Style を使用してUIを変更します。[WPF] StyleとTemplateを使用してWPFのButtonとProgressBarのUIを変更する
でも紹介しましたが、覚書として掲載します。
動作確認環境
- 確認環境: Windows Server 2003
- 開発環境:Visual Studio 2008 Professional
- .NET 3.5
1. 今回作成するボタン
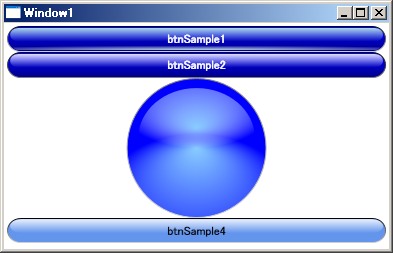
青いボタンをいろいろ作ります。以下に動作サンプルを掲載します。

2. カスタマイズボタンを作成する
ボタンを作るには、まずVisual Studio でソリューションを作成後、WPFアプリケーションを作成します。ソリューションエクスプローラからプロジェクトを右クリックし追加→リソースディクショナリで、各4つのボタンのリソースディクショナリファイルを作成します。
2.1 btnSample1のリソースディクショナリの作成
BlueButton1.xamlという名前でリソースディクショナリを作成し、次のように編集しました。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="TextBrush" Color="White" />
<LinearGradientBrush x:Key="BlueFill" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Blue" />
<GradientStop Offset="1" Color="DarkBlue" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="BlueStroke" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="LightGray" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="BlueLightFillTop" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#FFadd8e6" />
<GradientStop Offset="1" Color="#00add8e6" />
</LinearGradientBrush>
<RadialGradientBrush x:Key="BlueLightFillButtom"
GradientOrigin="0.5,1.0"
Center="0.5,1.0" RadiusX="0.7" RadiusY="0.2">
<RadialGradientBrush.GradientStops>
<GradientStop Color="LightBlue" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
<Style x:Key="BlueButton1" TargetType="{x:Type Button}">
<Setter Property="Foreground" Value="{StaticResource TextBrush}" />
<Setter Property="MinHeight" Value="26"></Setter>
<Setter Property="MinWidth" Value="80"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Rectangle Grid.RowSpan="2" RadiusX="13" RadiusY="13"
Fill="{StaticResource BlueFill}"
Stroke="{StaticResource BlueStroke}" />
<Rectangle Margin="3,2" RadiusX="8" RadiusY="12"
Fill="{StaticResource BlueLightFillTop}" />
<Rectangle Grid.RowSpan="2" Margin="3,2" RadiusX="8" RadiusY="12"
Fill="{StaticResource BlueLightFillButtom}" />
<ContentPresenter Grid.RowSpan="2" Margin="3" x:Name="Conent"
VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
2.2 btnSample2のリソースディクショナリの作成
BlueButton2.xamlというファイル名でリソースディクショナリを作成し、次のように編集しました。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="TextBrush" Color="White" />
<LinearGradientBrush x:Key="BlueFill" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Blue" />
<GradientStop Offset="1" Color="DarkBlue" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="BlueStroke" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Gray" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="BlueLightFill" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#DDFFFFFF" />
<GradientStop Offset="1" Color="#00FFFFFF" />
</LinearGradientBrush>
<Style x:Key="BlueButton2" TargetType="{x:Type Button}">
<Setter Property="Foreground" Value="{StaticResource TextBrush}" />
<Setter Property="MinHeight" Value="26"></Setter>
<Setter Property="MinWidth" Value="80"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Rectangle Grid.RowSpan="2" RadiusX="13" RadiusY="13"
Fill="{StaticResource BlueFill}"
Stroke="{StaticResource BlueStroke}" />
<Rectangle Margin="3,2" RadiusX="8" RadiusY="12"
Fill="{StaticResource BlueLightFill}" />
<ContentPresenter Grid.RowSpan="2" Margin="3" x:Name="Conent"
VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
2.3 丸型ボタンのリソースディディクショナリの作成
EllipseBlueButton.xamlというファイル名でリソースディクショナリを作成し、次のように編集します。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="TextBrush" Color="White" />
<Style x:Key="EllipseBlueButton" TargetType="{x:Type Button}">
<Setter Property="Foreground" Value="{StaticResource TextBrush}" />
<Setter Property="MinHeight" Value="30"></Setter>
<Setter Property="MinWidth" Value="30"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="10*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="10*" />
<RowDefinition Height="3*" />
</Grid.RowDefinitions>
<Ellipse Grid.RowSpan="3" Grid.ColumnSpan="3" Margin="0.5">
<Ellipse.Fill>
<RadialGradientBrush Center="0.5,0.9" RadiusX="0.7" RadiusY="0.5">
<GradientStop Offset="0" Color="#F8cf" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Grid.Row="1" Grid.Column="1">
<Ellipse.Fill>
<RadialGradientBrush Center="0.5,0.1" GradientOrigin="0.5,0.4" RadiusX="0.7" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#F8cf" Offset="0" />
<GradientStop Offset="1.0" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Grid.RowSpan="3" Grid.ColumnSpan="3">
<Ellipse.Stroke>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Gray" />
<GradientStop Offset="1" Color="LightGray" />
</LinearGradientBrush>
</Ellipse.Stroke>
</Ellipse>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
2.4 btnSample4のリソースディクショナリの作成
BlueButton3.xamlというファイル名でリソースディクショナリを作成し次のように編集します。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="TextBrush" Color="White" />
<Style x:Key="ForcusDefaultStyle" TargetType="{x:Type Control}" >
</Style>
<Style x:Key="BlueButton3" TargetType="{x:Type Button}">
<Setter Property="Background" Value="CornflowerBlue" />
<Setter Property="FocusVisualStyle" Value="{StaticResource ForcusDefaultStyle}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1.8*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Rectangle Grid.RowSpan="2" RadiusX="13" RadiusY="13"
Fill="{TemplateBinding Background}">
<Rectangle.Stroke>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="LightGray" />
</LinearGradientBrush>
</Rectangle.Stroke>
</Rectangle>
<Rectangle x:Name="press" Grid.RowSpan="2" RadiusX="13" RadiusY="13" Visibility="Hidden">
<Rectangle.Fill>
<RadialGradientBrush Center="0.5, 1" RadiusX="0.7" RadiusY="0.8">
<GradientStop Offset="0" Color="White"/>
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Margin="3,1.1" RadiusX="11" RadiusY="12" >
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#dfff" />
<GradientStop Offset="1" Color="#0fff" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<ContentPresenter Grid.RowSpan="3" Margin="3" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="press" Property="Visibility" Value="Visible" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
2.5 ユーザコントロールの作成
プロジェクトにWPFユーザコントロールを追加します。ファイル名はUserControl2とします。
<UserControl x:Class="WPFGlass.UserControl2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="BlueButton1.xaml"/>
<ResourceDictionary Source="BlueButton2.xaml"/>
<ResourceDictionary Source="EllipseBlueButton.xaml"/>
<ResourceDictionary Source="BlueButton3.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<StackPanel Margin="3">
<Button Style="{StaticResource BlueButton1}" x:Name="btnSample1" Content="btnSample1" />
<Button Style="{StaticResource BlueButton2}" x:Name="btnSample2" Content="btnSample2" />
<Button Style="{StaticResource EllipseBlueButton}" x:Name="btnSample3" Content="btnSample3" Width="140" Height="140" />
<Button Style="{StaticResource BlueButton3}" x:Name="btnSample4" Content="btnSample4" Height="26" />
</StackPanel>
</UserControl>
2.6 アプリケーションの作成
WPFアプリケーションプロジェクト作成時に既定で作成されるWindows1.xaml.csを次のように編集します。編集後、プログラムを実行して、UIを確認します。
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:custom="clr-namespace:WPFGlass;assembly=WPFGlass"
Title="Window1" >
<Grid>
<custom:UserControl2 x:Name="userControl" />
</Grid>
</Window>
3. おわりに
説明は以上です。UIは凝ると大変です。Expression Blend がどれくらい使えるか分からないですがStyleを手で修正するのはなかなか大変です。

さんのコメント: さんのコメント: