データテンプレートはアイテムのフィールドやアイコンの情報を定義できるのに対し、ブランチテンプレートではアイテムのツリー構造を定義できるテンプレートになります。
今回は ブランチテンプレートを使ってみたときの覚書を記載します。
ブランチテンプレートの詳細に関しては SDN の Data Definition Cookbook を参照してください。
検証環境
- Sitecore CMS 6.6 Service Pack 1
1. ブランチテンプレートを定義する
ブランチテンプレートではアイテムのツリー構造を定義できます。そのため、ツリー構造を構成するデータテンプレート Levle, Level Detail を咲く際しました(下図参照)。フィールドの構造とかはあまり重要ではないのでここではとくに記載しません。

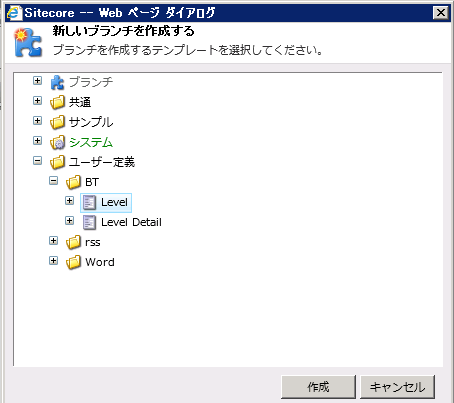
ブランチテンプレートは /sitecore/テンプレート/ブランチ アイテム配下に作成します。今回は あらかじめ用意されている /siteocre/テンプレート/ブランチ/ユーザー定義 アイテム配下にアイテムを作成します。ユーザー定義アイテムを選択して 挿入オプションからブランチテンプレートを 作成します。
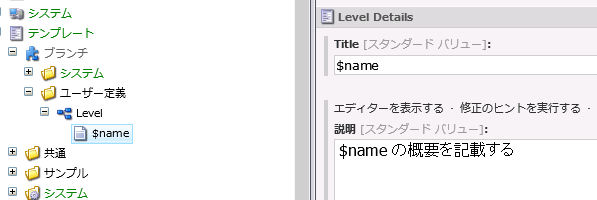
今回は下図のように Level という名前のブランチテンプレートを作成しました。ブランチテンプレートを作成するときにデータテンプレートを選択する画面で Level データテンプレートを選択しました。ブランチテンプレートの定義アイテムを作成すると $name というサブアイテムが作成されます。$name アイテムを選択すると Level データテンプレートのフィールドがコンテンツタブに表示されます。フィールドに値を入力することで ブランチテンプレートからアイテムを作成した場合のアイテムのフィールドの初期値を再定義することができます。再定義しない場合はデータテンプレートのスタンダードヴァリューの値がフィールドのデフォルト値になります。

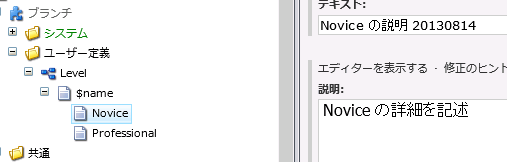
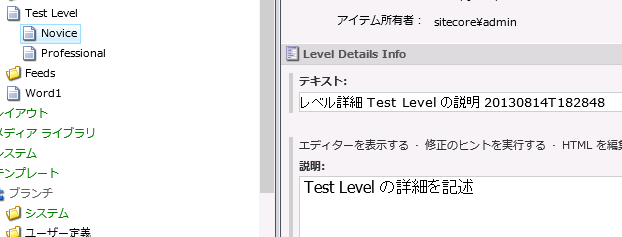
$name を選択して、挿入オプションの データテンプレートからアイテムを挿入 等を選択することで サブアイテムを定義することができます。今回は下図のように Novice, Professional という Level Detail データテンプレートに関連するアイテムを作成しました。 このようにアイテムのツリー構造を定義することで ブランチテンプレートからLevel アイテムを作成したときに 同時に Novice, Professional というサブアイテムが作成されるようになります。
各サブアイテムも下図のようにブランチテンプレートから作成した場合のフィールドの初期値を定義することができます。データテンプレートは初期値をスタンダードヴァリューにしか定義できませんが、ブランチテンプレートを使用すると、同じデータテンプレートと関連する複数のアイテムを定義し、それぞれのアイテムに対してデフォルト値を設定できます。

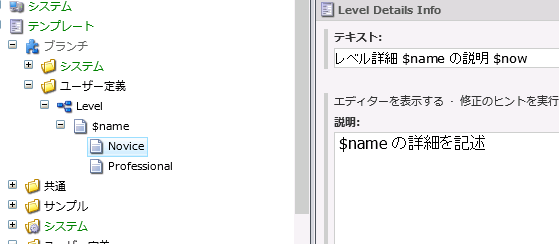
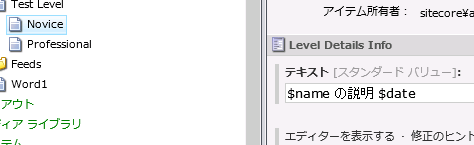
ブランチテンプレートの各アイテムのフィールド値には静的な値だけでなく下図のようなトークンを指定することができます。トークンを使っていれ場合、アイテム作成時に トークンは展開されてアイテムのフィールドに設定されます。

トークンとしては、$name,$id, $parentid, $parentname, $date, $time, $nowを使用できます(データ定義クックブックに記載されています。)。
$name だけは ブランチテンプレートからアイテムを作成する際に指定したアイテムの名前になります。サブアイテムのフィールドで$nameを指定しても、それはサブアイテムの名前ではなく、ブランチテンプレートから作成した一番親のの名前になるので注意してください。ブランチテンプレートの場合、サブアイテムの名前はブランチテンプレートにアイテムを定義した時点で決まっています。
2. ブランチテンプレートからアイテムを作成する
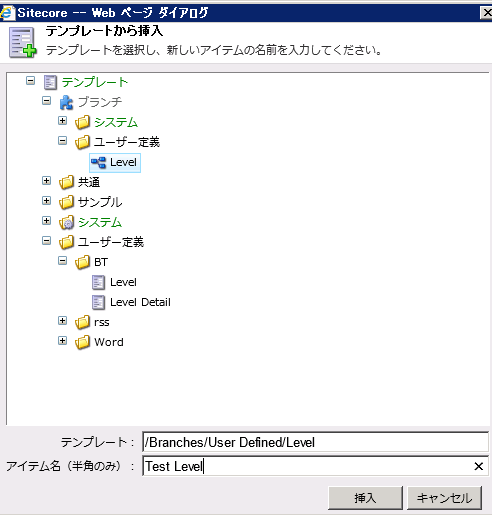
挿入オプションを設定したり、サイトコアの管理者の場合は挿入グループの テンプレートから挿入を選択することで ブランチテンプレートからアイテムを作成できます。下図では、ホームタブの挿入グループから テンプレートから挿入 から ブランチテンプレートとして定義した Level ブランチテンプレートを選択しt Test Level というアイテムを作成しています。

そうすると Test Level という Level データテンプレート型のアイテムとブランチテンプレートで定義した サブアイテムが同時に作成されました。


3.まとめ
説明は以上です。 ブランチテンプレートを使用することで アイテムのツリー構造をテンプレートとして定義することができるようになります。これは、例えばあるアイテムの配下には必ず特定のサブアイテムを作成する必要がある場合などに役に立つ機能です。

さんのコメント: さんのコメント: