ASP.NET 3.5 で新しく追加されたSystem.Web.UI.WebControls名前空間のListViewコントロールとDataPagerコントロールを使ったサンプルを掲載します。ListVIewの簡単なサンプルはリンク先に掲載されているので、今回はグルーピングを使ったサンプルを作成してみます。
動作確認環境
- サーバー : Visual Studio 2008 Professional組み込みコンテナ
- クライアント : IE 7.0
- 開発環境: Visual Studio 2008 Professional 英語版
- .NET 3.5
- 使用したデータベース:AdventureWorks
データベースはAdventureWorksを使用しました。データベースはCodePlexのページからダウンロードできます。http://www.codeplex.com/MSFTDBProdSamples/Release/ProjectReleases.aspx?ReleaseId=4004
1. サンプルプログラムの作成
1.1 新規プロジェクトの作成
Visual Studio 2008を起動して空のソリューション(ListViewとしました)を作成します。ソリューションエクスプローラを右クリックし、[Add]→[New Project]でASP.NET Wep ApplicationをプロジェクトのテンプレートとしてListViewというプロジェクトを作成します。AdventureWorksDBのインストールと接続の設定は省略しています。サンプル実行環境の構築 を参照して下さい。
1.2 プログラムの作成
ListViewはLayoutTemplateに全体のレイアウトを設定し、DataPageコントロールを使用して、ページングをコントロールします。今回はグループテンプレートなど、いくつかのテンプレートを使ってみます。使用できるテンプレートやイベントなどを含めた簡単な使い方と説明はMSDNライブラリの各クラスの説明のページに記載されています。
今回はグループテンプレートを使うので、Default.aspxを次のように編集します。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ListView._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="ProductID" DataSourceID="SqlDataSource1"
ItemPlaceholderID="itemContainerCell" GroupPlaceholderID="groupContainerRow"
GroupItemCount="3">
<LayoutTemplate>
<table id="Table1" runat="server" rules="all">
<thead>
<tr style="background-color: Silver">
<td colspan="8">
ヘッダ
</td>
</tr>
</thead>
<tbody>
<tr runat="server" id="groupContainerRow" />
</tbody>
<tfoot>
<tr style="background-color: Aqua">
<td colspan="8" align="center">
<asp:DataPager ID="DataPager1" runat="server" PageSize="7">
<Fields>
<asp:NumericPagerField ButtonCount="15" />
<asp:NextPreviousPagerField />
</Fields>
</asp:DataPager>
</td>
</tr>
</tfoot>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr id="Tr1" runat="server">
<td runat="server" id="itemContainerCell" />
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server">
<asp:Label runat="server" ID="lblNameHeader" Text="Name:" />
<asp:Label runat="server" ID="lblName" Text='<%# Eval("Name") %>' /><br />
</td>
<td runat="server">
<asp:Label runat="server" ID="lblProductNumberHeader" Text="ProductNumber:" />
<asp:Label runat="server" ID="lblProductNumber" Text='<%# Eval("ProductNumber") %>' />
</td>
</ItemTemplate>
<EmptyDataTemplate>
<td colspan="4">
データがみつかりません
</td>
</EmptyDataTemplate>
<GroupSeparatorTemplate>
<tr runat="server">
<td colspan="8" style="background-color:Green">Group Separator</td>
</tr>
</GroupSeparatorTemplate>
<ItemSeparatorTemplate>
<td runat="server" style="background-color:Teal">Item Separator</td>
</ItemSeparatorTemplate>
<EmptyItemTemplate>
<td colspan="2" style="background-color: Yellow;">
Empty Cell
</td>
</EmptyItemTemplate>
</asp:ListView>
<asp:DataPager ID="DataPager2" runat="server" PagedControlID="ListView1">
<Fields>
<asp:TemplatePagerField>
<PagerTemplate>
<asp:Label runat="server" ID="lblMaximumRow" Text='<%# "Max Row " + Container.TotalRowCount %>' />
<asp:Label runat="server" ID="lblCurrentStartRow" Text='<%# "StartCurrentRow" + Container.StartRowIndex %>' />
<asp:Label runat="server" ID="lblMaxCurrentRow" Text='<%# "MaxCurrentRow" + Container.MaximumRows %>' />
<asp:Label runat="server" ID="lblCurrentPageIndex" Text='<%# "Current Page " + ((Container.StartRowIndex/Container.PageSize) + 1) %>' />
</PagerTemplate>
</asp:TemplatePagerField>
</Fields>
</asp:DataPager>
<asp:Button runat="server" ID="btnLast" Text="Last" onclick="btnLast_Click" />
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:AdventureWorksConnection %>"
SelectCommand="select * from Production.Product"></asp:SqlDataSource>
</form>
</body>
</html>
次のようにコードビハインドファイルDefault.aspx.csにボタンクリックイベントのイベントハンドラを記述します。
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace ListView
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLast_Click(object sender, EventArgs e)
{
DataPager2.SetPageProperties(DataPager2.TotalRowCount, 1, true);
}
}
}
- GroupTemplate,ItemTemplateのプレースホルダIDについて
ListViewのサンプルでデータを表示するプレースホルダーとしてよくitemPlaceholder というIDが設定されていますがこれはListView.ItemPlaceholderIDの既定値がitemPlaceholder のためです。なので、サンプルのようにItemPlaceholderIDを設定すれば、自由に設定できます。
同様に、グループ化に使うプレースホルダーのidは groupPlaceholderが使われます。これは、ListView.GroupPlaceholderIDの既定値がgroupPlaceholder のためです。ItemPlaceholderIDと同じように自由に設定できます。
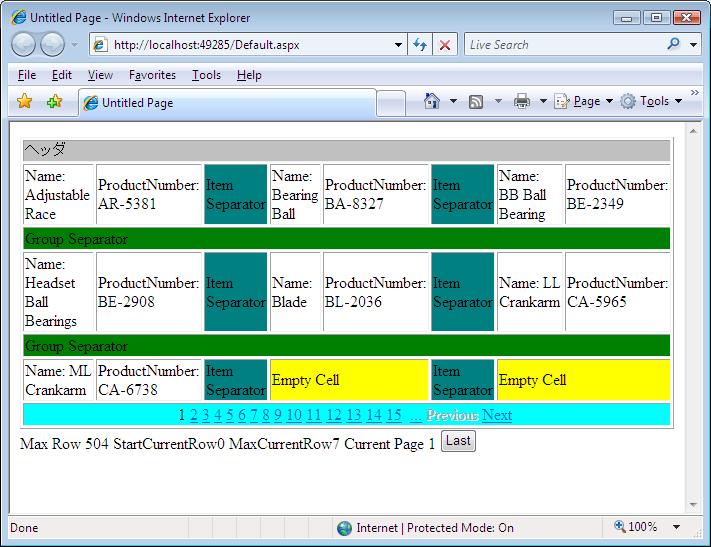
1.3 実行確認
Visual StudioでF5ボタンをクリックしてデバッグ実行すると、1行がProductテーブルの3レコードごとにグループ化されて表示されます。グループの境界にはGroupSeparatorTemplateで設定した行が表示され、ItemSeparatorTemplateで設定した内容が、ItemTemplateの境界ごとのテーブルのセルとして出力されます。1ページに表示されるレコード数はDataPagerで設定したPageSizeの値が7なので、7レコード分データが表示され、残りの2レコード分の部分はEmplyItemTemplateで設定した内容が表示されます。

ListViewは既存のコントロールGridView,DataList,FormView,DetailsViewと同じ機能をすべて提供できるコントロールです。加えてレイアウト機能はさらに強化されています。編集、追加、削除などは既存のGridViewなどと同じように行えます。
2. その他情報
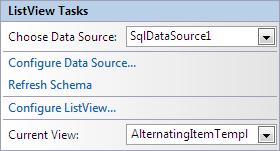
ListViewをVisual Studioをデザイナ上で選択して表示されるスマートタグを選択すると、あらかじめ定義されたテンプレートを使用してListViewをフォーマットすることができます。フォーマットするには、スマートタグをクリックしたときに表示される下図のTaskの中でConfigure ListViewを選択します。

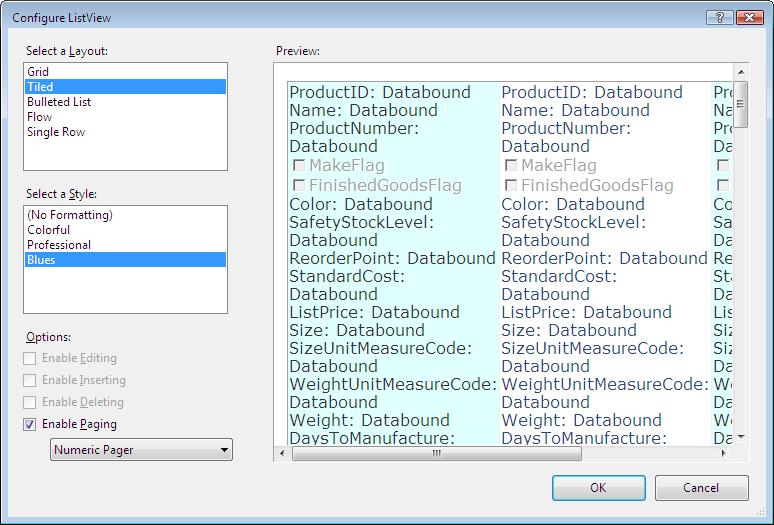
Configure ListViewを選択するとConfigure ListViewダイアログが表示されるので、定義されたレイアウト、ページャ等を設定することができます。

MSDNライブラリのほかに、ListViewはMSDNの2008年3月号でも取り上げられています。
必要な唯一のデータバインド コントロール
http://msdn.microsoft.com/ja-jp/magazine/cc337898.aspx
説明は以上です。