Expression Blend 3 には Sketchflow プロジェクトという、画面や画面遷移を簡単に作成できる機能があります。作成した画面や画面遷移は実際に動作させることができます。プロジェクトをパッケージ化することでExpression Blend 3 のない環境で画面遷移をシミュレーションすることができます。ただし、スケッチですのでコードを自動生成するものではありません。
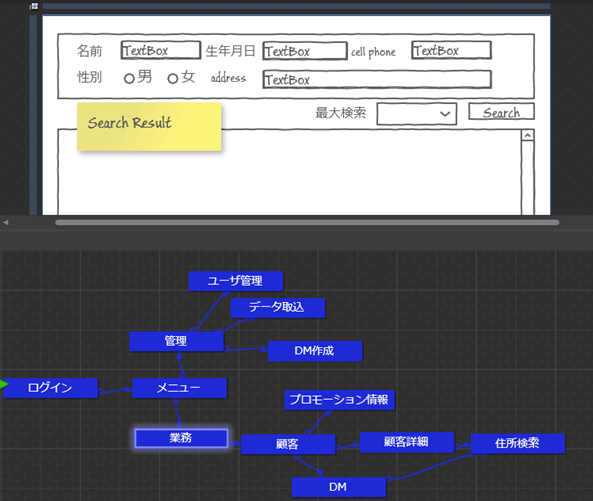
Sketchflow プロジェクトは Silverlight 用, WPF用に作成できます。下図はSilverlight 用の Sketchflow プロジェクトで作成した画面遷移と画面の一部です。下側が画面遷移を設定する領域です。上部はアクティブになっている業務画面です。画面から確認できるように、スケッチという感じがしてなかなか良いです(日本語は味気ないですが)。画面をみてもお客さんはもうシステムはできているじゃないかといわれる心配がないところがGoodです。Sketchflow では ボタンをクリックしたら次の画面に遷移したり、クリックに反応して事前に作成した状態(特定のコントロールの透明度を変化させてポップアップ画面が表示されたようにするなど)に遷移しインタラクティブな機能を実現できます。これにより業務をイメージしやすくなり、要件定義などで使用すると非常に効果的なのではと思います。

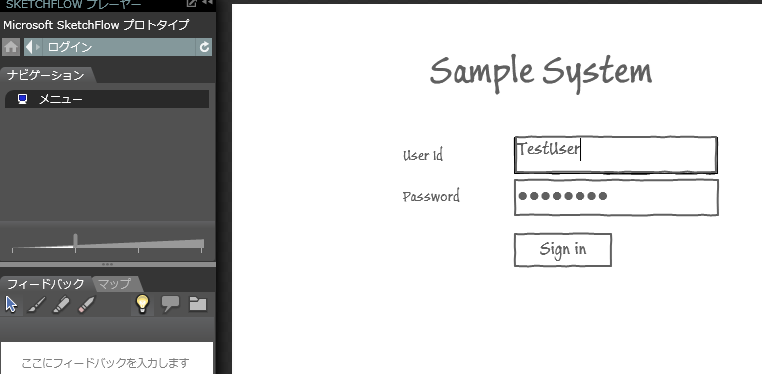
作成したSketchFlow を実際に動作させてみました。F5ボタンを押して実行すると IEが起動して下図の画面が表示され Sketchflow を実際に動作させることができます。サインイン画面でSign in ボタンをクリックすると次の画面に遷移します。

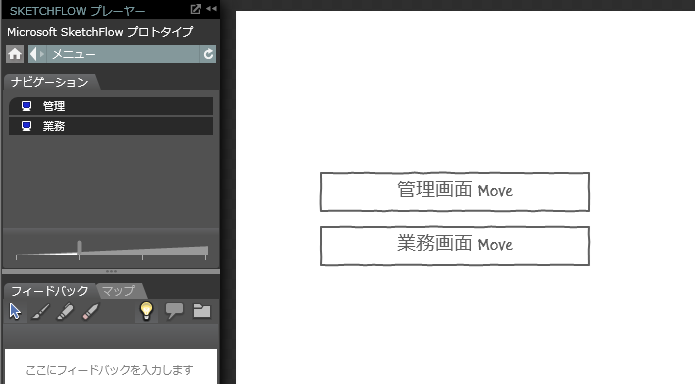
メニュー画面が表示されるので、業務画面ボタンをクリックすると、次の画面に遷移します。

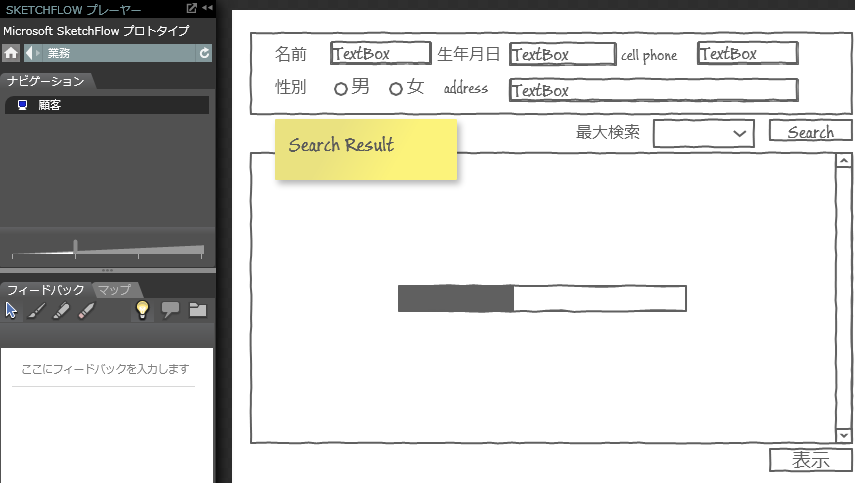
最後は適当に作った業務画面に遷移させてみました。簡単に画面や画面遷移を作れるのは非常に魅力的です。

作成した SketchFlow プロジェクトは メニューのファイル→ SketchFlow のパッケージ化 をクリックするとプロジェクトをパッケージ化できます。

パッケージ化したファイルはExpression Blend なしで単独で動作させることができます。
簡単ですがSketchflow でこんなことができるということを記載しました。
追記:@ITに記事があったのでリンクを掲載しておきます。
プロトタイプ機能を備えた“本物”のデザイナーのツール
http://www.atmarkit.co.jp/fwcr/design/tool/expressionblend3/03.html