サイトコアのページエディターにはブラウザーベースのページデバッグ機能が用意されています。ブラウザベースのデバッガを使用することで ページのレンダリングに関係する各処理の描画時間やプレゼンテーションコンポーネント単位の描画時間などのプロファイル情報やトレース情報を取得することができるようになります。
ページエディターをデバッグモードにするには、 表示タブのプレビューコマンドの下矢印▼のデバッグコマンドをクリックすることでデバッグモードに変更できます。
デバッグモードの場合、既定ではページエディターは web データベースを使用します。そのためパブリッシュをしておく必要があります。
master データベースのコンテンツツリーを使用してブラウザーベースデバッガを動作させたい場合は URLのクエリパラメータに sc_database=master パラメータを指定します。
ブラウザーベースデバッガを使用したときのプロファイル情報などの詳細についてはプレゼンテーション コンポーネント トラブルシューティングを参照してください。
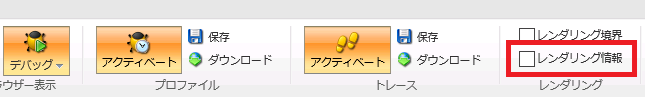
ブラウザーベースのデバッガを使用している場合は、サイトコアはレンダリングのキャッシュの設定を無視します。つまりキャッシュは使用されなくなります。キャッシュの構成を確認したい場合は、 レンダリンググループのレンダリング情報のチェックをクリアします(下図参照)。レンダリング情報のチェックをはずすことによって、サイトコアはキャッシュを使用するようになります。

簡単ですが説明は以上です。
パフォーマンスチューニングをする場合に、レンダリング情報にチェックされているとキャッシュを使用しなくなり、チェックがはずれているとキャッシュを使用するという違いを覚えておく必要があります。

さんのコメント: さんのコメント: