Advanced Developer Extensions for Microsoft Dynamics CRM SDK 用のdll に含まれる ASP.NET 用のコントロールやコンポーネントを使用してみます。本記事は、SDKに付属する次のドキュメントを参考にしています。
- advanced_developer_extensions_-_walkthrough_webapp.docx
- advanced_developer_extensions_-_portal_developer_guide.docx
- microsoftxrm.chm
[Dynamics CRM] Dynamics CRM 4.0 Advanced Developer Extensions を使ってみる コンソールプログラム編で作成したデータコンテキスト、エンティティクラスを使用しています。crmsvcutil.exe を使用したコードの生成方法は[Dynamics CRM] Dynamics CRM 4.0 Advanced Developer Extensions を使ってみる コード生成編を参照してください。
本記事でのプログラムは .NET 3.5 SP1 と Visual Studio 2008 SP1 を適用した環境で構築しています。
1. 環境準備
Visual Studio 2008 を起動し、 Webアプリケーションプロジェクトを作成します。ターゲットは.NET 3.5 です。
1.1 dll 参照の追加
dll参照を追加します。SDK に付属する次のdllを参照に追加します。antixsslibrary.dll やmicrosoft.xrm.*.dllはSDKのmicrosoft.xrm\binフォルダにあります。
- microsoft.crm.sdk
- microsoft.crm.sdk.typeproxy
- microsoft.crm.sdk.typeproxy.xmlserializers
- antixsslibrary.dll
- microsoft.xrm.client.dll
- microsoft.xrm.portal.dll
- microsoft.xrm.portal.files.dll
また、.NET3.5 でインストールされる次のdllも参照に追加します。
- System.Data.Services
- System.DataServicex.Client
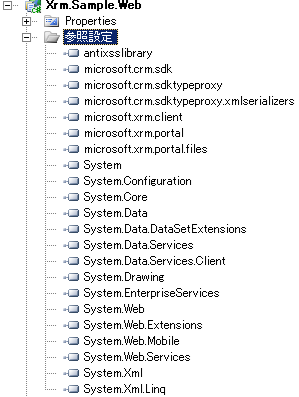
参照を行った結果は次のようになります。

1.2 データコンテキスト、エンティティクラスの追加
[Dynamics CRM] Dynamics CRM 4.0 Advanced Developer Extensions を使ってみる コンソールプログラム編で作成した Xrm.cs をプロジェクトに追加します。
1.3 Webコンフィグの編集
Advanced Developer Extension が使用できるように構成ファイルを修正します。
web.config の configSections セクションに次の文字列を追加します。
<section name="microsoft.xrm.client" type="Microsoft.Xrm.Client.Configuration.CrmSection, Microsoft.Xrm.Client" />
Dynamics CRM の接続文字列の追加と、microsoft.xrm.client セクションをconfiguration ノードの子ノードとして追加します。microsoft.xrm.client と connectionStrings で設定したnameの値は一致させます。typeにはデータコンテキストクラス名とそれにカンマを追加してアプリケーション名を指定します。アプリケーション名は、Webアプリケーションのアセンブリ名を設定していますが、適当な名前でも動作するみたいです。
<connectionStrings>
<add name="XRM" connectionString="Authentication Type=Integrated; Server=http://vs2k3/TA" />
</connectionStrings>
<microsoft.xrm.client>
<contexts>
<add name="XRM" type="Entities.DataContext, Xrm.Sample.Web" />
</contexts>
</microsoft.xrm.client>
最後にcrm用のASP.NETコンポーネントやコントロールをプリフィックスcrmで使用できるように、system.webセクションのpagesセクションにに次の項目を追加します。
<pages>
<controls>
...
<add tagPrefix="crm" namespace="Microsoft.Xrm.Portal.Web.UI.WebControls" assembly="Microsoft.Xrm.Portal" />
</controls>
</pages>
準備は整いました。あとは実際に Xrm用のdllに含まれるコントロールやコンポーネントを使ってみます。
2 サンプルプログラムの作成
作成した DataContext を LinqDataSource で使用する方法と各Crm系のデータソースを使用するサンプルを掲載します。
2.1 LinqDataSource で XrmDataContext を使う
XrmDataContext は LinqDataSource として指定できます。以下に使用例を示します。LinqDataSource の ContextTypeName に 作成したデータコンテキストクラス名, TableName にデータコンテキストのエンティティに対応するフィールド名を設定します。コードビハインド上で、DataContextに対してLINQクエリを作成しりエンティティレコードの一覧を取得し、GridViewなどのDataSourceプロパティにセットすることもできます。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Xrm.Sample.Web._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>無題のページ</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" DataSourceID="dsAccount" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="企業名">
<ItemTemplate>
<asp:Label runat="server" ID="lblAccountName" Text='<%# Eval("name") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="年商">
<ItemTemplate>
<asp:Label runat="server" ID="lblAccountRevenue" Text='<%# Eval("revenue","{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<asp:LinqDataSource ID="dsAccount" runat="server"
ContextTypeName="Entities.DataContext" TableName="accounts"
Where="statecode == @statecode" >
<WhereParameters>
<asp:Parameter Name="statecode" Type="String" DefaultValue="Active" />
</WhereParameters>
</asp:LinqDataSource>
</form>
</body>
</html>
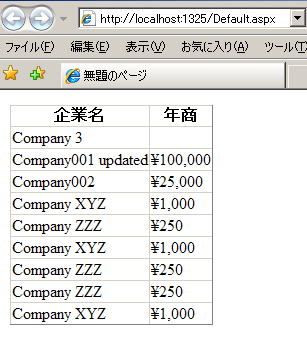
実行結果は次のようになります。値は環境によって異なります。

2.2 CrmDataSource 系のデータソースを使ってみる
Advanced Developer Extensions for Dynamics CRM の dll には Dynamics CRM用のデータソースやコントロールが含まれています。ヘルプファイルなどで確認することはできますが残念ながら、使い方のサンプルは掲載されていないので サンプルの一部は、SDK 付属のドキュメントadvanced_developer_extensions_-_walkthrough_webapp.docxやサンプルアプリを参照する必要があります。
今回は CrmDataSource, CrmMetadataDataSource, SavedQueryDataSource を使ってみます。またCrmEntityFormView というコントロールも使っています。
サンプルプログラムは次の通りです。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SavedQuery.aspx.cs" Inherits="Xrm.Sample.Web.SavedQuery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CrmDataSource</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset>
<legend>CrmDataSource</legend>
<crm:CrmDataSource ID="dsContact" runat="server" />
<crm:CrmEntityFormView ID="EditContact" DataSourceID="dsContact" EntityName="contact"
SavedQueryName="非アクティブな取引先担当者" runat="server" ShowUnsupportedFields="true" />
</fieldset>
<fieldset>
<legend>SavedQueryDataSource</legend>
<crm:SavedQueryDataSource runat="server" ID="dsAccounts" SavedQueryName="アクティブな取引先企業" />
<asp:GridView ID="ActiveContactsView" runat="server" DataSourceID="dsAccounts" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="企業名">
<ItemTemplate>
<asp:Label runat="server" ID="lblAccountName" Text='<%# Eval("[name]") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="電話番号">
<ItemTemplate>
<asp:Label runat="server" ID="lblAccountRevenue" Text='<%# Eval("[telephone1]") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</fieldset>
<fieldset>
<legend>CrmMetadataDataSource</legend>
<asp:Label runat="server" ID="lblState" Text="取引先企業の状態" />
<crm:CrmMetadataDataSource ID="dsStatecode" runat="server" AttributeName="statecode"
EntityName="account" />
<asp:DropDownList runat="server" ID="ddlState" DataSourceID="dsStatecode" DataTextField="OptionLabel"
DataValueField="OptionValue" />
</fieldset>
</div>
</form>
</body>
</html>
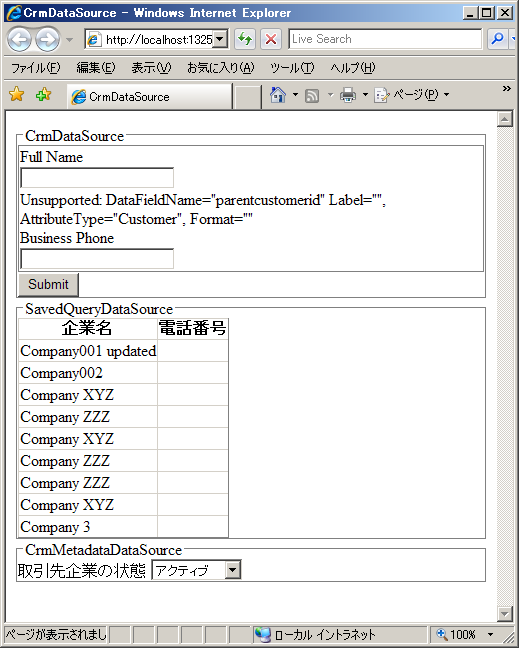
実行すると次のように画面に表示されます。Submitボタンを押すとCrmEntityFormViewの機能により取引先担当者のエンティティレコードが実際に作成されることが確認できると思います。
CrmMetadataDataSource ではピックリストのメタデータを取得しドロップダウンに表示しています。SavedQueryDataSource では保存されたクエリを使ってデータを取得した結果を表示することができます。

ほとんどSDK付属のドキュメントやサンプルプログラムから得られる情報ですが覚書として記載しました。
SDKのドキュメントでは ADO.NET Data Service (WCF Data Service) として データコンテキストを設定するサンプルも掲載されています。といってもとりあえず動作させるには、テンプレートから作成して次のように設定するだけみたいですが。
public class CrmData : DataService<Entities.DataContext>
{
// このメソッドは、サービス全体のポリシーを初期化するために、1 度だけ呼び出されます。
public static void InitializeService(IDataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.AllRead);
config.SetServiceOperationAccessRule("*", ServiceOperationRights.All);
}
}
3.まとめ
説明は以上です。ほとんどSDKのサンプルの簡易版みたいなものですが。他にもCrmListViewとかいろいろあるみたいです。ヘルプはまだ充実していないようです。
CrmDataSource などCrm用のコントロールは IFD構成の場合でISV配下に配置するとうまく動作しません。本来はポータルとバックエンドのDynamics CRM を統合するためのコントロールとして考えられISV配下に配置することを前提としていないからなのかもしれません。この場合もコード中にデータソースを使用すれば動作させることができます。
using(new CrmImpersonator()){
DataContext ctxt = new DataContext("XRM");
GridView1.DataSource = ctxt.accounts.ToList();
GridView1.DataBind();
}

さんのコメント: さんのコメント: