データバインド Web サーバーコントロール (GridView, ListView など) は .NET 4.5 から ItemType プロパティが導入されています。 ItemTypeにバインドするモデルクラスの型を指定して データバインド Webサーバーコントロール を使用できるようになります。モデルのタイプを指定をすると、インテリセンスによるサポートを使用してバインディング構文を記述できるようになります。
今回はサンプルとして 次のような WebForm1 というWebフォーム用のクラスと Customer というモデルクラスを定義してみました。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ItemTypeSample
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
public class Customer
{
public Customer() { }
public int ID { get; set; }
public string Name { get; set; }
public static IEnumerable<Customer> RetrieveCustomers()
{
List<Customer> list = new List<Customer>
{
new Customer{ ID = 1, Name = "Taro"},
new Customer { ID =2, Name = "Hanako"}
};
return list;
}
}
}
aspx 画面では次のようにマークアップを記述します。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ItemTypeSample.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater runat="server" ID="Repeater1" ItemType="ItemTypeSample.Customer" DataSourceID="ObjectDataSource1" >
<ItemTemplate>
<div>
<asp:Label runat="server" ID="Label1" Text="<%# Item.ID %>" ></asp:Label>
<asp:TextBox runat="server" ID="Text1" Text="<%# BindItem.Name %>" ></asp:TextBox>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" SelectMethod="RetrieveCustomers" TypeName="ItemTypeSample.Customer"></asp:ObjectDataSource>
</form>
</body>
</html>
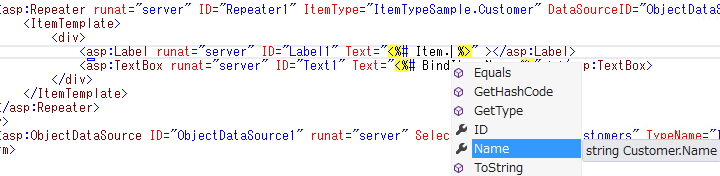
上記では Repeater コントロールのマークアップで ItemType にモデルクラスの名前を名前空間(ItemTypeSample.Customer)を付けて指定しています。ItemType にモデルクラスを指定することで、下図のようにバインディング構文でインテリセンスの機能を使用することができるようになります。このようにすることでバインドするプロパティの名前を間違えることを防止することができるようになります。バインディング構文では 上記マークアップのサンプルにあるように <%# Item.プロパティ名 %>および <%# BindItem.プロパティ名 %>のように記載します。

名前空間.クラス名で書きたくない場合は下記のように Import ディレクティブで名前空間を aspx 画面でインポートしておくと ItemType="Customer" とクラス名だけを指定できるようになります。
<%@ Import Namespace="ItemTypeSample" %>
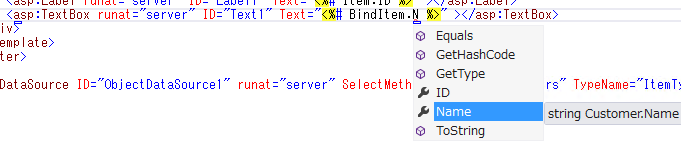
ItemType に クラス名(本例ではCustomer) のみを指定するばよくなります。下図のように バインディング構文でインテリセンスが有効になります。

データバインド Webサーバーコントロールが ItemTypeによりモデルクラスを指定できるようになることで、インテリセンスが機能する タイプセーフなバインディングをサポートできるよう、 Item および BindItem がバインディング構文で使用できるようになっています。バインディング構文内の Item が <%# Eval() %> , BindItem が <%# Bind() %> に対応しています。
ItemTypeを指定することでASP.NET MVC でサポートされるような モデルバインディングも使用できるようになります。個人的には ASP.NET Webフォームでビジネスオブジェクトのコレクションをバインドする場合、ObjectDataSource が一番強力だと考えていることもあり、ASP.NET フォームでモデルバインディングを使用することはあまり興味がないのでここでは説明しません。他のサイトやMSDNのページを参照してください。モデルを使用する前提の ASP.NET MVC では重要だと思うのですが。
説明は以上となります。誤りや指摘点がございましたら連絡をください。

さんのコメント: さんのコメント: