サイトコアには IFrame 型のフィールドタイプが用意されています。 使う機会があるかわかりませんが、 IFrame フィールドタイプを使ってみた覚書を記載します。
検証環境
- Sitecore CMS 6.6. Update 6
- .NET 4.0
- SDNのドキュメントは記事作成時点で最新のドキュメントを参照しています。
そもそもIFrameタイプはどのようなものでしょうか。SDNのクライアント構成クックブックでは次のように記載されています。
シンプルなカスタム フィールド エディターをテンプレートに追加する。
レポートと他のカスタムアプリケーションをデータテンプレートに追加する。
なんとなくわかるのですが、私的には シンプルなカスタムフィールドエディターとして使うのは難しいのではないかと思います。なぜなら、IFrameタイプのフィールドはIFrame内に表したaspxページだからです。コンテンツエディターの保存コマンドがクリックされたタイミングをIFrameのaspxが検知するのは難しいと思います。私としては、IFrameフィールドタイプは次のような用途で使用できるのではないかと思いました。
-
外部サイトの別のページを表示する
-
アイテムもしくはサブアイテムの簡単なレポートを表示する。
1. aspx ファイルを作成する
それではさっそくIFrame フィールドタイプを使ってみたいと思いいます。 IFrame タイプのフィールドは一言でいうと aspx ファイルです。サイトコアのWebサイトの任意の場所に aspx ファイルを作成します。今回は layoutsフォルダにCustomIFrameFieldType.aspx ファイルを作成し、次のように編集しました。単純にGridView を配置しただけになります。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CustomIFrameFieldType.aspx.cs" Inherits="SCSample.Web.layouts.CustomIFrameFieldType" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView runat="server" ID="gvParameters"></asp:GridView>
</div>
</form>
</body>
</html>
続いて コードビハインドファイル CustomIFrameFieldType.aspx.cs を次のように編集します。やっていることは単純で、 IFrameで表示しているaspxに標準で渡されるクエリ文字列パラメターと値を表示しているだけになります。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SCSample.Web.layouts
{
public partial class CustomIFrameFieldType : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
List<string> parameters = new List<string>();
foreach (var key in this.Page.Request.QueryString.AllKeys)
{
parameters.Add(string.Format("Key={0} , Value={1}", key, this.Page.Request.QueryString[key]));
}
gvParameters.DataSource = parameters;
gvParameters.DataBind();
}
}
}
これで aspx ファイルの準備は完了です。
2. IFrameフィールドタイプの定義
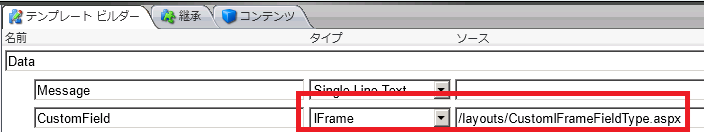
今度は 任意のデータテンプレートのテンプレートビルダー上で IFrame タイプのフィールドを定義します。今回は下図のように CustomField というIFrame フィールドを作成しました。 ソースフィールドに、aspx ファイルまでのパスを設定してください。ソースフィールドの定義でクエリ文字列を追加することでカスタムのクエリパラメーターも渡すことができます。

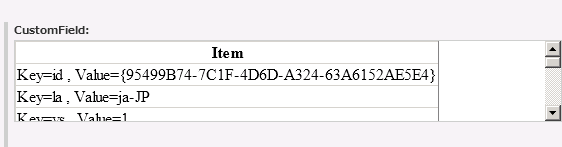
これで準備完了です。IFrameフィールドタイプを定義した データテンプレートからコンテンツアイテムを作成します。コンテンツエディターでアイテムを選択すると CustomField が下図のように表示されます。idはアイテムのID, la は 言語バージョン、 vsは数値バージョンを表すクエリパラメータです。詳細は クライアント構成クックブックを参照してください。

IFrameフィールドの高さは css で制御されています。cssのクラスが定義されているのは Website\sitecore\shell\Themes\Standard\Default\Default.css ファイルです。
IFrame フィールドの高さを変更したい場合は上記 Default.css 内で定義されている.scContentControlIFrame_Active , .scContentControlIFrame のheight に同じ値を設定してください。ただし、ここで設定した高さはすべてのIFrameフィールドタイプに影響します。
3. まとめ
説明は以上です。非常に簡単ではありますが IFrame タイプのフィールドを使用するサンプルをご紹介しました。
問題点、指摘点などございましたらご連絡ください。

さんのコメント: さんのコメント: