サイトコアではコンテンツのアイテム、データテンプレートやフィールドの定義アイテムにヘルプを設定することができます。ヘルプのテキストを設定するとコンテンツエディター上のどの場所にヘルプのテキストが反映されるかを確認してみます。
動作確認環境
- Sitecore CMS 6.6 Update 6
1.アイテムにヘルプを設定してみる
コンテンツアイテムやデータテンプレートにヘルプを設定できます。データテンプレートにヘルプを設定すると コンテンツアイテムにヘルプのテキストが継承されます。ただし、ヘルプのリンクは継承されません。Sitecore CMS5のページになりますが、 http://sdn.sitecore.net/developer/understanding%20standard%20template/help.aspxによるとヘルプのリンクはコンテンツタブに表示されるフィールドにヘルプのリンクを設定するためのもので、アイテム用ではないようです。
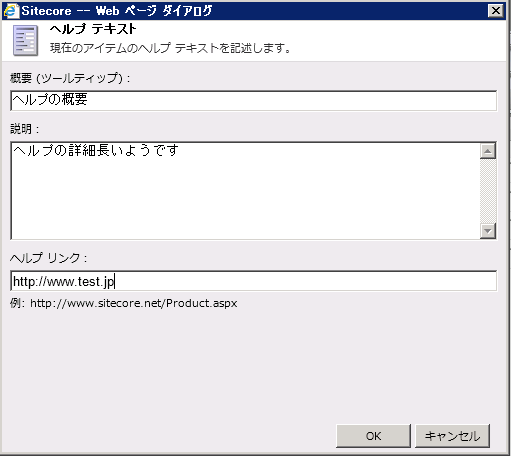
ヘルプを設定する場合、コンテンツエディター上で コンテンツアイテムもしくはデータテンプレートを選択して、設定タブのアピアランスグループのヘルプコマンドをクリックします。下図ヘルプ テキスト画面が表示されます。 概要と説明にヘルプ用のテキストを設定します。アイテムの場合 ヘルプ リンクにリンクを設定してもサイトコアユーザーインタフェース上とくに変化は起きません。先ほど記載したように データテンプレートでヘルプ リンク に設定したリンクはコンテンツアイテムに継承されません。

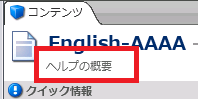
アイテムに対してヘルプを設定すると、概要のテキストがコンテンツタブのアイテム名の下に表示されます(下図参照)。コンテンツツリー上のアイテムにマウスホバーさせるとツールチップにヘルプの説明のテキストが表示されるようになります。

2.フィールドの定義アイテムにヘルプを設定してみる
アイテム以外にフィールドにもヘルプを設定できます。フィールド定義アイテムにヘルプのリンクを設定すると コンテンツタブのフィールドヘッダの部分がヘルプのリンクで指定したページへのリンクに代わります。
フィールドに対して ヘルプを設定する場合、コンテンツエディター上でデータテンプレートの フィールド定義アイテムを選択します。リボンの設定タブのアピアランスグループのヘルプコマンドをクリックします。
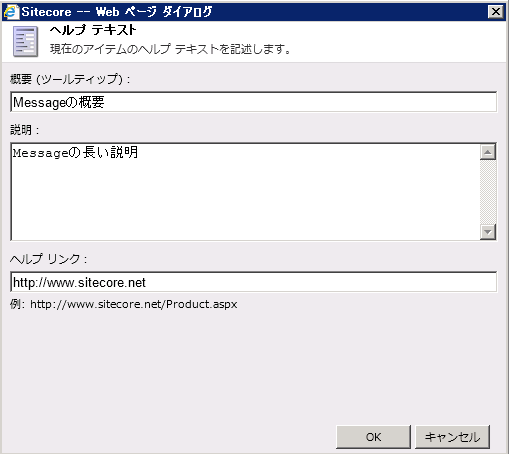
ヘルプ テキストダイアログが表示されるので 概要、説明、ヘルプ リンクにヘルプのテキストとURLを設定します。

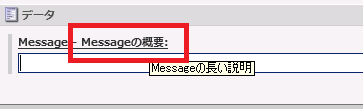
コンテンツエディター上のコンテンツタブでフィールドを確認すると ヘルプが設定されている場合 フィールドのタイトルの横にヘルプの概要で設定した文字列が表示されるようになります。ヘルプの説明で設定した文字列は フィールドタイトルにマウスホバーさせるとツールチップに表示されます。ヘルプ リンクを設定していると フィールドのタイトルをクリックすると ヘルプ リンクで指定したURLがブラウザーに表示されるようになります。

ヘルプの概要で設定したテキストはページエディターでフィールドのフリーツールバーが表示された状態でフリーツールバーにマウスホバーしたときに表示されるツールチップにも表示されます。
3.まとめ
ヘルプを設定した場合のUI上の影響に対する説明は以上となります。ヘルプを適切に設定するとコンテンツ編集者にフィールドに設定する内容を説明することができるようになります。