コンテンツエディターでフォルダーアイテムを選択したときにエディター領域にはコンテンツタブ以外にフォルダータブが表示されます。同じうにデータテンプレートを選択した場合 テンプレートビルダータブや継承タブがエディター領域に表示されます。
標準で用意されているもの以外に、独自でカスタムのアイテムエディターを作成することができます。Item Editor は コンテンツアイテムやデータテンプレートのスタンダードヴァリューに設定することができます。今回は アイテム配下のサブアイテム一覧を表示するカスタムItemEditorを作成してみます。
検証環境は次の通りです
- Sitecore CMS 6.6 Update 6
SDNのドキュメントを参照している場合、記事作成時点で最新のドキュメントを参照しています。サブアイテムの作り方はクライアント構成クックブックの3.4.2 アイテム エディター を参考にしています。
クライアント構成クックブックではアイテムエディターは次の用途に適しているとされています。
-
特定のアイテムまたはデータ 特定のデータテンプレートに基づくアイテムのために機能する任意のアプリケーションを提供する
-
個々のアイテムまたは特定のデータテンプレートに基づくアイテムのためのサマリー、レポート、またはその他のインタフェースを提供する
-
アイテムの階層構造を更新するための単一のユーザーインタフェースを提供する
1. aspxファイルの作成
カスタムエディターは実際は aspx ファイルです。なので、最初にaspx ファイルを作成します。本例では /layouts/フォルダ配下に ChildItemsItemEditor.aspx ファイルを作成しました。次のように編集しました。単純に GridView コントロールを配置しています。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChildItemsItemEditor.aspx.cs" Inherits="SCSample.Web.layouts.ChildItemsItemEditor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView runat="server" ID="gvChilds"></asp:GridView>
</div>
</form>
</body>
</html>
次に、ChildItemsItemEditor.aspx.cs コードビハインドファイルを編集します。単純に クエリパラメータとして渡されるアイテムのIDをもとに Item クラスを作成し、サブアイテムの一覧を GridView にバインドしています。アイテムエディターには既定でidのほか language, version, database がクエリパラメタとして渡されます。Editorの定義アイテムを作成するときに説明しますが、カスタムのクエリパラメータを設定することもできます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SCSample.Web.layouts
{
public partial class ChildItemsItemEditor : System.Web.UI.Page
{
// クエリ文字列で渡されるパラメタのプロパティ定義
private string Id { get { return Sitecore.Context.Request.QueryString["id"]; } }
private string Language { get { return Sitecore.Context.Request.QueryString["language"]; } }
private string Version { get { return Sitecore.Context.Request.QueryString["version"];}}
private string Database { get { return Sitecore.Context.Request.QueryString["database"]; } }
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Initialize();
}
}
private void Initialize()
{
gvChilds.DataSource = Sitecore.Context.Database.GetItem(this.Id).GetChildren();
gvChilds.DataBind();
}
}
}
以上で aspx フォームの完了です。
2. Editor定義アイテムを作成
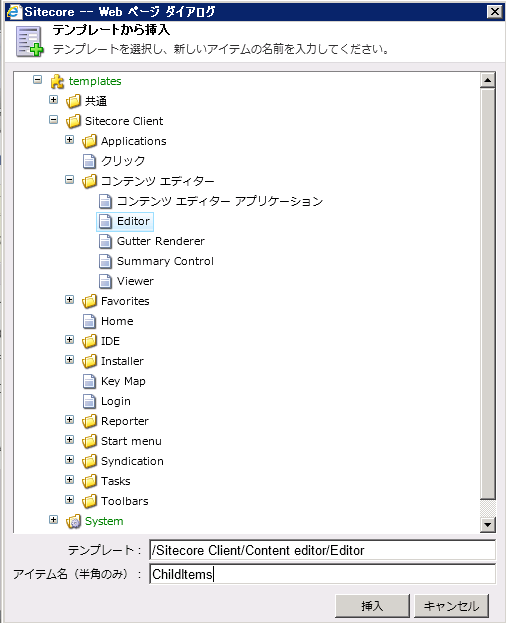
アイテムエディターの定義アイテムは Core データベースの /sitecore/content/Applications/Content Editor/Editors 配下に定義されています。今回はCoreデータベースに接続して、/Sitecore/Content/Applications/Content Editor/Editors/Items 配下にエディターの定義アイテムを作成します。

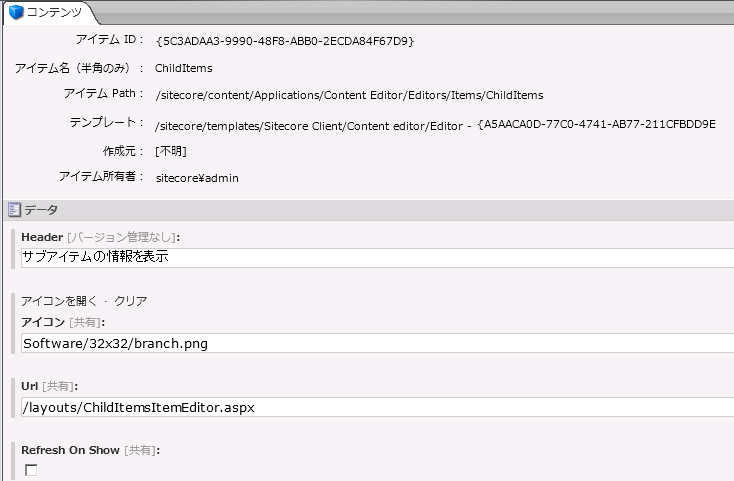
作成したエディター定義アイテムのフィールドを編集します。今回は下図のように編集しました。作成したアイテムのフィールドに適当な値を設定します。URLフィールドには作成したaspxファイルのパスを設定します。Header には エディター領域に表示されるカスタムエディターのタブの部分に表示されるテキストを設定します。Urlには 最初に作成した aspx ファイルのパスを設定してください。aspx のパスにクエリパラメタを設定することでカスタムのクエリパラメタをaspxファイルに渡すこともできます。 既定では id, database, language, version パラメータが自動的に渡されます。

Refresh On Show は未使用フィールドのため何もしません。
以上でエディターの定義アイテムは作成できました。
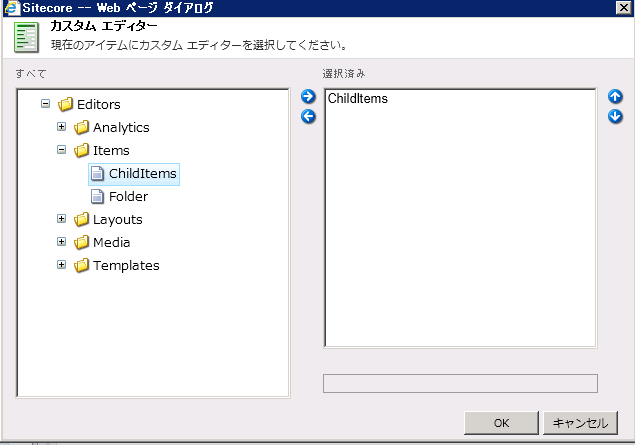
設定したコンテンツアイテムやデータテンプレートのスタンダードヴァリューアイテムを選択して、リボン上の設定タブ→アピアランス→カスタムエディターの設定を選択します。下図のカスタムエディターを選択するダイアログが表示されます。作成した ChildItems 定義アイテムを選択します。

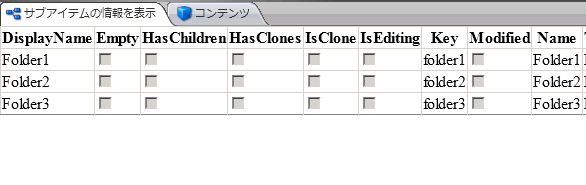
カスタムエディターを設定すると コンテンツエディターのコンテンツツリーでアイテムを選択すると 通常の コンテンツタブに加えて下図のようにカスタムエディターがタブに表示されるようになります。

簡単ではありますがカスタムエディターを作成して見ました。詳細は SDNのクライアント構成クックブックのアイテムエディターの説明をご参照ください。
3.まとめ
説明は以上です。間違い、指摘点などございましたらご指摘ください。

さんのコメント: さんのコメント: