[Social Connected] Social Connected モジュールをインストールするでSocial Connected モジュールをインストールし、[Social Conected]Twitter アプリケーションをセットアップするでTwitterアプリケーションのセットアップを行いました。これでサイトコア上に Twitterアプリケーションに対応するアプリケーション定義アイテムと、投稿先のTwitterアカウントを表すアカウント定義アイテムを作成することでTwitterにメッセージをポストすることができるようになりました。
今回は上記記事でセットアップした環境を使用して コンテンツ編集環境から Twitter にメッセージを投稿できるようにしてみます。
検証環境は次の通りです。
- Social Connected 1.3.1
- CM, CD は同じIISのWeb サイトを使用する
- Twitterアプリケーションで登録したWebsiteのURLはhttp://www.socialtest.jp
また、詳細な設定手順はSDNのSocial Connected用のドキュメントSitecore Social Connected Module Administrators and Developers Guideを参照してください。
Twitterアカウントの定義アイテムを作成するときに、CM環境には http://www.sociatest.jp/sitecore というアドレスでアクセスしてアカウントの定義アイテムを作成しました。
1. Twitter用のアプリケーション定義アイテムとメッセージを投稿する Twitterアカウント定義アイテムの作成
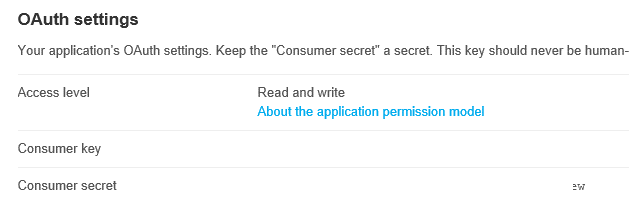
まず、 https://dev.twitter.com/apps にアクセスします。ログイン後表示される画面から今回連携対象として使用する アプリケーションのリンクをクリックします。アプリケーションの Details タブのOAuth settings に表示されている Consumer key と Consumer secret の文字列をメモしておきます。OAuth settings で Access level が Read only になっている場合は、 Settings のリンクをクリックします。

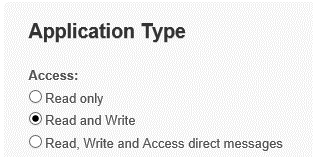
Settings の Application Type セクションで Read and Write になっていない場合は、 Read and Write に変更して 変更を保存してください。

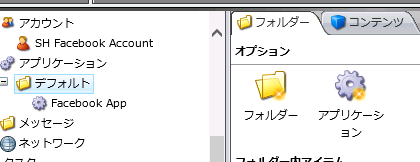
CM環境のサイトコアデスクトップもしくはコンテンツエディターにログインします。ログインするときに http://www.socialtest.jp/sitecore というTwitterアプリケーションで登録した Website のホスト名を使用してログインします。コンテンツエディターを起動し、コンテンツツリーの /sitecore/システム/ソーシャル/アプリケーション/デフォルト アイテムを選択します。フォルダータブの アプリケーション をクリックします。

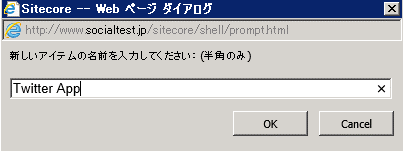
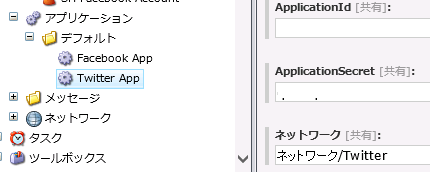
適当な名前をつけてアプリケーションの定義アイテムを作成します。

アプリケーションの定義アイテムの ApplicationId と ApplicationSecret フィールドにそれぞれ、 Twitterアプリケーションの Consumer key と Consumer secret の文字列を設定します。 ネットワークフィールドには Twitter を選択します。フィールドを設定したら保存します。

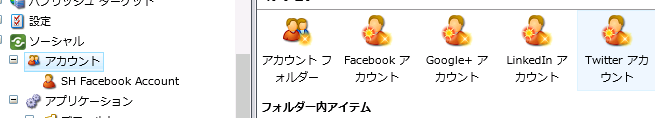
ソーシャル連携用の Twitterアプリケーション用の定義アイテムを作成しました。今度は 連携アプリケーションを使用して メッセージを投稿する先のTwitterアカウントに対応するアカウント定義アイテムを作成します。コンテンツツリー上の /sitecore/システム/ソーシャル/アカウント アイテムを選択します。フォルダタブの Twitter アカウント をクリックします。

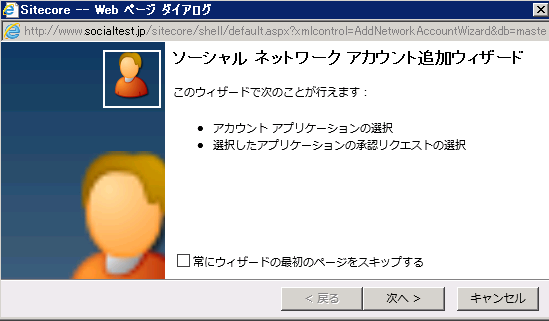
ソーシャル ネットワーク アカウント追加ウィザードが起動します。次へボタンをクリックします。

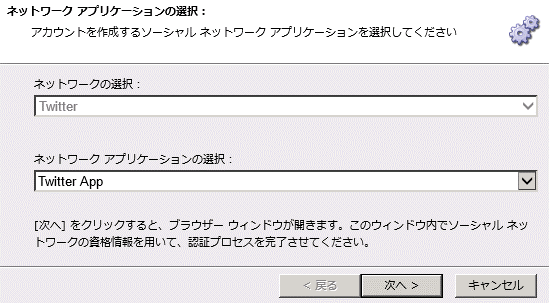
ネットワーク アプリケーションの選択 画面が表示されます。 ネットワーク アプリケーションの選択で先ほど作成した Twitterアプリケーションの定義アイテムを選択します。

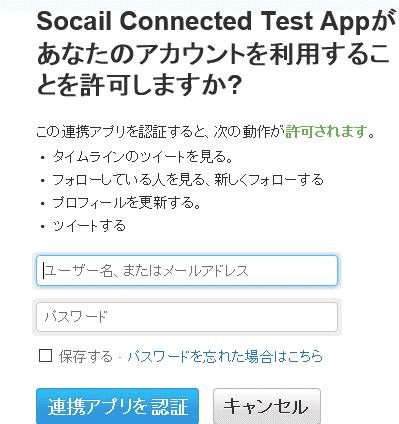
ポップアップ画面が表示されます。下図のような画面が表示されますので Twitterアカウントのログイン情報を入力し、連携アプリを認証 ボタンをクリックします。

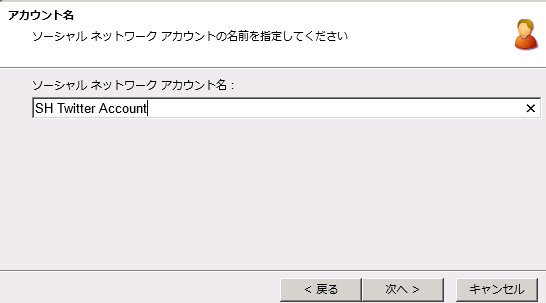
認証画面がクローズされ アカウントのアイテム名を入力す画面が表示されます。アカウント定義アイテムの名前を入力して次へボタンをクリックします。

ウィザードが完了しました。終了ボタンをクリックします。

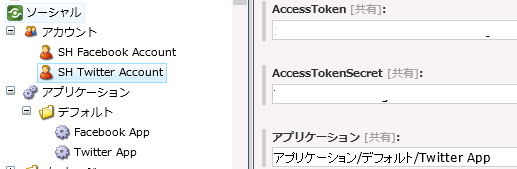
アカウントアイテムのサブアイテムとしてウィザードで作成したアカウントの定義アイテムが作成されます(下図参照)。

これでメッセージのポスト先に対応する Twitterアカウントの定義アイテムを作成することができました。
2. Twitterにメッセージを投稿する
コンテンツエディター上で、ホームアイテムなどのコンテンツアイテムを選択します。リボンのパブリッシュタブ→ソーシャルグループ→メッセージコマンド をクリックします。下図のようなメッセージダイアログが表示されます。 Twitter のアイコンをクリックします。

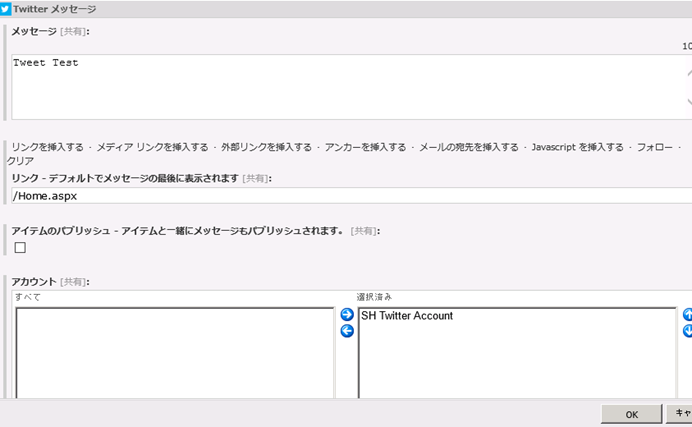
Twitter投稿用のメッセージを作成する画面が表示されます。メッセージフィールドにポストするメッセージを入力します。Twitterの投稿にリンクを挿入したい場合は リンクフィールドにリンクを設定します。メッセージを設定したアイテムがパブリッシュされたときに自動的にメッセージが投稿されるようにするには アイテムのパブリッシュ にチェックをします。アカウントフィールドで投稿先の Twitterアカウントの定義アイテムを選択します。

メッセージを作成すると、新しく作成した投稿メッセージが下図のように表示されるようになります。ここですべてのアカウントにポストボタンをクリックするとその場でメッセージを投稿することができます。

メッセージが投稿されると、下図のように すべてのアカウントにポスト ボタンがクリックできなくなります。メッセージを投稿するアカウントが未設定の場合もボタンが押せなくなります。メッセージが投稿されると 下図のように リツイート という項目が表示され、リツイート数が表示されるようになります。手動でリツイートの統計情報を更新したい場合は 統計情報を更新 というコマンドをクリックします。
 」
」
リツイートの統計情報は手動で更新しない場合は/sitecore/システム/タスク/スケジュール/ソーシャル/メッセージの統計情報 というスケジュール用の定義アイテムに設定したタイミングで更新されます。
Twitterへの投稿が成功すると、 Twitterの画面で下図のように投稿メッセージを確認することができます。

3.まとめ
説明は以上となります。メッセージは手動で投稿するだけでなくアイテムがパブリッシュされたときに自動的に作成したメッセージをポストできるように設定することもできます。