Dynamics CRM SDK 4.0.9 には、Visual Studio 2005, 2008 用のテンプレートが付属します。付属するテンプレートは、次の3つのテンプレートです。今回は、とりあえずAddOnWebPage プロジェクトテンプレートを使用して、ダイアログ拡張アプリケーションを作成してみます。
- AddOnWebPage
- plugin
- WorkFlow Activity
動作確認環境
- Windows Server 2003 Enterprise Editionに必要なミドルをすべてインストールした環境
- Dynamics CRM 4.0 with Rollup 5
- 開発環境:Visual Studio 2008
- .NET 2.0
今回のサンプルではCRMのルートのメニューを編集するので、クライアント拡張が有効になっている必要があります。クライアント拡張の有効化は[DynamicsCRM]ISV.config クライアント拡張を有効にする を参照してください。
1. プロジェクトテンプレートの登録
最新のDynamics CRM SDK をダウンロードします。exeを実行してファイルを回答します。sdk\visualstudiotemplates\cs (vb の場合はvbフォルダ) に、それぞれのテンプレートが入っています。今回は、addonpageフォルダのaddonpage.zip を使用します。
addonpage.zip を解答せずにそのまま、ユーザのマイドキュメント\Visual Studio 2008\Templates\ProjectTemplates\Visual C#\CRMフォルダにコピーします。既定では、コピー先は次のパスです(ユーザアカウントは環境に合わせて変更してください)。Visual Studio 2005 で開発する場合は、Visual Studio 2005のフォルダにコピーします。
C:\Documents and Settings\【ユーザアカウント】\My Documents\Visual Studio 2008\Templates\ProjectTemplates\Visual C#\CRM
2. アドオンプロジェクトの作成
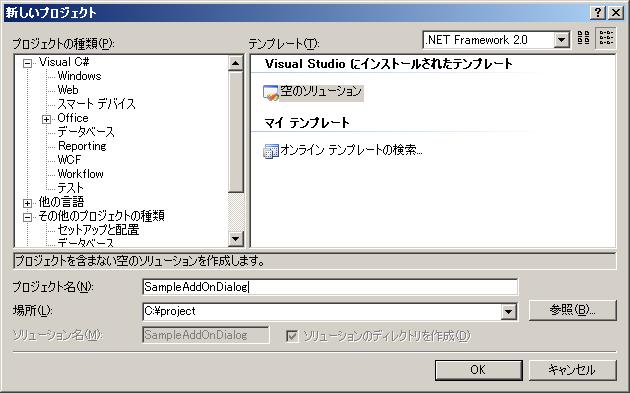
Visual Studio を起動して、空のソリューションを作成します。ソリューション名をSampleAddOnDialogとしました。
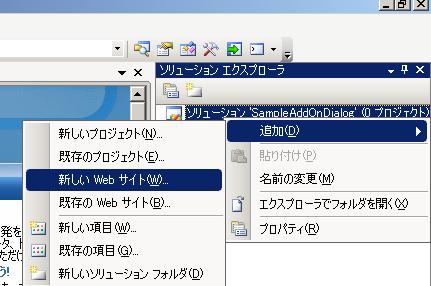
ソリューションを右クリックし、追加→新しいWebサイト をクリックします。
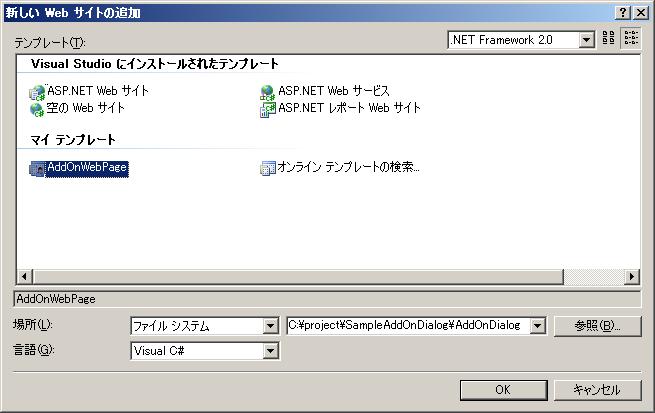
プロジェクトの追加ダイアログが表示されるので、テンプレートに[AddOnWebPage]を選択して、作成先フォルダをAddOnDialog としてプロジェクトを作成します。
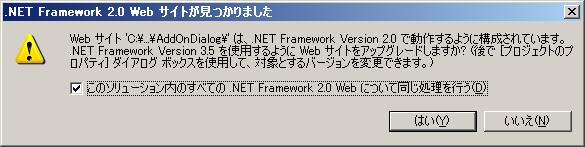
テンプレートが.NET 2.0 用に作成されており、.NET 3.0 用にアップグレードするかを確認するダイアログが表示されますが.NET 3.0 の機能は使用しないので、[いいえ]を選択します。
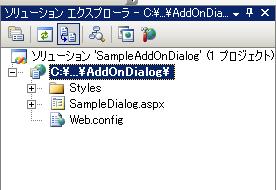
次の構成でプロジェクトテンプレートからプロジェクトが作成されます。
Web.config を開いて、system.web セクションの、<authentication mode="Windows"/>となっている箇所をコメントにします。
<!-- <authentication mode="Windows"/> -->
つぎに、Visual Studio のメニュー[ビルド]から[Webサイトのビルド]を選択して、ビルドエラーが発生しないことを確認します。
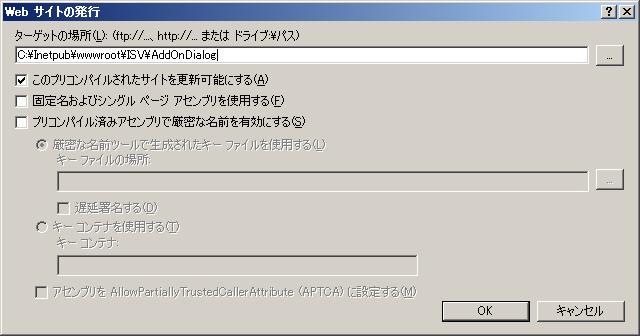
おなじく、メニューの[ビルド]から[Webサイトの発行]をクリックします。Dynamics CRM のインストールされた先のISVフォルダにAddOnDialog というフォルダ名で発行します。
図の例では、C:\Inetpub\wwwroot\ISV\AddOnDialog に発行します。Web サイトの発行ダイアログのオプションで次の項目にチェックをつけます。
- このプリコンパイルされたサイトを更新可能にする
次にISV.config を編集します。ISV.config はクライアント拡張が有効になってエクスポートした状態のものを編集する想定で記載します。ISV.config のエクスポート、インポート方法は、[DynamicsCRM] ダイアログ 拡張アプリケーションを作る を参照してください。
エクスポートしたcustomizations.xmlのxmlコメントでApplication Level Tool Barとなっている直下のToolBar 要素の直下に次のButton要素を追加します。
<!--
Application Level Tool Bar
-->
<ToolBar>
<Button Icon="" Url="/ISV/AddOnDialog/SampleDialog.aspx" WinMode="2" WinParams="dialogWidth:250px;dialogHeight:200px">
<Titles>
<Title LCID="1033" Text="Sample AddON Dialog" />
<Title LCID="1041" Text="サンプルアドオン" />
</Titles>
<ToolTips>
<ToolTip LCID="1033" Text="Template Test" />
<ToolTip LCID="1041" Text="テンプレートテスト" />
</ToolTips>
</Button>
<!-- 以下略 -->
</ToolBar>
編集完了後、customizations.xml ( ISV.config ) をインポートします。
インポート完了後、新しいブラウザを起動するなどして、Dynamics に再ログインします。
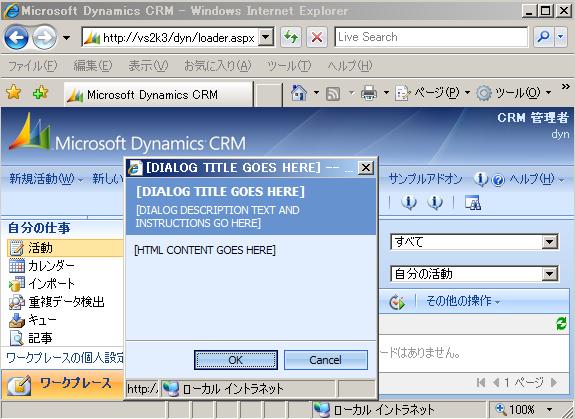
ログインして、トップレベルの[サンプルアドオン]ツールボタンをクリックします。
アドオンテンプレート作成時に既定で作成されるページがダイアログ形式で表示されます。
3. まとめ
説明は以上です。簡単ではありますが、テンプレートからプロジェクトの作成、CRMへデプロイするまでを紹介しました。
SDK に付属しているプロジェクトテンプレートは 非常に簡単にではありますが、Dynamics と同じ内容のスタイルシートが付属しているので参考になるのではと思います。しかしながら、テンプレートがWebサイトプロジェクトなので、dllの名前などWebアプリケーションプロジェクトと比較してコントロールしにくいです。 Windows 統合認証で、仮想ディレクトリにアドオンアプリを作成する場合ならそのままプロジェクトテンプレートが使えると思います。
間違い、指摘点などありましたらご連絡ください。









さんのコメント: さんのコメント: