レイアウトプリセットを使用することで、アイテムのページのプレゼンテーションを大きく変更することができます。今回はレイアウトプリセットの定義アイテムの作成方法と使い方の覚書を記載します。
レイアウトプリセットはプレゼンテーションコンポーネントクックブックにも記載されています。
検証環境は次の通りです
- Sitecore CMS 6.6 Service Pack 1
1.レイアウトプリセット定義アイテムの作成
レイアウトプリセットを使用するには、レイアウトプリセットの定義アイテムを作成する必要があります。レイアウトプリセット定義アイテムにはレイアウトを定義するxmlを設定します。xmlはデータテンプレートやコンテンツアイテムのレンダリングフィールドのxmlを使用します。
コンテンツアイテムのレンダリングフィールドの値を使用する場合は、 コンテンツアイテムのデータテンプレートにレイアウト詳細の設定がされていないことを確認してください。データテンプレートにレイアウト詳細が定義されているコンテンツアイテムに対してレイアウト詳細の設定を行うと レイアウトデルタ (差分のレイアウト情報) がレンダリングフィールドに格納されてしまうためです。
レイアウト詳細を設定したデータテンプレートやコンテンツアイテムのスタンダードフィールドを表示します。レイアウトフィールドセクションのレンダリング(__Renderings)フィールドをトリプルクリックしてフィールドをすべて選択します。Ctrl-C でフィールドをコピーします。

コピーしたフィールドの値を メモ帳に張り付けておきます。
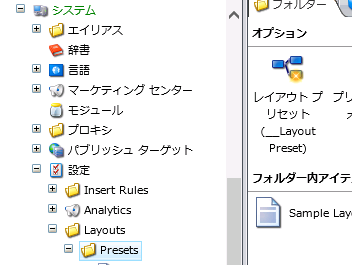
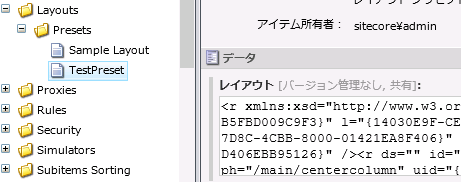
コンテンツツリー上の /sitecore/システム/設定/Layouts/Presets アイテムを選択して、 レイアウトプリセットの定義アイテムを挿入オプションから追加します。/sitecore/templates/System/Layout/Layout Preset 型のアイテムが作成されます。

作成した定義アイテムのレイアウトフィールドにメモ帳にコピーしたレイアウト詳細のxmlを貼り付けます。

以上でレイアウトプリセットの定義アイテムの作成は完了です。
2. レイアウトプリセットの関連付け
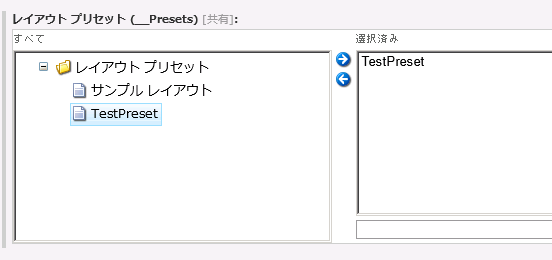
レイアウトプリセットの定義アイテムを作成しましたので、レイアウトプリセットをアイテムに関連付けます。関連付けたいコンテンツアイテムまたはデータテンプレートのスタンダードヴァリューアイテムのレイアウト プリセット (__Presets) フィールドに設定します(下図参照)。

レイアウトプリセットの関連付けができました。ページエディター上でホームタブのレイアウトプリセットコマンドを使用できるようになります。
3.まとめ
説明は以上です。間違いや指摘点などございましたらご連絡ください。