IFrameをフォームに埋め込む拡張アプリケーションを作成します。取引先企業(Account)ビューを拡張(所有者情報タブ)を追加し、タブに埋め込んだIFrameに所有者情報を表示するサンプルを作成します。今回は、カスタム画面の作成するためのオペレーションをステップバイステップで説明します。
確認環境
- 動作環境:Windows Server 2003 with Dynamic CRM 4.0 IFD構成
- 開発環境:Visual Studio 2008 Professional
- .NET 3.0 , Dynamics CRM SDK
1. 開発アプリケーション
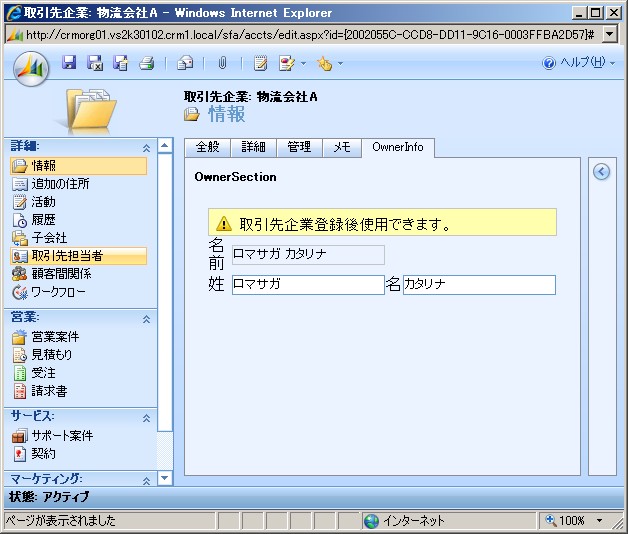
最初に作成する拡張アプリケーションの実行結果を表示します。取引先企業を作成後、追加したOwnerInfoタブを表示すると、所有者情報を表示できるようにします。

2. ソリューションの作成
Visual Studio を起動後、空のソリューションを作成し、ソリューションエクスプローラからソリューションを右クリック→追加→プロジェクト を選択し、Web アプリケーションプロジェクトを作成します。プロジェクト名を IFrameExtention として作成しました。.NET のターゲットバージョンは .NET 3.0 として作成しています。
既定で作成される、Default.aspxは削除します。次に、参照の追加で、Dynamics CRM SDK の bin フォルダに格納されている、microsoft.crm.sdk.dll , microsoft.crm.sdktypeproxy.dll をプロジェクトに追加します。
既定で作成されるWeb.configは必要ないので、削除します。Web.configを残す場合は、認証モードがWindows となっている設定をコメントにするか削除しておきます。
2.1 拡張ページの作成
プロジェクトを右クリック→追加→新しい項目 を選択します。表示された新しい項目の追加ダイアログで、Web フォーム テンプレートを選択して、OwnerInfoExt.aspx というファイル名で作成ます。
フォームのファイルは次のようになります。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="OwnerInfoExt.aspx.cs" Inherits="IFrameExtention.OwnerInfoExt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="style.css" rel="Stylesheet" type="text/css" />
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
</head>
<body>
<form id="form1" runat="server">
<div id="alert" style="height: 26px; background-color: #FFFFAE; font-family: Tahoma;
font-size: 11pt; color: #000000; border: solid 1px #C5C5C5" runat="server">
<table cellpadding="0" cellpadding="0">
<tr>
<td>
<img src="notif_icn_warn16.png" style="padding: 5px" alt="warn" />
</td>
<td>
<asp:Label ID="lblWarning" Text="営業案件登録後使用できます。" runat="server" />
</td>
</tr>
</table>
</div>
<div id="content" runat="server">
<table cellspacing="1" cellpadding="0">
<tr>
<td>
名前
</td>
<td>
<input type="text" id="fullname" runat="server" class="textBox-disable" />
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
姓
</td>
<td>
<input type="text" id="lastname" runat="server" class="textBox" />
</td>
<td>
名
</td>
<td>
<input type="text" id="firstname" runat="server" class="textBox" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
コードビハインドファイルは次のようになります。クエリパラメタで指定される顧客企業のID(クエリパラメタid)を使用して、所有者のIDを取得し、所有者情報を取得して、フォームに値を設定しています。
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Microsoft.Crm.SdkTypeProxy;
using Microsoft.Win32;
using Microsoft.Crm.Sdk;
using Microsoft.Crm.Sdk.Query;
namespace IFrameExtention
{
public partial class OwnerInfoExt : System.Web.UI.Page
{
public string OrgName
{
get { return Request.QueryString["orgname"]; }
}
public string AccountId
{
get { return Request.QueryString["id"]; }
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected override void OnPreRender(EventArgs e)
{
if (!string.IsNullOrEmpty(AccountId))
{
RenderView();
}
else
{
this.alert.Visible = true;
this.lblWarning.Text = "登録されてから有効になります";
this.content.Visible = false;
}
base.OnPreRender(e);
}
public void RenderView()
{
using (new CrmImpersonator())
{
CrmService service = GetCrmServiceFromRegistry(OrgName);
ColumnSet accountColumns = new ColumnSet();
accountColumns.AddColumn("ownerid");
account ac = (account)service.Retrieve(EntityName.account.ToString(), new Guid(AccountId), accountColumns);
ColumnSetBase systemUserColumn = new AllColumns();
systemuser su = (systemuser)service.Retrieve(EntityName.systemuser.ToString(), ac.ownerid.Value, new AllColumns());
fullname.Value = su.fullname;
lastname.Value = su.lastname;
firstname.Value = su.firstname;
}
}
public CrmService GetCrmServiceFromRegistry(string orgName)
{
CrmAuthenticationToken token;
token = CrmAuthenticationToken.ExtractCrmAuthenticationToken(Context, orgName);
token.OrganizationName = orgName;
//token.AuthenticationType = 0; //AD
//Create the Service
CrmService service = new CrmService();
service.Credentials = System.Net.CredentialCache.DefaultCredentials;
service.CrmAuthenticationTokenValue = token;
// レジストリで取得されるホスト名で接続する場合、ホスト名のIPアドレス
// がIFD構成(フォーム認証)が必要な場合は、DiscoveryService を使用して、
// 認証トークンを作成する必要があるので注意
service.Url = GetCrmServiceUrlFromRegitry() + "/2007/CrmService.asmx";
// localhostの場合はOn-Premise
service.Url = "http://localhost/MSCRMServices/2007/CrmService.asmx";
return service;
}
private static string GetCrmServiceUrlFromRegitry()
{
using (RegistryKey key = Registry.LocalMachine.OpenSubKey(@"SOFTWARE\Microsoft\MSCRM"))
{
if (key != null)
{
string url = (string)key.GetValue("ServerUrl");
if (!string.IsNullOrEmpty(url)) return url;
}
}
return string.Empty;
}
}
}
スタイルシートも同様に作成します。新しい項目の追加ダイアログで、スタイルシートテンプレートを作成し、style.css というファイル名でスタイルシートのファイルを作成します。ファイルは次のように編集しました。
/* SDK付属のcrm4 ux design guide.pdfを元に作成 */
body
{
background-color:#EAF3FF;
font-family:Tahoma;
}
.textBox-disable
{
color:#000000;
background-color:#EAF3FF;
border:solid 1px #C5C5C5;
}
.textBox
{
color:#000000;
background-color:White;
border:solid 1px #6699CC;
}
.textBox-focus
{
color:#000000;
background-color:White;
border:solid 1px #6699CC;
}
プログラム中で、使用している画像 notif_icn_warn16.png はDynamics CRM がインストールされたフォルダ/_imgs/error/notif_icn_warn16.png のファイルを使用しています。
2.2 カスタムアプリケーションのデプロイ
プロジェクトを右クリックし発行を選択します。発行先にDynamics CRM アプリケーションがインストールされたフォルダ直下の ISV フォルダに/Handcraft/AccountEntityExt を作成し、アプリケーションを発行します。作成されたdllはDynamics CRM アプリケーション直下のbin フォルダに配置します。アプリケーションのデプロイは以上です。
つぎに、エンティティのフォームを拡張します。
3. エンティティフォームの拡張
顧客企業エンティティ(Account) のフォームを拡張子、OwnerInfo タブを追加し、タブないで作成した拡張アプリケーションをIFrameで参照するように設定します。
3.1 フォームの拡張
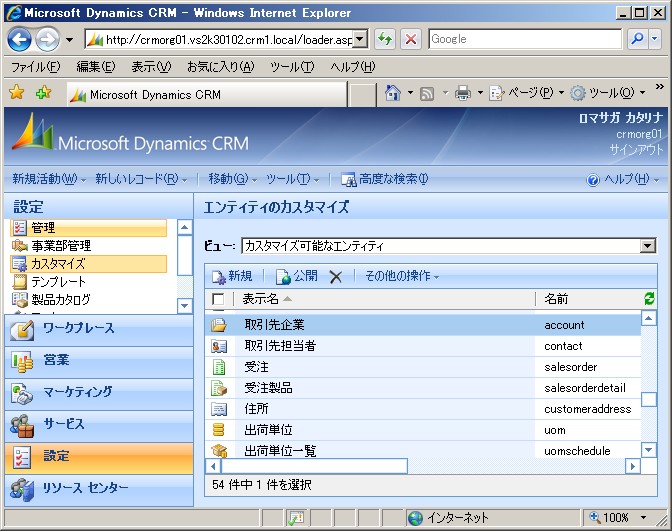
システム管理者またはシステムカスタマイザロールを保有するユーザでログインし、サイドメニューの設定メニューをクリックしメニュー内のカスタマイズを選択します。右ペインで表示されるエンティティのカスタマイズを選択すると下の画面が表示されますので、リスト内で取引先企業をダブルクリックします。

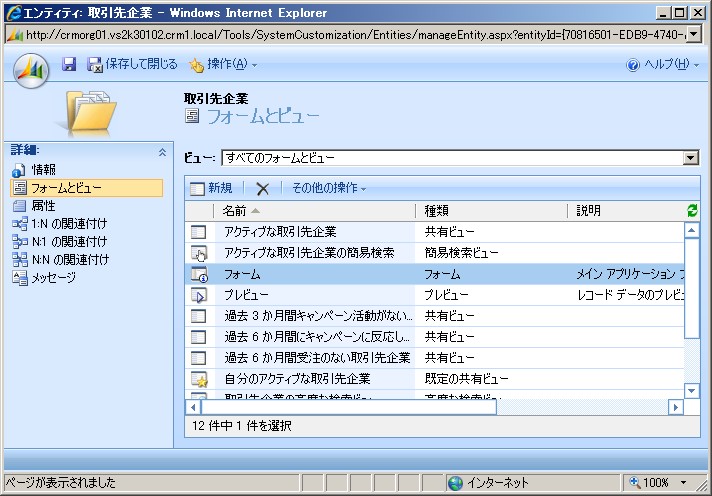
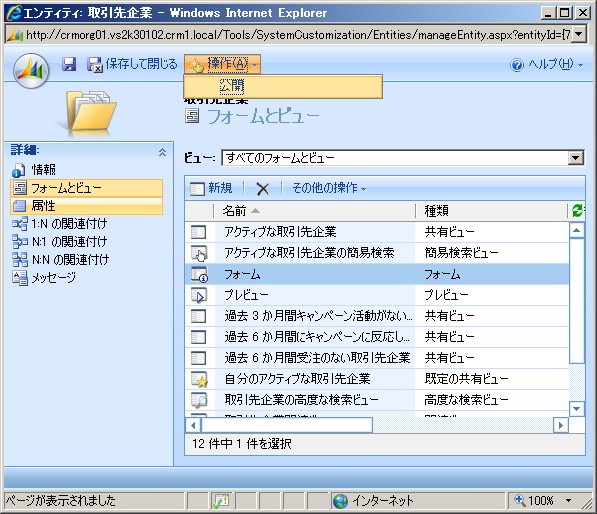
表示された画面の左ペインのフォームとビューを選択します。表示されたリストないのフォームをダブルクリックします。

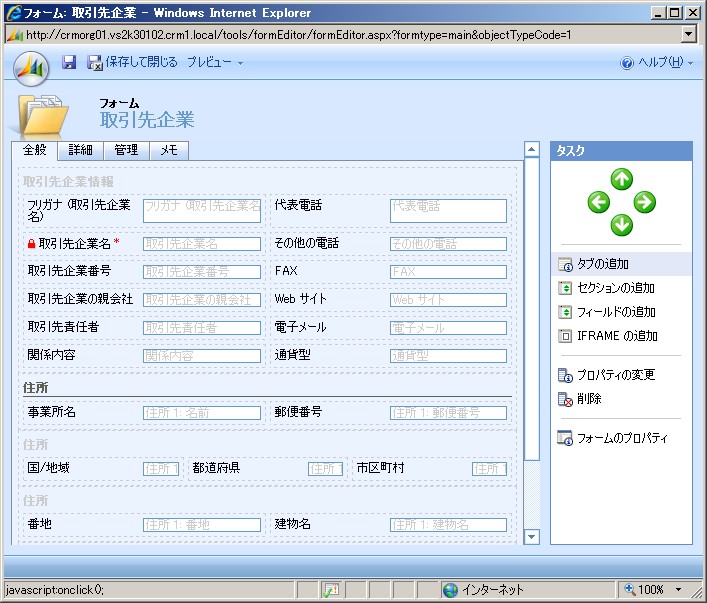
フォーム画面が表示されるので、最初にタブを追加します。下記画面の右のタブの追加を選択します。

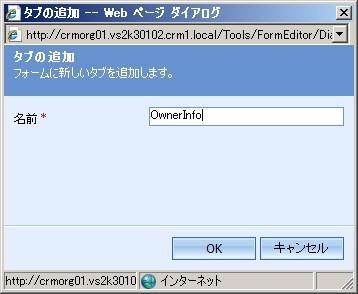
ユニークたタブ名を設定します。この名前が拡張フォームのタブに表示される名称になります。画面をOwnerInfoとしました。OKボタンをクリックしてタブの追加を確定します。

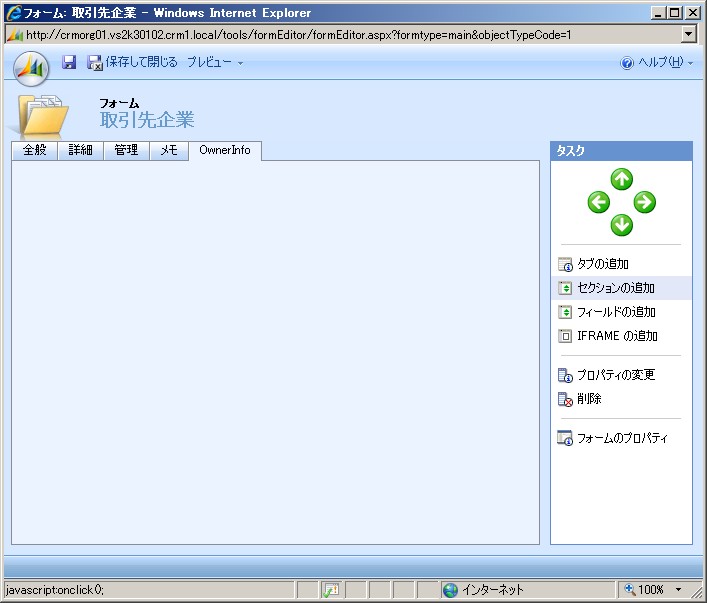
追加されたタブOwnerInfoを選択し、タスクペインのセクションの追加を選択します。

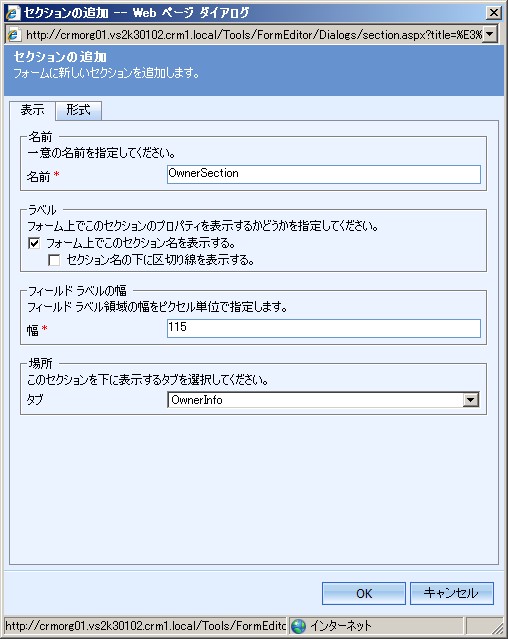
セクションの名前をOwnerSection に設定します。セクションを追加する場所が OwnerInfo があることを確認します。OKボタンをクリックしてセクションを追加します。

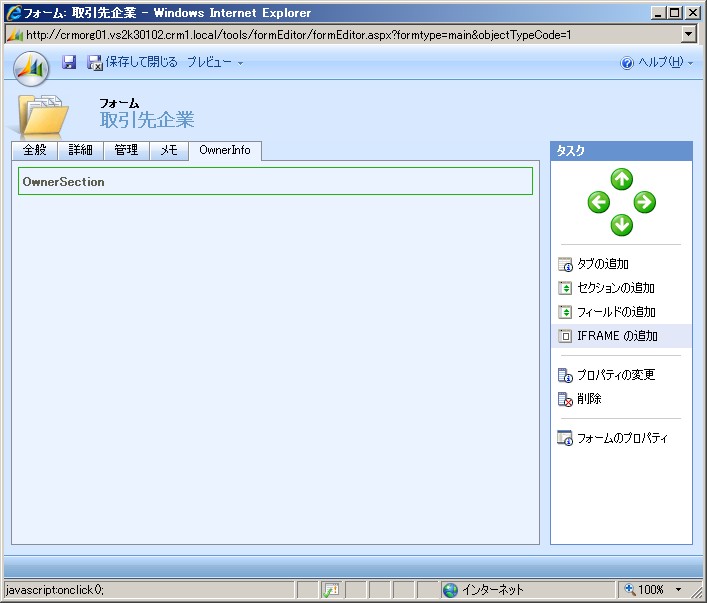
追加したセクション内に拡張アプリケーションを表示するためにタスク画面の IFrame の追加を選択します。

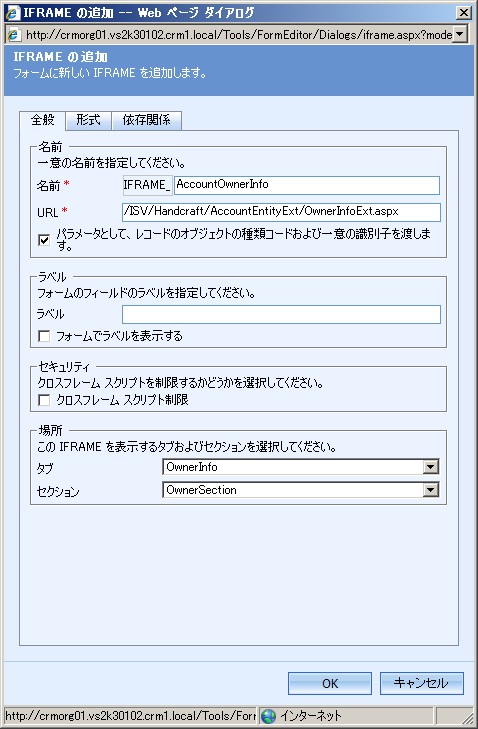
IFrame の追加ダイアログが表示されるので、IFrame の 名前をIFRAME_AccountOwnerInfo (javascript で参照する場合などに使用します) にします。URL は 配備したアプリケーションのパスを設定します。クエリ文字列にエンティティや組織情報を受け取る必要があるので、チェックボックス"パラメータとして、れk-どのオブジェクトの種類コードおよび一意の識別子を渡します。" にチェックをします。セキュリティのクロスフレームスクリプト制限のチェックをはずします。

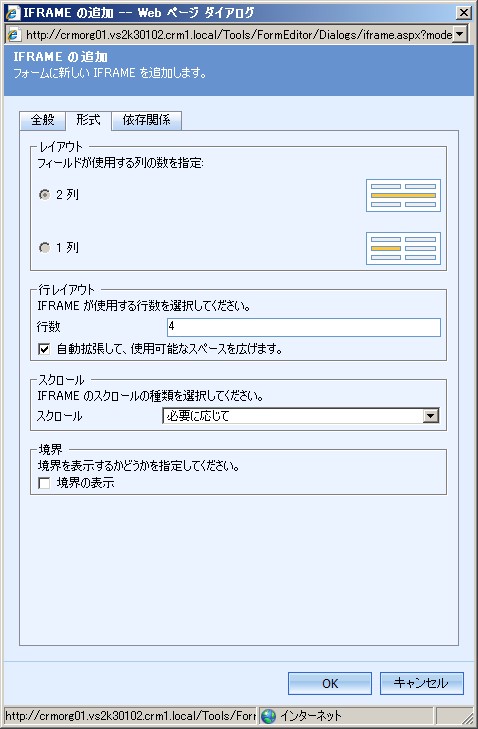
形式タブを選択し、行レイアウトの自動拡張して、使用可能なスペースを広げます。にチェックをします。OKボタンを押して、IFRAMEの追加処理を確定します。

変更した内容は公開知ることで、フォームに実際に反映されるようになります。なので、メニューの操作をクリックして公開を選択します。

以上で完了です。
営業メニューの取引先企業を選択すると、1開発アプリケーションで表示した画面が表示されます。
4. まとめ
説明は以上です。誤り、指摘点などがありましたらご連絡ください。
以上