websocketを使えない環境であってもそうでなくても透過的に サーバーとクライアントの双方向を通信をするようなプログラミングモデルを提供する ASP.NET Signal R を超簡単ですがつかってみたのでプログラミングのメモを記載します。
動作検証環境
- Visual Studio 2013
- Windows Server 2012
- websocket を有効にした IIS8
- IE 10
Signal R プログラミングのサンプルを作成するときに下記ページを参考にしました。
Tutorial: Getting Started with SignalR 2.0
http://www.asp.net/signalr/overview/signalr-20/getting-started-with-signalr-20/tutorial-getting-started-with-signalr-20
今回はサーバーに接続しているすべてのクライアント(ブラウザ)にクライアントから送られてきたメッセージをブロードキャストするような簡単なチャットアプリケーションを作成してみます。
1.プロジェクトの作成
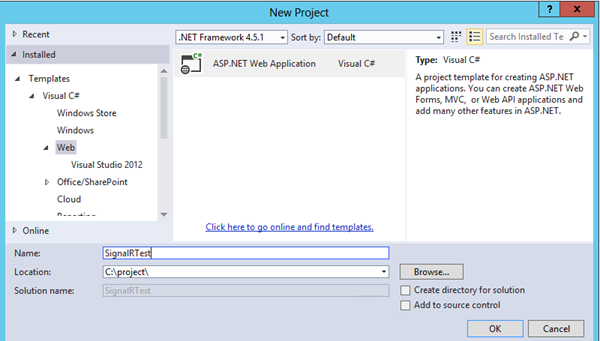
Visual Studio を起動して プロジェクトを新規作成します。今回は下図のように ASP.NET Web Application プロジェクトテンプレートを使用してWebアプリケーションプロジェクトを作成しました。プロジェクト名を入力して OK ボタンをクリックします。

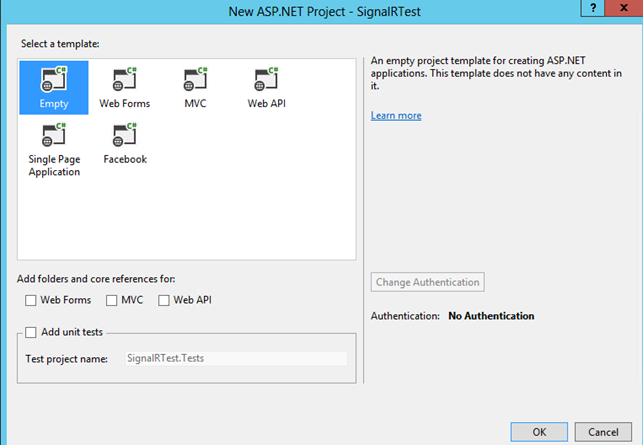
ASP.NET プロジェクトのテンプレートを選択する画面が表示れます。ここでは Empty を選択して OK ボタンをクリックします。

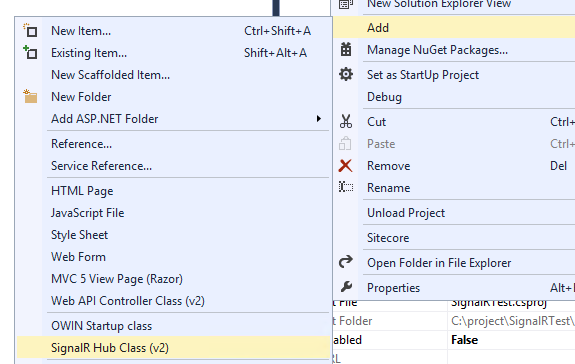
最初にサーバーサイドのHubクラスを作成します。ソリューションエクスプローラー上でプロジェクトを右クリック >> Ad >> Signal R Hub Class(v2) をクリックします。

クラス名を入力します。ここではMyHub1という名前でクラスを作成します。

上図でOKボタンをクリックすると自動的にjqueryなど必要なスクリプトがプロジェクトに追加されます。

作成された MyHub1.cs を開き、 Hello メソッドを削除し、次のメソッドを追加します。今回はクライアントから送信されたメッセージをそのまま すべてのクライアントの broadcastMessage というJavascriptの関数を呼びだすことでメッセージを送信するようにしています。
public void Send(string name, string message)
{
// クライアントjavascriptの broadcastMessage を呼び出す
Clients.All.broadcastMessage(name, message);
}
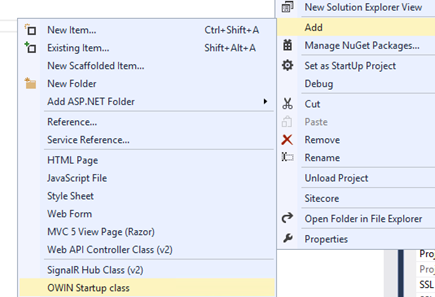
次に 作成したHub クラスのセットアップをするための Startup クラスを作成します。プロジェクトを右クリック >> Add >> OWIN Startup class をクリックします。

ダイアログが表示されます。今回はStartupという名前でStartupクラスを作成します。

作成した Startup.class を次のように定義します。
[assembly: OwinStartup(typeof(SignalRTest.Startup))]
namespace SignalRTest
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
以上でサーバーサイドの準備ができました。ソリューションをビルドしてエラーが発生しないことを確認してください。
2.クライアントページの作成
作成したWeb アプリケーションプロジェクトにHtmlページを作成しサーバーと通信を行うクライアントを作成していきます。プロジェクトを右クリック >> Add >> HTML Page をクリックします。

ダイアログが表示されるので任意の名前を入力します。今回は HtmlPage1 という名前で html ファイルを作成します。

作成したファイルを次のように編集します。クライアントページではページがロードされた後に 作成したMyHub1 に自動生成されるプロキシクラスを経由して接続を行います。$.connection.myHub1がプロキシクラスです。broadcastMessage 関数を設定してbroadcastMessage が呼び出されたときに行う処理を実装しています。今回は単純にリストタグを追加してメッセージを出力するようにしています。コールバック関数の準備が終わったら $.connection.hub.start() を呼び出して通信を開始します。done メソッドに通信が確立してから送信ボタンがクリックされたときにsend関数を使用してサーバーにメッセージを送信するイベントハンドラを登録しています。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SignalR サンプル</title>
</head>
<body>
<div>
name:<input type="text" id="username" /><br/>
message:<input type="text" id="message" />
<input type="button" id="sendmessage" value="送信" />
<ul id="messages">
</ul>
</div>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<!-- 自動的に作成される SignalR hub スクリプト -->
<script src="signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// Hubを参照するプロキシの取得
var myhub = $.connection.myHub1;
myhub.client.broadcastMessage = function (name, message) {
var msg = $("<li />").text(name + ":" + message);
$("#messages").append(msg);
};
$.connection.hub.start().done(function () {
$("#sendmessage").click(function () {
myhub.server.send($("#username").val(), $("#message").val())
})
});
});
</script>
</body>
</html>
3.動作確認
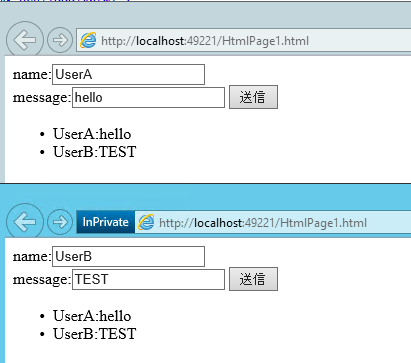
準備が終わったのでデバッグ実行をして動作確認を行います。ブラウザーをもう一つ起動して HtmpPage1.html にアクセスします。 送信ボタンをクリックするとメッセージがサーバーに送信されてbroadcastMessage 関数が呼び出されて2つのブラウザーに同じ内容が出力されることを確認します。

4.まとめ
説明は以上です。Signal R を使用すると HTML5のwebsocket をサーバー、ブラウザーがサポートしているかにかかわらず同じプログラミングモデルを提供できるのでシングルページアプリケーションの開発が行いやすくなります。

さんのコメント: さんのコメント: