Sitecore MVC では、MVCのレイアウトやViewレンダリングなどで使用される 既定のモデルクラスは RenderingModel という名前のクラスになります。RenderingModel にはプレゼンテーションコンポーネントのパラメーター情報やコンテキストアイテムの情報など様々な情報が格納されたクラスです。多くの場合、このクラスでも十分だと思いますが、今回はMVCのレンダリングでカスタムモデルクラスを使用する方法の覚書を記載します。より高度なカスタムモデルの作成方法に関しては[Sitecore CMS]カスタムモデルを使用するその2を参照してください。
検証環境は次の通りです
- Sitecore 7.1 がローカルにインストールされた環境
- Visual Studio 2012 Ultimate
- Sitecore Rocks 1.1.0
そのほか、Sitecore MVC の機能を使用するので、[Sitecore Rocks]ASP.NET MVC 4 Web アプリケーションプロジェクトをセットアップするで紹介した手順などでサイトコアMVCを使うためのプロジェクトの準備が完了していることを前提とします。
1.コンテンツアイテムの作成
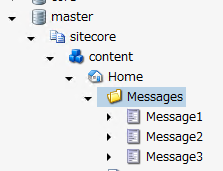
カスタムモデルクラスを使用する前にそもそもレンダリングを行うコンテンツアイテムを作成しておきます。Homeアイテム配下のフォルダ型のアイテムを作成し、その配下にメッセージを表すアイテムを4つほど作成しました。
フォルダー型のMessages アイテムのページを表示したときに配下のMessageの一覧を表示するようなView レンダリングを作成します。このときにメッセージ一覧を表すカスタムのモデルを使用してみます。

2.カスタムモデルクラスの作成
Messageの一覧をレンダリングする View rendering のモデルとして使用するための カスタムモデルを作成してみます。今回は下図のように Modelsフォルダーの下に Message.cs という名前で クラスを作成しました。

Messages.cs の実装は次のようにしました。List<Item> を継承した Messages というモデルクラスを作成しています。 MessagesにMessagesフォルダー配下のMessage アイテムの一覧を格納するようにしています。Messages クラスは IRenderingModel インタフェースを実装しています。 IRenderingModel を実装することで、サイトコアのインフラストラクチャがレンダリングコンポーネント用のモデルのインスタンスを作成する際に自動的に Initialize メソッドを初期化用に呼び出してくれるようになります。 引数で渡されるRenderingオブジェクト にはコンテキストアイテムやプレゼンテーションコンポーネントのパラメータ情報など様々な情報が格納されています。
using Sitecore.Data.Items;
using Sitecore.Mvc.Presentation;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace SC.Mvc.Models
{
public class Messages : List<Item>, IRenderingModel
{
/// <summary>
/// mvc.getModel パイプラインの
/// CreateDefaultRenderingModel
/// がRenderingItemを作成しているため
/// </summary>
/// <param name="rendering"></param>
void IRenderingModel.Initialize(Rendering rendering)
{
var messages = rendering.Item.GetChildren();
this.AddRange(messages.ToArray());
}
}
}
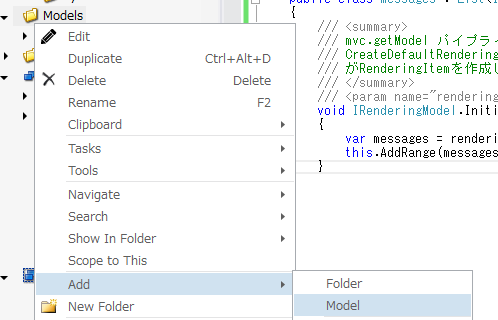
モデル用のクラスを作成したので、サイトコア上のモデル用の定義アイテムを作成します。Sitecore Explorer 上で Layout アイテム配下の Models アイテムを右クリック→Add→Model をクリックします。今回は MessagesModel という名前でモデルの定義アイテムを作成しました。

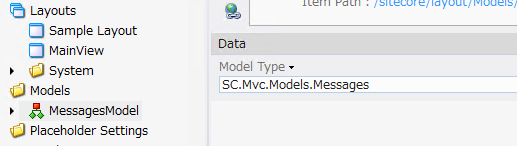
作成した Model の定義アイテムの Model Type フィールドに カスタムモデルクラスのタイプ名を入力します。下図ではFQDN形式のクラス名を指定しています。動作させてクラスのインスタンスを作成できない場合は、クラス名のあとにカンマ(,) をつけてアセンブリ名を入力してください(例:SC.Mvc.Models.Message, SC.Sample)。

編集したら忘れずに保存を行います。
3.View レンダリングの作成
カスタムモデルを使用する MessageListPartialView.cshtml という 部分レンダリング(View rendering)のアイテムを作成しました。

MessageListPartialView.cshtml は次のように実装しました。@model で RenderingModelではなく、カスタムのモデルクラス SC.Mvc.Models.Messages を指定しています。説明では省略していますが、Messagesアイテム配下に作成したMessage1-5のアイテムには __Renderer フィールドにレンダリングを行うコンポーネントが設定されているので、各アイテムを ItemRendering メソッドでレンダリングするようにしています。Item Rendering に関してはこちらを参照してください。
@using Sitecore.Mvc.Presentation
@using Sitecore.Mvc
@model SC.Mvc.Models.Messages
@for (int i = 0; i < Model.Count; i++)
{
<div>
@Html.Sitecore().ItemRendering(Model[i])
</div>
}
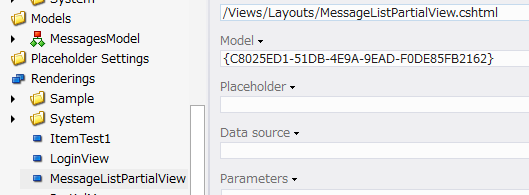
View rendering の定義アイテムの Model フィールドを編集して、カスタムモデルの定義アイテム(本例では MessagesModel) を使用するように設定します(下図参照)。ちなみに、ViewRenderingだけでなくレイアウトにもビューで使用するカスタムモデルを指定することもできます。

4.動作確認
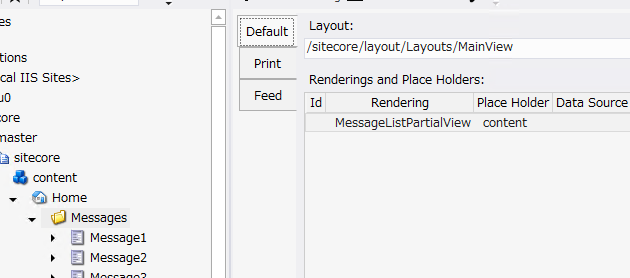
コンテンツアイテムの作成やモデルの作成などの準備が終わったので最後にバインドの設定をして動作確認をしてみます。Sitecore Explorer 上で Messagesアイテムを選択して Ctrl +U を入力してレイアウト詳細を編集します。下図のように 作成した MessageListPartialView を 配置するように設定します。

変更を保存して、ソリューションをビルドし発行(publish)を行ってください。
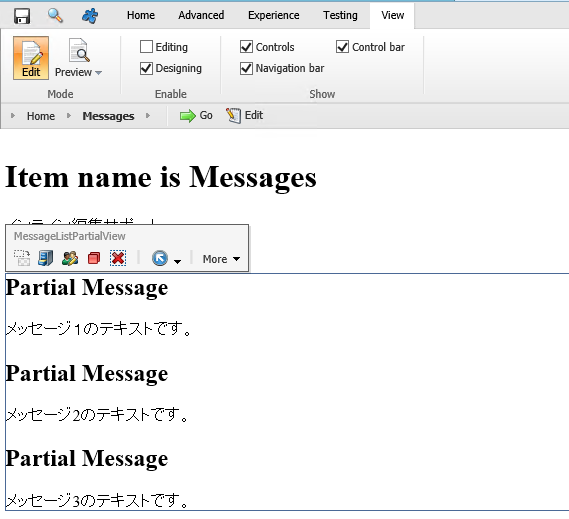
Messages アイテムのページをページエディターで表示すると下図のように 作成した MessageListPartialView レンダリングコンポーネントが使用されたレンダリングが行われていることを確認できます。

レンダリングコンポーネントで使用するモデルを解決するのは mvc.getModelというパイプラインで行われています。このパイプラインで、Modelフィールドに使用するカスタムモデルが設定されているとカスタムモデルを使用してくれます。そうでない場合は既定の RenderingModelがViewのモデルクラスとして使用されます。
5.まとめ
説明は以上です。レンダリングの既定のモデルクラス RenderingModel でも多くの場合は十分な情報を持っていると思いますが、カスタムモデルを使用したい場合もあると考え使用方法の覚書を記載しました。

さんのコメント: さんのコメント: