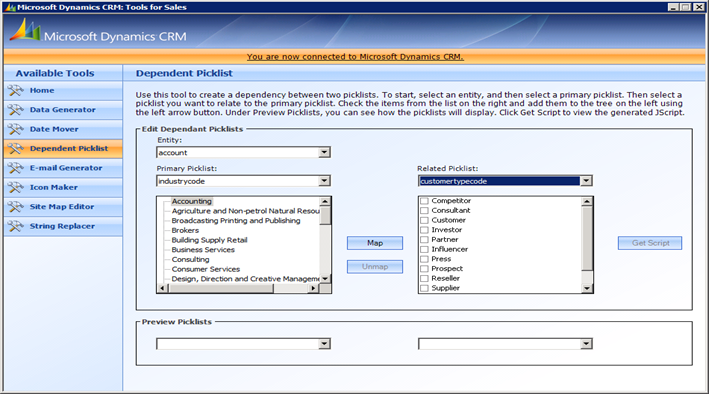
Dependent Picklist は依存関係のある2つのPicklistの値を動的に変更するJavascript を生成するツールです。Available Tools の Dependent Picklsit をクリックして画面を表示します。
下図は取引先企業account の Primary Picklist に industrycode , Related Picklist に customertypecode を設定した状態の画面です。

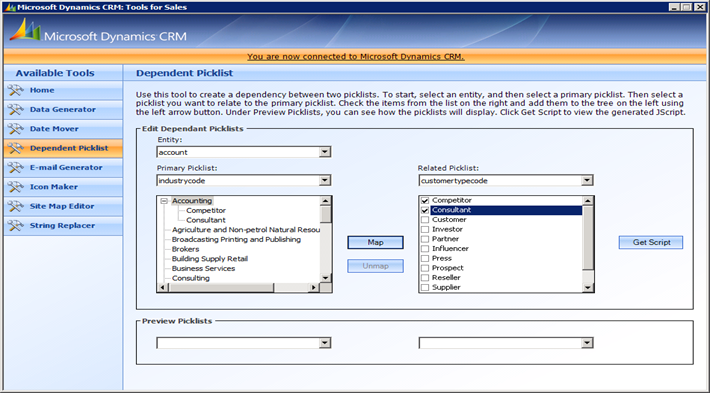
industrycode に Accounting が設定された場合に customertypecode のドロップダウンリストに Competitor と Consultant のみを表示されるようにしたい場合は COmpetitor と Consultant のチェックボックスをチェックして、 中央の Map ボタンをクリックします。下図が Mpa ボタンをクリックした直後の画面で、 Accounting の子に Competitor と Consultant が表示されるようになります。

この依存関係を削除する場合は、 Accounting の子供としてツリーに表示されている Competitor や Consultant を選択して Unmap ボタンをクリックします。
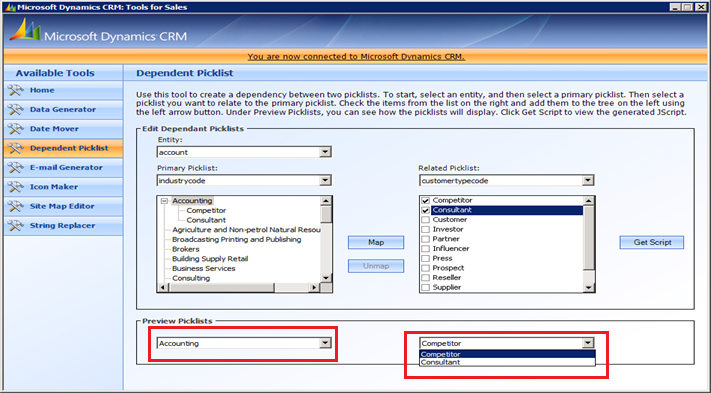
Dependent Picklist の画面上の設定内容の Preview は画面の下の Preview Picklists で確認できます。下図は Accounting を選択した場合に, Competitor と Consultant のみが customertypecode に表示されていることが確認できます。

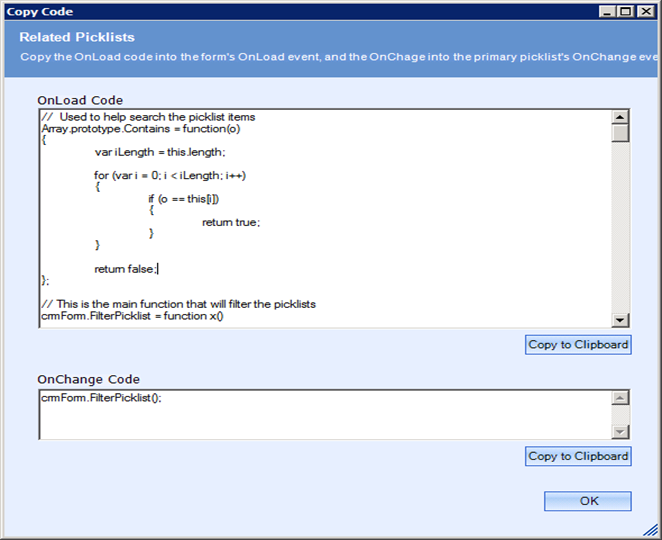
プライマリのピックリストと依存するピックリストの依存関係の定義を終えたらスクリプトを生成します。スクリプトの生成は Get Script ボタンをクリックします。ボタンをクリックすると スクリプトが新規に開いたダイアログに表示されます。

作成されたスクリプトを対象のエンティティフォームのOnLoad および Primary Picklist の OnChange イベントスクリプトを設定してカスタマイズの公開を行います。
2. Icon Maker
Icon Maker はカスタムエンティティ用のアイコン画像を設定できるツールです。Available Tools の Icon Maker ボタンをクリックしてツールの画面を表示します。
下図を見て分かるように エンティティのメインフォームのヘッダに表示されるアイコンとOutLook 用のアイコン、ナヴィゲーションのサブエリアやエンティティのカスタマイズ一覧のアイコンの設定を行うことができます。また、 Form Header Icon に対しては ちょっとした編集を行うことができます。
![]()
アイコンを設定するには、Select Image ボタンを使用してファイルから画像を選択するか、Open from CRM ボタンをクリックしてDynamics CRM のカスタムエンティティの画像を取得して編集した画像をカスタムエンティティのアイコン用の画像として公開することができます。
下図のように Use for all icons をチェックすると エンティティフォーム用のアイコンを縮小して、Outlook 用およびリスト表示用のアイコン画像とすることができます。
![]()
Add Background をチェックするとForm Header Icon の画像が標準エンティティのフォームヘッダ画像と同じように青いバーの四角い枠の中に表示されるようにできます。上と下の図の Form Header Icon を比較してもらえば違いが確認できます。
アプリケーション用のアイコンは、 Add Background をチェックした場合、スライダと Skew Image チェックボックスが表示されます。スライダを変更することでアイコン画像の拡大率を変更できます。スライダを調整して読み込んだアイコンが青いバーの枠に収まるように調整します。Skew Image をチェックすると画像をすこし傾かせることができます。(背景の枠が若干傾いているためのその分の調整用だと思います。)
![]()
アイコンをカスタムエンティティに設定する場合は Publish to CRM ボタンをクリックします。
3. Site Map Editor
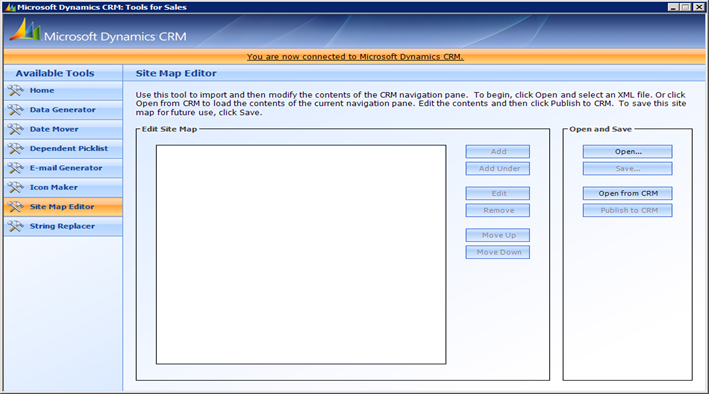
Site Map Editor は 現在の Dynamics CRM のサイトマップまたは、ファイルに保存したサイトマップファイルを編集することができます。Available Tools の Site Map Editor をクリックして画面を表示します。

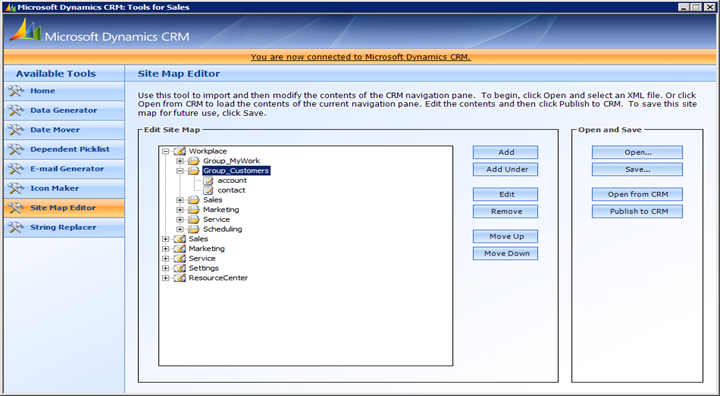
Open ボタンで、ファイルに保存したサイトマップを編集できます。Open from CRMボタンをクリックするとDynamics CRM の現在の サイトマップ 情報を取得し、編集を行えます。下図はOpen from CRM をクリックした図です。

あとはツリー上のサイトマップのエリア、グループ、サブエリアを追加、編集削除、移動などを行っていきます。ボタンを見れば直感的に操作することができると思います。
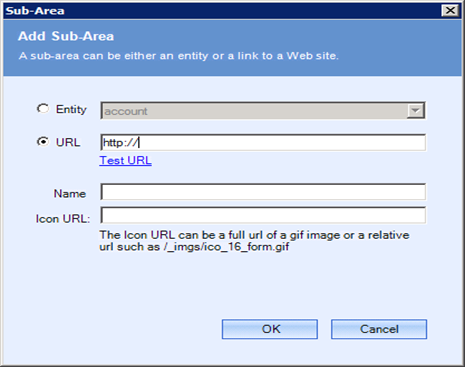
下図はグループを選択して、 Add Under ボタンをクリックして表示される、Sub Area を登録するためのダイアログです。

画面から確認できますが、URLを指定する場合、言語ごとにタイトル(Name) を変更するということまではできないようです。
サイトマップの編集を Dynamics CRM の公開する場合は Publish to CRM ボタンをクリックします。
4. String Replacer
String Replacer はエンティティのラベルや標準エンティティのメッセージの内容の特定文字列を置き換えるツールです。このツールは 言語ごとに文字列の置換を行わせることができます。
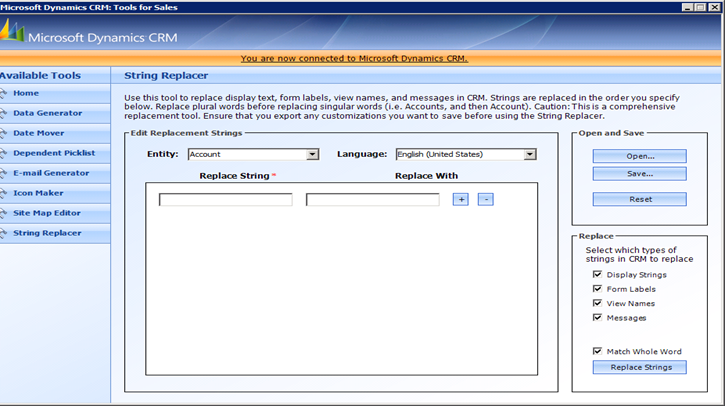
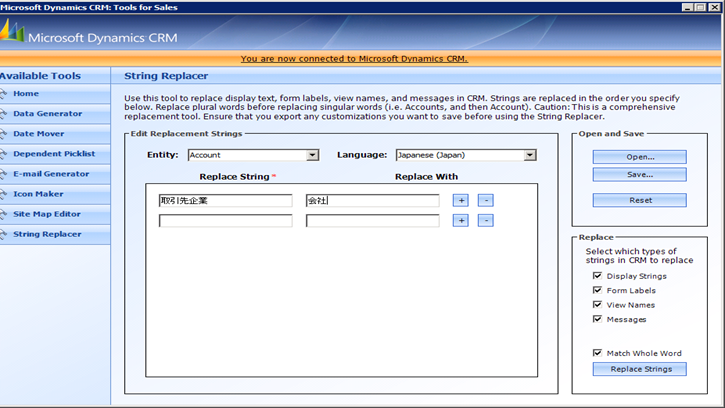
Available Tools の String Replacer をクリックしてツールの画面を表示します(下図参照)。

Open, Save ボタンで置換設定を外部ファイルから読み込むまたは外部ファイルへ保存できます。Edit Replacement Strings で置換対象の Entity と 対象言語を選択します。Replace String に置換する文字列と、置換後の文字列をセットします。 +, - ボタンで置換の設定を追加、削除します。
Replaceグループボックス内 の各チェックボックスで、置換対象の文字列の範囲を指定できます。

Match Whole Word をチェックしない場合、単語の一部にマッチした場合でも置換されます。複数名と単数名があるエンティティ名を置換する場合に、チェックしないで先に単数名を置換すると複数名の置換がうまくいかなくなるので注意します。
Replace Strings ボタンをクリックして 実際に置換を実施します。
5. まとめ
説明は以上です。 今回は、 Dependent Picklist, Icon Maker, Site Map Editor, String Replacer のツールの紹介をしました。 Data Generator, Data Mover, E-mail Generator の使い方は、 [DynamicsCRM] Dynamics CRM Demonstration Tools を使ってみる その2 を参照してください。Demonstration Tools のダウンロード、初期接続の方法はを [DynamicsCRM] Dynamics CRM Demonstration Tools を使ってみる その1参照してください。