Sitecore の Rich Text Editor で表やセル、画像タグのプロパティ画面を表示すると下図のように CSS Class というドロップダウンが表示されます。インストール直後だと 下図赤枠のようにClass を適用 という項目のみが表示されています。

今回は、このCSS Classを適用するドロップダウンにCSSのクラス名を選択候補として表示する方法をご紹介します。
今回の動作確認環境は次の通り
- Sitecore CMS 6.6 Update 6
- SDNのドキュメントは記事作成時点で最新のドキュメントを参考にしています。
1. CSSファイルを編集する
CSS Class のドロップダウン で列挙されるCSSクラスは、 Web.config の /configuration/sitecore/settings/setting の name = "WebStylesheet" で指定されたcss ファイルの内容を読み込まれます。
たとえば、/default.css を次のように編集してみます。
.hello
{
background-color:Blue;
}
.world
{
background-color:Green;
}
.hello .test1
{
background-color:Red;
}
h1 .test2
{
background-color:Orange;
}
#someid .test3
{
background-color:Olive;
}
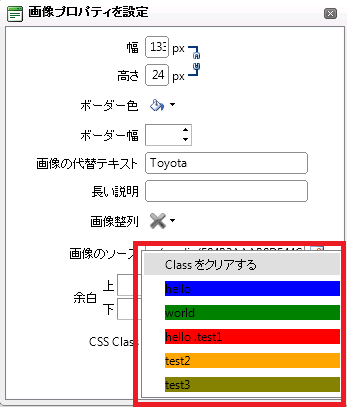
編集後、IISを再起動して、ブラウザも再起動します。編集後、Rich Text Editor 上でimgタグの画像を右クリックして画像プロパティ画面を表示します。うまく設定が行えると下図のように CSS Class のドロップダウンの項目が表示され、CSSクラスをタグに適用できます。

うまくいかない場合はクライアントのキャッシュファイルも削除してください。
2.まとめ
説明は以上です。今回は SDNサイトのクライアント構成クックブックを参考にしました。
間違い、指摘点などございましたらご連絡ください。