Sitecore の Marketplace には ASP.NET で提供される Web Part Framework を拡張した Web Part Framework モジュールが公開されています(下記リンク参照)。Web Part Framework モジュールを使用するとサイトコアでもユーザーがカスタマイズできるポータルページを作成することができます。何回かに分けてポータルフレームワークの使い方を解説していきたいと思います。今回はWeb Part Framework のインストールとサンプルページの説明そしてインストールされるコンポーネントの簡単な説明をしていきます。
Web Part Framework
http://marketplace.sitecore.net/en/Modules/Web_Part_Framework.aspx
検証環境
- Sitecore CMS 6.6 Update 6
- Web Part Framework Version 2.2.0 Revision 090316
- .NET 4.0
Web Part Framwork について
Web Part Framework は ASP.NET の Web Part をベースとして サイトコア用に拡張したソリューションです。コンテンツツリー上のアイテムを使用してページにユーザーが配置、移動可能なプレゼンテーションコンポーネントを制御できるようになります。上記サイトからパッケージ,pdfドキュメント,ソースコードをダウンロードできます。pdfドキュメントはダウンロードして内容を確認するとよいと思います。ASP.NET Web Part Framework を拡張したものなので、ASP.NET の Web コントロールや User Control, ASP.NET の WebPart を配置できます。Sitecore Web Part Framework では上記に加えてサブレイアウトXSLレンダリングやサイトコアのWebコントロール, サイトコアが拡張したWeb Partをユーザーが配置できるようにすることができます。
1. インストール
早速インストールをしてみます。まずhttp://marketplace.sitecore.net/en/Modules/Web_Part_Framework.aspxのページからパッケージファイルをダウンロードしてください。今回は記事作成時点の最新パッケージ Web Part Framework220 rev 090316.zip をダウンロードしました。マーケットプレースのページでは ソースコードはドキュメントのpdfファイルもダウンロードすることができます。
サイトコアデスクトップにログインし、スタートメニュー→開発ツール→インストールウィザード をクリックします。インストールウィザードが起動します。次へをクリックします。

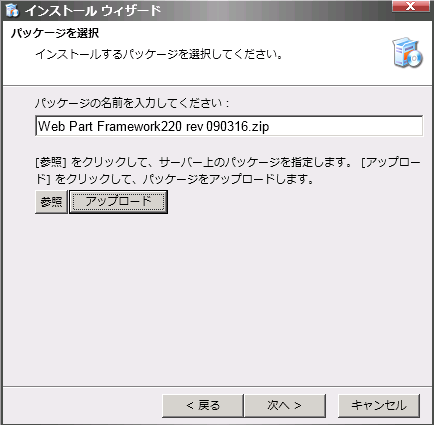
パッケージを選択画面が表示されます。アップロードボタンをクリックします。ファイルアップロード画面が表示されるので、Marketplace からダウンロードしたパッケージをアップロードしてください。

アップロードダイアログから復帰すると、アップロードしたファイルが選択されていると思います(そうでない場合は参照ボタンでインストールするパッケージを選択してください)。次へボタンをクリックしてください。

使用許諾契約書画面が表示されます。同意しますを選択して 次へ ボタンをクリックします。


インストール準備完了画面でインストールされるパッケージ名、バージョンを確認して インストール ボタンをクリックします。

インストールが始まります。

インストールが完了したら、 終了ボタンをクリックして ください。

これで Web Part Framework パッケージをインストールできました。あとは Web.config にポータルフレームワークの設定を記述します。Web.config を開いて、 <system.web> ノードに次の webParts の設定追加します。
<webParts>
<personalization
defaultProvider="SitecorePersonalizationProvider">
<providers>
<add name="SitecorePersonalizationProvider"
type="Sitecore.Modules.WebPartFramework.Web.WebParts.SitecorePersonalizationProvider"
driver="RegistryPersonalizationDriver"
database="master"/>
</providers>
<authorization>
<deny users="*" verbs="enterSharedScope" />
<allow users="*" verbs="modifyState" />
</authorization>
</personalization>
</webParts>
providers の定義で SitecorePersonalizationProvider を設定しています。Database で指定したデータベースにページごと、ユーザーごとのWebPart配置の設定が保存されます。上記の場合、 masterデータベースのProperties テーブルにポータルページのコントロールの配置情報が格納されます。コンテンツデリバリー環境用のWeb.config の場合は web 等適切なデータベース値を設定する必要があります。
2. サンプルを動かしてみる
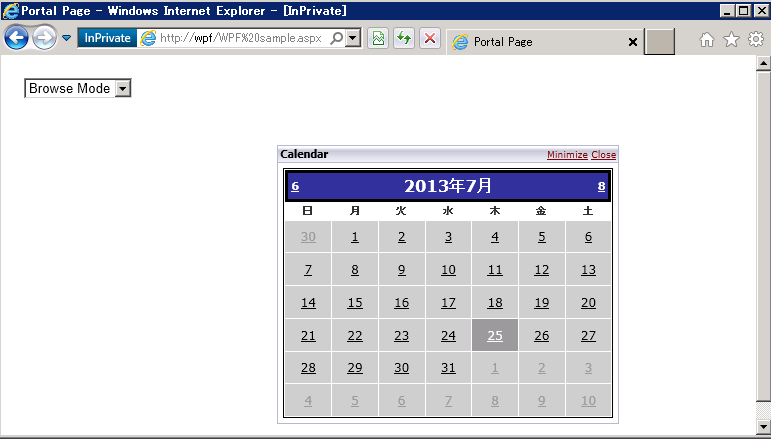
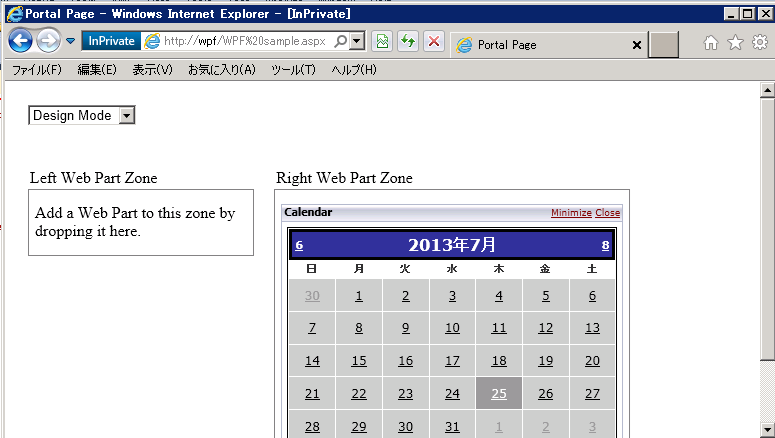
インストールが終わったら サイトのパブリッシュをしてください。サイトコアデスクトップをログオフして、パブリッシュ先の外部サイトに接続します。 下図のように [SitecoreをインストールしたベースURL]/WPF%20sample.aspx にアクセスするとWeb Part Framework を使用したサンプルアイテムのページを表示することができます。サンプルページには WebPartZone の ZoneTemplate に設定されている ASP.NET 標準の Calnedar コントロールが表示されています。

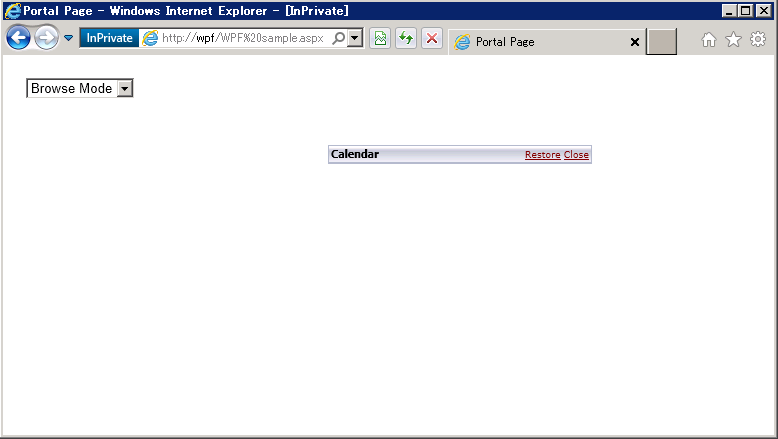
上手で Minimize リンクボタンをクリックすると 下図のように コントロールが最小化されます。

ドロップダウンリストで Desig Mode を使用すると WebPartZoneに配置されたコントロール(WebPart,UserControl等も含む) をドラッグアンドドロップで移動できるようになります。コントロールは同じ Web Part Zone 内や別の Web Part Zone に移動することができるようになります。他の主要なブラウザーでもドラッグアンドドロップでアニメーションをさせながらWebPartやユーザーコントロールなどのコントロールを移動できるようです。

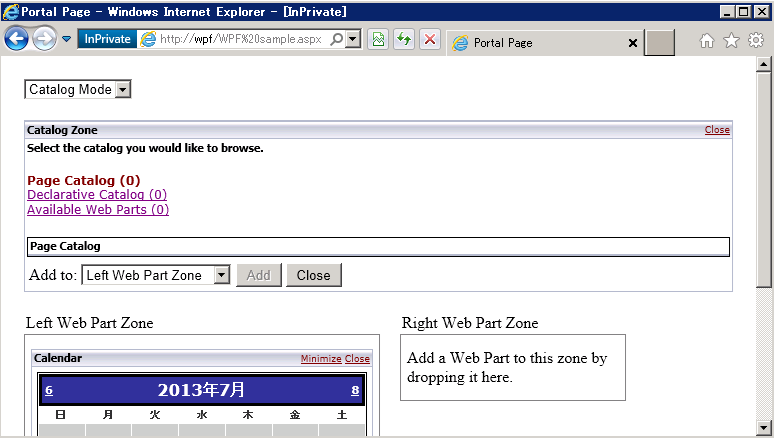
ドロップダウンリストから Catalog Mode を選択すると下図のようにページがカタログモードになります。カタログモードでは ページのカタログゾーンに設定されたコントロールをページに追加できるようになります。下図で Page Catalog や Declarative Catalog は ASP.NET Web Part Framework 標準のカタログです。もともとWeb Part Zone に配置されていたが画面から削除されたコントロールやWeb Part Zone には定義されていなかったが カタログゾーンのマークアップに定義されていた コントロールをページに追加できるようになります。 下図で Available Web Parts のリンクは Sitecoreで拡張された カタログゾーンになります。 Available Web Partsのリンクをクリックすると /sitecore/system/Modules/Web Parts 配下のWebPart 定義アイテムをページに追加できるようになります。

WPF Sample.aspx の中身意を見るとCatalogZone の ZoneTemplate の中に次のようなマークアップがあります。
<framework:SitecoreCatalogPart id=" SitecoreCatalogPart1" runat="server" Source="{083EE64E-BEAE-4AF6-BE83-684FC2D6925D}" />これは、サイトコアのWebParts定義アイテムとして定義されたWeb Partsコントロールのカタログを追加できるようにするためのマークアップです。{083EE64E-BEAE-4AF6-BE83-684FC2D6925D} は/sitecore/system/Modules/Web Parts アイテムのGUIDです。なのでSource の値を変更することで他の場所のアイテム配下のWebPartsコントロールを追加できるようにすることもできると思います。
本アイテム配下に作成した WebPart, ReferenceRendering 定義アイテムのWebParts をページ上に追加できるようになります。<framework:SitecoreCalogPart の上部には下記のようなマークアップがあります。これは ASP.NET Portal Framework で用意されているこのページに追加可能な WebParts をWebPartsTemplateに定義するマークアップになります。Declarative Catalog リンクをクリックしたときに追加できるコントロールを設定するマークアップになります。<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server"><WebPartsTemplate></WebPartsTemplate></asp:DeclarativeCatalogPart>

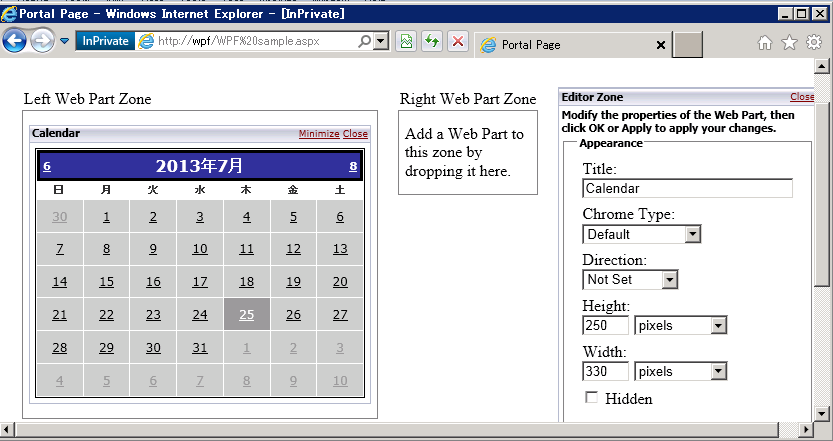
EditorZoneにはWebコントロールの編集用のマークアップが設定されています。AppearanceEditorPart, LayoutEditorPart などは ASP.NET Web Parts Framework 標準で提供されるコントロールです。
そのほか、サンプルページの WebPartZoneのZoneTemplate に 配置するコントロールのマークアップを記述することでデフォルトでページに表示されるWebPartsなどのコントロールを登録することができます。もちろんサブレイアウトのユーザーコントロールや、Sublayout, XslFile Webコントロールを使用して 静的にバインドするプレゼンテーションコンポーネントを設定したマークアップを記述することもできます。
WebPartZoneや CatalogZone, Editor Zone を使用した サイトコアで管理されるサイトの ポータルページの作成はpdfドキュメントとサンプルページのレイアウトの実装を参考にしていただくと分かりやすいと思います。
3. インストールコンポーネントの確認
インストールとサンプルの動作させてみたので、インストールコンポーネントを簡単に見ていきたいと思います。詳細は pdf ドキュメントを参照してください。
3.1 インストールされるアイテム
/sitecore/content/Home/WPF Sample
サンプルページ表示用のコンテンツアイテムです。アイテムのレイアウト詳細のレイアウトに /sitecore/layout/Layouts/WPF Layout レイアウト定義アイテムが設定されています。WPF Layout 定義アイテムはサンプルページ用のaspxファイル用のアイテムになります。
3.2 定義アイテム
/sitecore/layout/Layouts/WPF Layout
サンプルページ表示用のレイアウト定義アイテムです。aspx ファイルは /layouts/WPF Layout.aspx に配置されています。 WPF Layout.aspx の中身を参照すると ほとんど ASP.NET Web Parts Framework を使用するのと同じ感覚でマークアップを記述 できることがわかると思います。
WPF Layout.aspx で注意する点としては、 aspxファイルを表示したとき ユーザーがログオンしていない場合、 extranet\WPFGuest というユーザーでログオンするコードが記述されていることです(下記コード例参照)。そのため匿名ユーザーでサンプルページを表示すると extranet\WPFGuest ユーザーでログオンし、ポータルページ上のパーソナライゼーションの設定が WFPGuest ユーザーの設定として保存されるということです。 内部的な話になりますが、ポータルページのカスタマイズの設定は Properties テーブルに保存されます。
protected override void OnPreInit(EventArgs e)
{
if (!Sitecore.Context.IsLoggedIn)
{
Sitecore.Security.Authentication.AuthenticationManager.Login( "extranet\\WPFGuest", "wpf");
}
}
/sitecore/system/Modules/Web Parts
本アイテム配下に WebPart 用の定義アイテム(WebPart, ReferenceRendering) を作成すると ポータルページにユーザーがプレゼンテーションコンポーネントを配置できるようになります。
/sitecore/templates/WebPart Framework
配下に次のデータテンプレートが登録されます。
- WebPart
- ReferenceRendering
- Web Part Node
WebPart, ReferenceRendering はともに WebPart の定義アイテム用のテンプレートになります。WebPart はサイトコアで拡張した WebPart クラスを拡張して作成した WebPart クラスを登録するためのテンプレートです。ReferenceRendering はWebPartを含む複数のプレゼンテーションコンポーネントを1つのWebPartとして登録するためのデータテンプレートです。データソースを指定することができます。いずれも /sitecore/system/Modules/Web Parts 配下にWebPartsの定義アイテムを作成するときに使用するデータテンプレートになります。
Web Part Node データテンプレートは ページに表示する サブレイアウトなど、WebPart を含む プレゼンテーションコンポーネントの配置情報を定義するためのアイテムになります。標準のASP.NET Web Part Frameworkで WebPartZoneのZoneTemplate にページにデフォルトで表示するコントロールのマークアップを記述しますが、 Web Part Node を使用することで コンテンツツリーのアイテムを使用してページにデフォルトで表示するプレゼンテーションコンポーネントの定義をすることができます。
3.4 ユーザー
extranet\WPFGuest というユーザーが作成されます。このユーザーはサンプルページで使用されます。本番で使用する場合は削除して下さい。
3.5作成されるファイル
次のファイルが作成されます。DefaultFramework.cssはサンプルページで使用されているcssファイルです。
- /App_Config/Include/WebPartFramework.config
- /layouts/WPFLayout.aspx
- /DefaultFramework.css
4. まとめ
今回の説明は以上です。サイトコアのアドオンモジュール Web Part Framework をインストールし、サンプルを動かし、インストールされるコンポーネントの簡単な説明をしました。
次回以降 WebPart, REferenceRendering, Web Part Node データテンプレートを使用するサンプルをご紹介してみたいと思います。

さんのコメント: さんのコメント: