Sitecoreクライアントインタフェースのパッケージデザイナーからサイトコアパッケージを作成できますが、実は Sitecore Rocks からも サイト化パッケージを作成できます。今回の記事では Sitecore Rocks からサイトコアパッケージを作成する覚書を記載します。
検証環境
- Sitecore Rocks 1.2.6
- Sitecore 7.2 Update 2
- Visual Studio 2013 Premium
前提としてVisual Studioのプロジェクトは Sitecore とバインド済みであり、Sitecore Explorer も 対象の Sitecore との接続がセットアップされていることとします。ここら辺の手順に関しては[Sitecore Rocks]ASP.NET Webアプリケーションプロジェクトをセットアップする や [Sitecore Rocks]サイトコアインスタンスに接続する を参考にしてください。
1. パッケージファイルを作成する
Visual Studioのソリューションエクスプローラー上でSitecoreとバインドしたプロジェクトを 右クリック > 追加 > 新しい項目 をクリックします。
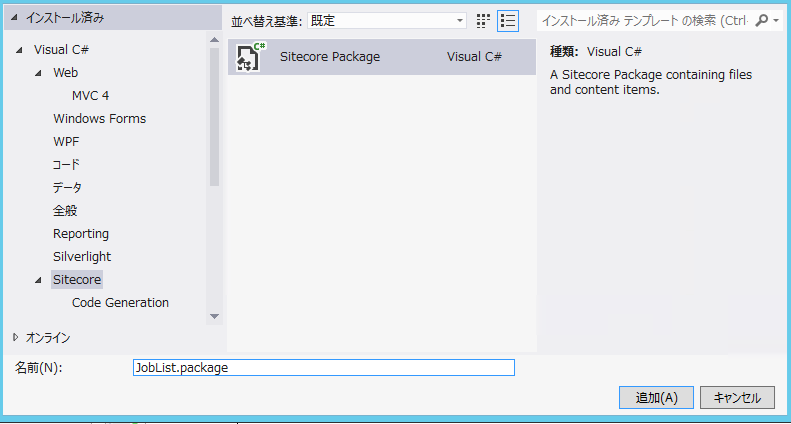
テンプレートから Sitecore を選択すると 下図のように Sitecore Package のファイルテンプレートが選択できるようになるので、 Sitecore Package を選択して package ファイルを作成します。

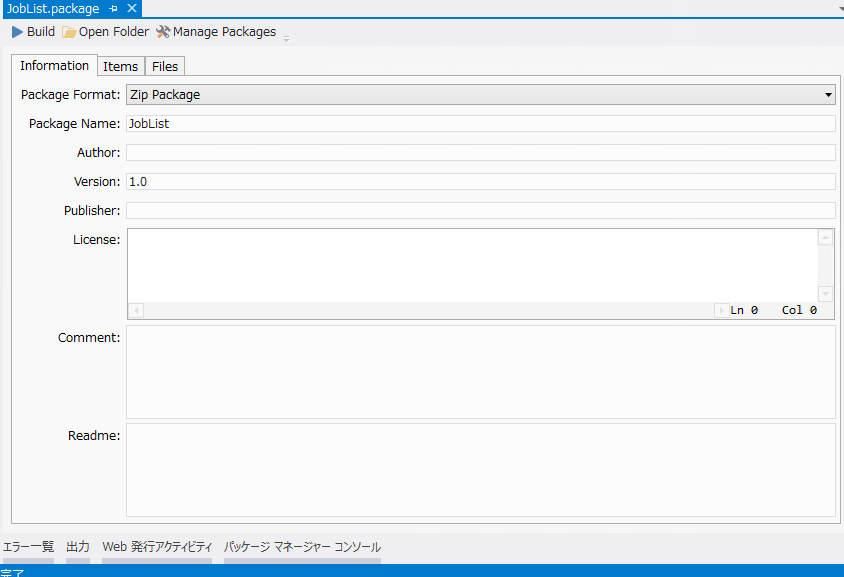
.package ファイルを作成すると下図のような画面が表示されます。ここの Information タブでパッケージの情報を記入します。Items タブや Files タブを選択すると "Drag and drop item from the Sitecore Explorer" というメッセージが表示されます。実際に Sitecore Explorer から ドラッグアンドドロップで アイテムや Website 上のファイルを追加できます。

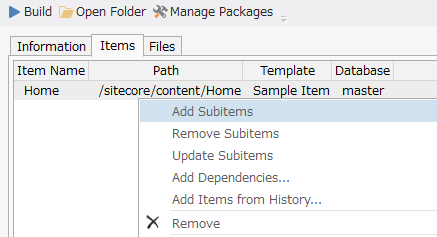
下図では Home アイテムを ドラッグ & ドロップでパッケージに追加した状態です。Homeアイテムを右クリックするとコンテキストメニューが表示されます。コンテキストメニューから サブアイテムを追加したり、関連するアイテムをパッケージに追加したり、パッケージに含まれるサブアイテムを更新したりできます。

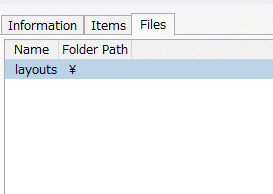
下図 Files タブでは Sitecore Explorer の Webサイトから layouts フォルダーをドラッグアンドドロップして フォルダーをパッケージに含めています。フォルダーを含めると自動的にフォルダーは以下のファイルもパッケージに含まれるようになります。

.package の編集画面の 上部の ツールバーのBuild ボタンをクリックすると Visual Studioの プロジェクトと同じフォルダー直下にパッケージファイル(zipファイル) が作成されます。