サイトコアでは既定では extranet ドメインが Core データベースに作成できます。extranet ドメインにメンバーサイトのユーザーを登録することで、簡単に会員向けサイトを作成できます。 今回は 外部サイト向けのログインフォームを作成するサンプルを掲載します。
検証環境
- Sitecore CMS 6.6 Update 6
- SDNのドキュメントについて言及している場合、投稿時点での最新の日本語ドキュメントまたは英語のドキュメントを参考にしています。
今回使用したサンプルソースは SDNの セキュリティAPI クックブック の ログインフォームのサンプルをまねて作成しています。クックブックには ASP.NET 標準の Login Web コントロールを使用したログインフォームの作成方法等も記載されています。
1. ログインフォーム用のサブレイアウトを作成する
ログインフォーム用のサブレイアウト LoginSublayout を作成します。作成したフォームを次のように編集します。フォームはシンプルなフォームになっています。 ユーザー名とパスワードを入力するテキストボックスと ログイン情報をブラウザが閉じても維持するかのチェックボックスからなっています。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="LoginSublayout.ascx.cs"
Inherits="SCSample.Web.layouts.LoginSublayout" %>
<asp:Panel runat="server" ID="pnlLongin">
<asp:Label runat="server" AssociatedControlID="txtLogin" ID="lblLogin">Login</asp:Label>
<asp:TextBox runat="server" ID="txtLogin"></asp:TextBox>
<br />
<asp:Label runat="server" AssociatedControlID="txtPassword" ID="lblPassword">Password</asp:Label>
<asp:TextBox runat="server" ID="txtPassword" TextMode="Password"></asp:TextBox>
<br />
<asp:CheckBox runat="server" ID="cbxRememberMe" Text="Remember Me" /><br />
<asp:Button runat="server" ID="btnLogin" Text="Login" OnClick="btnLogin_Click" />
</asp:Panel>
<asp:Panel runat="server" ID="pnlError" Visible="false">
<asp:Literal runat="server" ID="ltlError"></asp:Literal>
</asp:Panel>
<asp:Panel runat="server" ID="pnlLogout" Visible="false">
<asp:Button runat="server" ID="btnLogout" Text="Logout"
onclick="btnLogout_Click" />
</asp:Panel>
コードビハインドファイルは次のように編集します。AuthenticationManager.Login メソッドを使用してユーザーを認証します。 パスワードも引数にとる Login メソッドを使用していますが ほかの方法で認証している場合(Windows 統合認証など)、パスワードを引数にとらない Login メソッドを使用することもできます。ログアウトする場合は AutheticationManager.Logout メソッドを使用します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Sitecore.Security.Authentication;
namespace SCSample.Web.layouts
{
public partial class LoginSublayout : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Sitecore.Context.User.IsAuthenticated && !Sitecore.Context.PageMode.IsPageEditorEditing)
{
// ログインしていたらログインフォーム非表示
pnlLongin.Visible = false;
pnlLogout.Visible = true;
}
if (Sitecore.Context.PageMode.IsPageEditorEditing)
{
// 編集モードの場合 表示しておく
pnlLogout.Visible = true;
}
}
}
protected void btnLogin_Click(object sender, EventArgs e)
{
string username = txtLogin.Text;
if (!username.Contains('\\'))
{
username = Sitecore.Context.Domain + "\\" + username;
}
string password = txtPassword.Text;
bool persistent = cbxRememberMe.Checked;
if (AuthenticationManager.Login(username, txtPassword.Text, persistent))
{
Sitecore.Web.WebUtil.Redirect("/"); // トップページにリダイレクト
}
else
{
ltlError.Text = "ユーザー名かパスワードが間違っています。";
pnlError.Visible = true;
}
}
protected void btnLogout_Click(object sender, EventArgs e)
{
AuthenticationManager.Logout();
pnlLongin.Visible = true;
pnlLogout.Visible = false;
}
}
}
2.実行結果
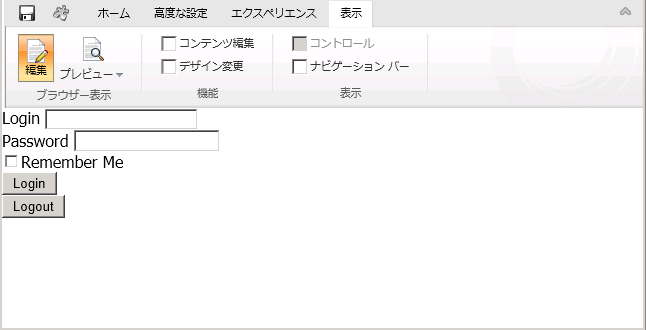
サブレイアウトをレイアウトにバインドした図を掲載してきます。ページエディター上で編集モードのときのログインフォームになります。 編集モードの場合は Lougin, Logout ボタンともに表示されるようになっています。

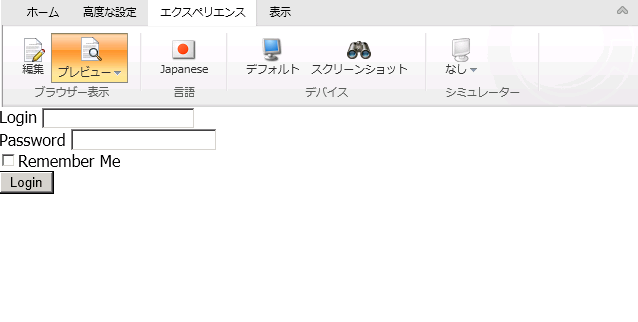
プレビューモードの場合は ログインボタンのみ表示するようにしています。

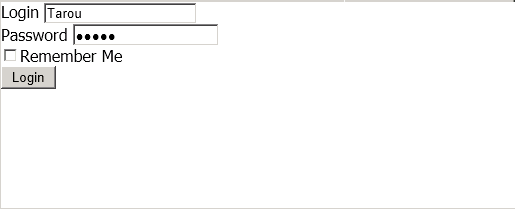
下図が外部サイトでページを閲覧した画像になります。アカウント名とパスワードを入力してログインできるようになっています。ドメイン名をアカウントに含めない場合は デフォルトのドメイン extranet ドメインを使用して ログインを行います。

ログインした状態でログイン用のサブレイアウトを表示したのが下図です。 Logout ボタンをクリックすると ログアウトします。

デフォルトの extranet ドメイン以外のドメインのユーザーを認証する場合は下図のように ドメイン名を ユーザー名をの先頭に付与します。

サイトコアはプロバイダモデルを最小しているので Coreデータベースに格納されたユーザー以外のたとえば ADのユーザーなども同じように認証することができるはずです。
3.まとめ
説明は以上です。非常に簡単ですが サイトコアで管理している外部サイトでフォーム認証画面を作成するサンプルを掲載しました。
WFFMを使用した ログイン、ログアウトやユーザー登録の方法については 次のURLが参考になります。
ログインフォーム、ログアウトボタンの作成
http://www.sitecore.net/japan/Community/Business-Blogs/Business-on-the-Web/Posts/2013/02/Sitecore-WFFM-Login-Logout.aspx

さんのコメント: さんのコメント: