Sitecore CMS のコンテンツエディターには マークアップ コマンドが用意されています。このコマンドを使用すると W3C のマークアップ検証サービスを使用したページの検証を行ってくれるのですが、W3C の検証サービスで使用の変更があった結果か、コマンドを実行すると次のようなエラーが表示されてしまいました。
This has been fixed by sending an appropriate User-Agent header when calling the W3C HTML Validator service.
本機能は Sitecore CMS 6.6 Update 7 から再び使用できるようになっています。実際に試してみました。実際にリリースノートのページを見ると次のような記述があります。。
When you clicked the Markup button on the Review tab in the ribbon, an error message would appear informing you: "This document cannot be checked. No User-Agent header found!" This has been fixed by sending an appropriate User-Agent header when calling the W3C HTML Validator service. (384527)
検証環境は次の通りです
- Sitecore CMS 6.6 Update 7
1.W3C Markup Validation Service を使用してみる
動作確認といっても コマンドをクリックするだけです。コンテンツエディターでレイアウト詳細を設定済みのアイテムを選択します。レビュータブのマークアップ コマンドをクリックします。

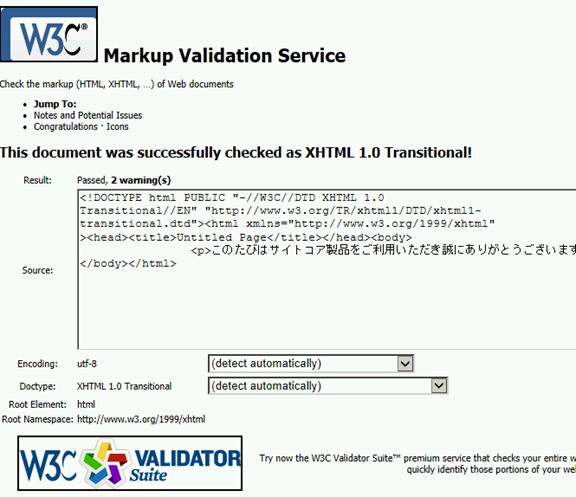
ウィンドウが新しく起動します。そうすると下図のように Markup Validation Service のページが表示されて 検証結果が表示されます。

こんな感じで W3C の検証サービスが無事使用できていました。