コンテンツツリー上のアイテムにはアイコン以外にスタイルを設定することができます。スタイルはコンテンツ アイテムかデータテンプレート(not スタンダードヴァリュー)に設定します。
コンテンツのアイテムもしくはデータテンプレートを選択した状態で 設定タブのツリーノードスタイルを選択します。
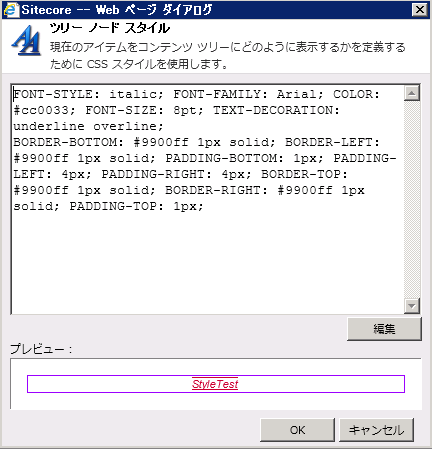
ツリーノードスタイル画面ダイアログが表示されます。 編集ボタンをクリックします。

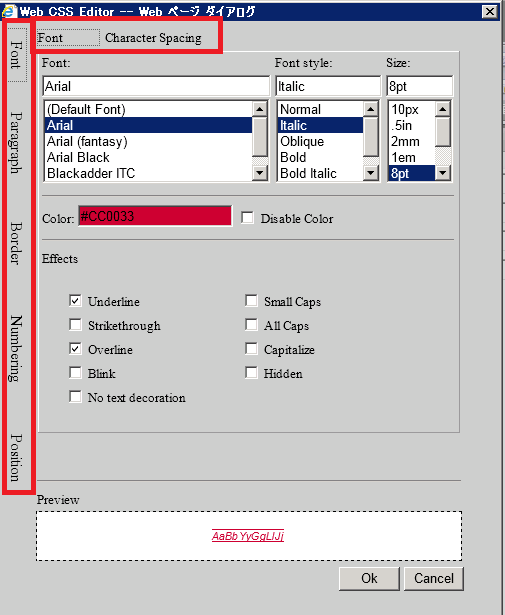
Web CSS Editor ダイアログが表示されます。ダイアログでフォントの設定や枠の色などを設定できます。わかりにくいかもしれませんが、赤枠の部分がタブになっていて、スタイルを設定する対象文字や枠などを切り替えることができます。各設定項目は 下部のプレビューで確認することができます。

Web CSS Editor ダイアログを閉じると、編集結果が ツリーノードスタイルダイアログに表示されます。プレビュー領域に全体の設定結果がプレビューされます。スタイル設定を適用する場合は OK ボタンをクリックします。

変更が終わると コンテンツアイテム やデータテンプレートに変更の内容が反映されます。データテンプレートに設定すると データテンプレートから作成した アイテムにも設定が継承されます。

スタイルの設定の説明は以上となります。
アイコンを設定するだけでなく スタイルを設定することでアイテムの種類を識別しやすくなります。