Sitecore Social Connected モジュールを使用すると サイトコアで管理されている公開用のサイトにSNSアカウントを使用してログインする機能を実装できます。今回は Facebook アカウントや Twitterアカウントを使用してサイトにログインするサンプルの覚書を記載します。今回は、[Social Connected]Twitterにメッセージを投稿するや[Social Connected]Facebookにメッセージを投稿するの記事にしたがって、TwitterやFacebookアプリケーションの定義アイテムまでは作成できていることを前提とします。
検証環境
- Social Connected 1.3.1
- CM, CD は同じIISのWeb サイトを使用する
- FacebookアプリケーションとTwitterアプリケーションで登録したWebsiteのURLはhttp://www.socialtest.jp
www.socialtest.jp というサイトのURLをTwitterやFacebookアプリケーションのサイトのURLとして登録していますが、実際に外部からサイトにアクセスできる必要はありません。
SNSアカウントを使用してログインを行う手順の詳細については次のURLを参照して下さい。
Sitecore Social Connected Module Administrators and Developers Guid
1.レイアウトやサブレイアウトにSNDアカウントログイン用のサブレイアウトを配置する
Twitter,Facebook,Google+,LinkedIn を使用してログインをするためのサブレイアウトがSocial Connected では標準で用意されています。ユーザーコントロールの実体は下図のように /layouts/system/Social/Connector 配下に配置されています。なので、cssやascxを変更することでボタンの見た目などを変更することができます。

SNSアカウントを使用してログインするユーザーコントロールはサイトコアのコンテンツツリーにサブレイアウトとして登録されています。Social Connectedをインストールすると /sitecore/レイアウト/サブレイアウト/ソーシャル/コネクター 配下にそれぞれのSNSアカウントでログイン用のサブレイアウトの定義アイテムが作成されます(下図参照)。

サブレイアウトの定義アイテムとして登録されているので、 プレースホルダー設定の定義アイテムの関連付けられたコントロールフィールドにFacebook にログインやTwitter にログインなどのサブレイアウトを設定することでページエディターなどで動的なバインドによりSNSアカウントを使用してログインするサブレイアウトを配置することができます。

サブレイアウトやレイアウトのascx, aspx ファイルに直接サブレイアウトを使用するマークアップを記述する(静的なバインドを行う)場合は、例えば次のように記載します。
<sc:Sublayout runat="server"
Path="/layouts/system/social/Connector/Login with Facebook.ascx" ID="LoginWithFacebook"></sc:Sublayout>
もちろん、Login with Facebook.ascx などのサブレイアウトの実態はASP.NET ユーザーコントロールですので、通常のASP.NETでユーザーコントロールを使用する方法で SNSアカウントでログインを行うコントロールをWebフォームやユーザーコントロールに配置することもできます。ユーザーコントロールとして使用できるようにするにはプロジェクトで次のDLLへの参照を追加して下さい。いずれもアセンブリのプロパティ画面でいずれもローカルコピーをfalse にしておいてください。
-
Sitecore.Kernel.dll
-
Sitecore.Social.Facebook.Client.dll
-
Sitecore.Social.Twitter.Client.dll
SDNのドキュメントにある通りSNSアカウントの取得を効率よくするために、次のプロファイルの定義を Web.config に追加します。
<add type="System.String" name="SC_SocialNetworkId" />
2.動作確認
TwitterにログインなどのSNSアカウントでログインを行うサブレイアウトを配置したら、パブリッシュを行って実際に動作の確認をしてみます。下図の例では Loginというアイテムのページに FacebookとTwitterアカウントでログインするためのコントロールを配置しています。

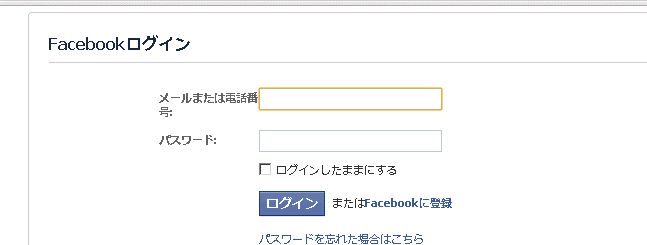
上図で Facebookのアイコンをクリックすると、 新しいウィンドウが表示されて Facebook にログインするためのページが表示されます。Facebookへのログインアカウントを入力して ログインボタンをクリックします。

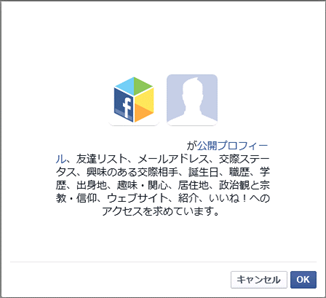
そうすると、アクセス許可のページが表示されます。このページで表示されたプロフィール情報がユーザー情報としてサイトコアに連携されるようになります。問題がなければ OK ボタンをクリックします。
ここでアクセス許可が要求されるのはSitecore.social.profilemapping.Facebook.configで指定されたプロファイル情報です。
詳細はSDNのドキュメントSitecore Social Connected Module Administrators and Developers Guide の Web Application Access Request for Facebook, LinkedIn and Google+ を参照してください。

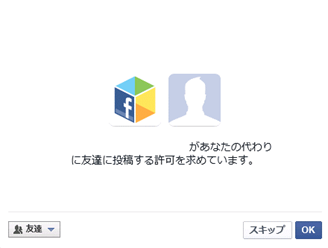
OKボタンをクリックすると サイトコアのサイトから ユーザーの代わりに ユーザーのFacebookアカウントのページの投稿を行う許可をするかどうかの画面が表示されます。ここでOKを押すと、サイトコアのサイトの設定によっては たとえば、サイト内のいいねボタンを押したりゴールをトリガーしたタイミングで自動的にメッセージがFacebookアカウントを使用してログインしているユーザーのページに投稿されるようになります。Twitterでも同じような確認画面が表示されます。許可する場合は OK をクリックします。許可しない場合は スキップ をクリックします。
ここで取得したSNSアカウントのプロファイル情報は定期的に同期するようにスケジューリングできます。facebook等SNSアカウントの定期的な同期に関しては SDNのドキュメントの Synchronizing User Information を参照してください。

ログインが成功すると サイトコアのメンバシップ情報が格納されているデータベースにユーザーが作成され、サイトコアで管理している公開サイトにログインしている状態になります。このようにSNSアカウント連携を利用してSNSアカウントでログインを行えるようにするとユーザーのパスワード情報などをサイトで管理する必要がなくなります。また、ユーザーもログインが簡単になります。

実際に サイトコアデスクトップにログインして ユーザーマネージャーを表示すると Facebookアカウントを使用してログインしたユーザーが作成されていることがわかります。

SNSアカウントを使用したログインサブレイアウトは既定では、 デフォルトという名前のアイテム配下のそれぞれのソーシャルアプリケーションの定義アイテムを使用してSNSアカウントを使用した連携を行います。SDNのドキュメントを参考にしていただくことで、デフォルトアイテム配下のアカウント定義アイテム以外のアイテムを使用してログインすることもできます。
例えば、ConnectionManager.LoginUser メソッドの 第三引数に アプリケーション定義アイテムのIDを指定できます。SNSアカウントを使用してログインを行うサブレイアウトは、内部的には名前空間が Sitecore.Social.Core.Connector の ConnectionManager.LoginUser("Facebook", true, null) を呼び出しています。 第二引数は非同期にプロファイルを更新するかのフラグ、第三引数は アプリケーションアイテムのIDを指定します。既定では デフォルトという名前の配下のネットワークに対応するアプリケーション定義アイテムが使用されます。ascxファイルの継承クラスをカスタムのクラスに変更してこの動作を変更させることができます。
3.まとめ
説明は以上です。間違いや指摘点などがありましたらご連絡ください。今回の記事では Twitter や Facebook でのログインコントロールの配置について記載しましたが、Google+やLinkedIn アカウントを使用してログインするためのサブレイアウトも標準で用意されています。
その他のSNSアカウントを使用してログインを行えるようにするためのカスタムコンポーネントを作成する場合はSDNの次のURLを参照してください。
Developer's Guide to Adding a New Social Network

さんのコメント: さんのコメント: