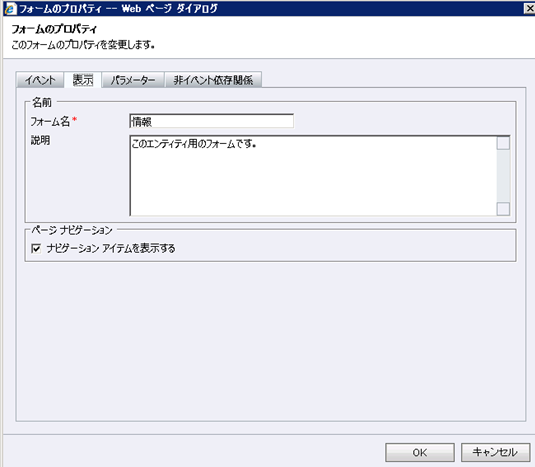
Dynamics CRM 2011のエンティティのナビゲーションペインは何気に領域を取ります。下記のようにエンティティのフォームのカスタマイズ画面から、フォームのプロパティを表示して、ナビゲーション アイテムを表示する のチェックをはずすとページナビゲーション領域を非表示にできます。この場合、設定したフォームでは常にナビゲーションエリアが表示されなくなります。

関連がなく、項目数も少ない場合は問題ないかもしれません。フォームの領域が大きいため、タブのリンクでジャンプしたい場合や、関連エンティティの一覧を表示したい場合はナビゲーションペインを表示したいが、必要に応じて非表示にしたいということがあると思います。
サポートされるjavascriptのオブジェクトやメソッドでは、ナビゲーションペインの表示、非表示を制御する方法はありません。なので今回は、 OnLoad でナビゲーション領域を非表示にするサンプルスクリプトを作成してみました。
動作確認環境
- Windows Server 2008 R2 上に Dynamics CRM 2011 UR 5 を構築したオールインワン環境
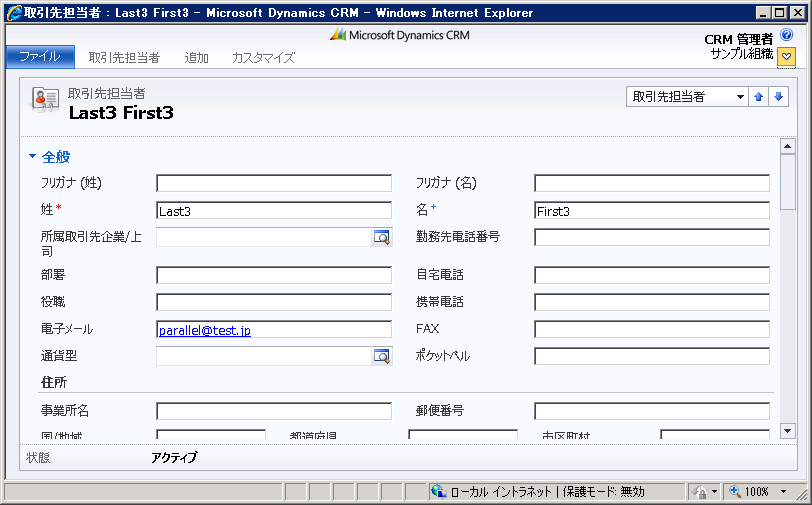
- 取引先担当者のフォームを使用
1. WebResource の作成
次の内容のjavascript のWebResource を作成します。スクリプトではHideNavigationPaneとShowNavigationPane というメソッドを定義しています。HideNavigationPane では、 crmNavBar を非表示にし、 crmNavBar の親の親の親の親(TABLEタグ) の子供の子供(colgroupの最初のcolタグ) の幅を5px に設定しています。colのフォーム表示時の初期値は 185 px です。ShowNavigationPane は再表示を行うスクリプトです。crmNavBar の none を解除し、 col の幅を 185px に設定します。
function HideNavigationPane(ctxt){
var nav = document.getElementById("crmNavBar");
nav.style.display = "none";
if(nav != null){
var area = nav.parentElement.parentElement.parentElement.parentElement;
// ナビゲーション領域のwidthは固定値で 185px になっている
area.firstChild.firstChild.style.width = "5px";
}
}
function ShowNavigationPane(ctxt){
var nav = document.getElementById("crmNavBar");
nav.style.display = "";
if(nav != null){
var area = nav.parentElement.parentElement.parentElement.parentElement;
// ナビゲーション領域のwidthは固定値で 185px になっている
area.firstChild.firstChild.style.width = "185px";
}
}
取引先担当者のフォームでしか確認を行っていないので他のエンティティでうまく動かなかったらごめんなさい。ちなみに幅を5pxにしないと、ナビゲーションエリアの項目が非表示になるだけで領域はそのままになってしまいます。OnLoad 時に、 HideNavigationPane を呼ぶようにすると、下図のようにナビゲーションペイン非表示になります。ただし、一瞬ナビゲーションペインが表示されてしまいます。リボンにナビゲーションペインの表示、非表示を行うボタンを配置すれば違和感なく使えると思います。

2. まとめ
今回の説明は以上です。ナビゲーションエリアはスクリプトで表示/非表示切り替えられないといわれたのでちょっくら調べてみました。OnLoad で非表示にすると一瞬ナビゲーションペインが表示されてしまいます。実際にはリボンにボタンを配置して表示/非表示を切り替えるようにしてもらえば良いのかなと思います。

さんのコメント: さんのコメント: