Sitecore では、 フィールドのデフォルト値を格納する場所である データテンプレートのスタンダードヴァリューアイテムのフィールドにトークンを設定することでアイテム作成時に トークン文字列を 置換してフィールドの設定することができます。
今回は$hello というカスタムトークンを作成する方法のメモを記載いたします。
検証環境
- Sitecore CMS 6.6 Service Pack 1
カスタムトークンを実装する方法ですが、アイテム作成時にトークンを動的な値に置換する処理は Web.config の下記 MasterVariableReplacer で定義されたクラスのインスタンスが行います。
<setting name="MasterVariablesReplacer" value="Sitecore.Data.MasterVariablesReplacer,Sitecore.Kernel.dll"/>
カスタムトークンをサポートするように MasterVariableReplacer タグで設定されている MasterVariablesReplacer のサブクラスを作成する方法を考えたのですが、メソッドをオーバーライドしてカスタムトークンをサポートするように実装するにはいまいちな気がしたので、今回はexpandInitialFieldValue パイプラインにカスタムプロセッサーを作成する方法を採用することにしました。
ちなみに、使用できるトークンは次のものがあります。トークンの簡単な説明と値の例を掲載します。
- $name - アイテムの名前
- $id - アイテムのID 例:{XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX}
- $parentid - 親アイテムのID 例:{XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX}
- $parentname - 親アイテムの名前
- $date - 作成日の文字列 例:20130915
- $time - 作成時間の文字列 例:223050
- $now - 作成日時の文字列 例:20130915T223050
1. カスタムトークンをサポートする ExpandInitialFieldValueProcessor プロセッサーを作成する
アイテムのフィールドに $hello というトークンが含まれていた場合、プロセッサー定義で記述されたコンフィグの文字列で置換するCustomTokenTokenProcessorクラスを作成してみました。Greetingプロパティはプロセッサーの定義を Web.config に記述する場所で設定します。実装の方法としてはフィールドに $hello という文字列が含まれている場合に、 その文字列を Greeting プロパティの値で置換するようにしています。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SCTest.Core
{
using Sitecore.Pipelines.ExpandInitialFieldValue;
using Sitecore.Diagnostics;
public class CustomTokenTokenProcessor : ExpandInitialFieldValueProcessor
{
public string Greeting { get; set; }
public override void Process(ExpandInitialFieldValueArgs args)
{
Assert.ArgumentNotNull(args, "args");
if (args.SourceField.Value.Contains("$hello"))
{
args.Result = args.Result.Replace("$hello", this.Greeting);
}
}
}
}
作成したクラスをビルドして、Sitecore の Website の bin フォルダに格納します。あとは、 Web.config のexpandInitialFieldValueパイプラインに作成したプロセッサの定義を追加します。
サンプルとして次のようにReplaceVariablesプロセッサーの後にカスタムトークンプロセッサーを追加しました。Greetingとうタグを設定して Greetingプロパティに コンニチワ!! という値が設定されるようにしています。
<expandInitialFieldValue help="Processors should derive from Sitecore.Pipelines.ExpandInitialFieldValue.ExpandInitialFieldValueProcessor"> <processor type="Sitecore.Pipelines.ExpandInitialFieldValue.SkipStandardValueItems, Sitecore.Kernel"/> <processor type="Sitecore.Pipelines.ExpandInitialFieldValue.CheckSharedField, Sitecore.Kernel"/> <processor type="Sitecore.Pipelines.ExpandInitialFieldValue.ReplaceVariables, Sitecore.Kernel"/> <processor type="SCTest.Core.CustomTokenTokenProcessor, SCTest"> <Greeting>コンニチワ!!</Greeting> </processor> </expandInitialFieldValue>
2.動作確認
実際に動作確認してみます。データテンプレートの定義アイテムを作成し、スタンダードヴァリューに $hello というトークンを含めておきます。例では Sampleというフィールドに$hello というカスタムトークンを設定しました。

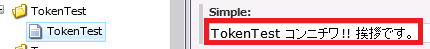
実際にコンテンツアイテムを作成すると、次のようにトークンが置換されました。

3.まとめ
説明は以上です。カスタムトークンの作成方法の実装例をご紹介しました。指摘点や誤りなどがありましたらご連絡ください。
参考情報として、 MasterVariablesReplacer を継承して カスタムトークンを作成するサンプルが掲載されているURLを掲載しておきます。
Add Custom Standard Values Tokens in the Sitecore ASP.NET CMS
http://www.sitecore.net/Community/Technical-Blogs/John-West-Sitecore-Blog/Posts/2013/01/Add-Custom-Standard-Values-Tokens-in-the-Sitecore-ASPNET-CMS.aspx

さんのコメント: さんのコメント: