ASP.NET 4.5 から GoogleやTwitter , Facebook, Microsoftアカウントを使用してユーザーを認証するWebアプリケーションを簡単に作成できるようになっています。カスタム認証プロバイダーを作成すればそれ以外のアカウントの認証も実装できるようです。今回は OpenID や OpenAuth認証を行ってユーザーを認証するASP.ENT Webフォームアプリケーションを作成してみます。WebForm, MVC, Web Page で Facebook, Twitter, Google アカウントを使用する方法やカスタムプロバイダーを作成する方法は下記リンクが参考になります。
OAuth/OpenID Support for WebForms, MVC and WebPages
http://blogs.msdn.com/b/webdev/archive/2012/08/15/oauth-openid-support-for-webforms-mvc-and-webpages.aspx
検証環境は次の通りです
- Visual Studio 2012
- ASP.NET 4.5
- Google を認証プロバイダとして使用
1.Webアプリケーションの作成
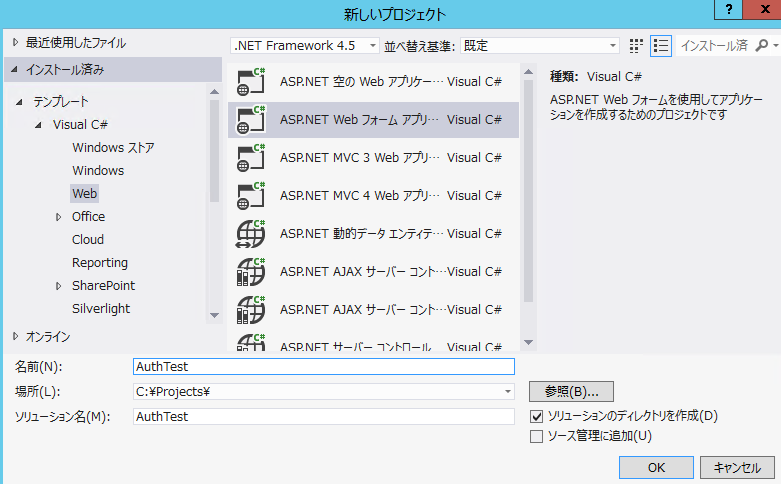
Visual Studio を起動して、Webアプリケーションプロジェクトを作成します。プロジェクトテンプレートでASP.NET Web フォームアプリケーションを選択します。今回はAuthTestという名前でプロジェクトを作成しました。

作成されたプロジェクトを調べてみます。Globa.asax.cs を見ると、次のようなコードが記述されています。
void Application_Start(object sender, EventArgs e)
{
// アプリケーションのスタートアップで実行するコードです
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
}
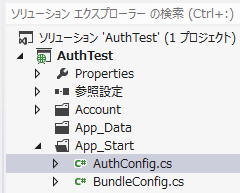
AuthConfig.RegisterOpenAuth が OpenID や OpenAuth を使用した認証を行うための設定を記述するメソッドになります。AuthConfig の実体は App_Start\AuthConfig.cs にあります(下図参照)。

AuthConfig.cs の中身をみると次のようになっています。
public static void RegisterOpenAuth()
{
// この ASP.NET の設定に関する詳細については、http://go.microsoft.com/fwlink/?LinkId=252803 を参照してください。
// 外部サービス経由でのログインをサポートするためのアプリケーション。
//OpenAuth.AuthenticationClients.AddTwitter(
// consumerKey: "Twitter のコンシューマー キー",
// consumerSecret: "Twitter のコンシューマー シークレット");
//OpenAuth.AuthenticationClients.AddFacebook(
// appId: "Facebook アプリケーションの ID",
// appSecret: "Facebook アプリケーションのシークレット");
//OpenAuth.AuthenticationClients.AddMicrosoft(
// clientId: "Microsoft アカウントのクライアント ID",
// clientSecret: "Microsoft アカウントのクライアント シークレット");
//OpenAuth.AuthenticationClients.AddGoogle();
}
Google のアカウントを使用して認証を行う方法(OpenID認証) が一番簡単な動作確認の方法になります。まずAddGogle()のコメントを解除します。
OpenAuth.AuthenticationClients.AddGoogle();
Google 以外の認証サービスを使用して認証を行うのは アプリケーションID と シークレットキー を作成しておく必要があります。
準備完了となります。プロジェクトをビルドしてエラーが発生しないことを確認します。
2.動作確認
F5 ボタンをクリックしてデバッグ実行します。トップページの右上のログインボタンをクリックします。

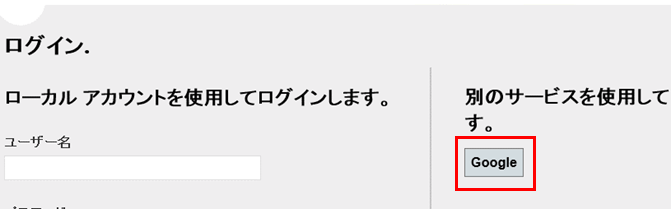
ログイン画面で、"右側の別のサービスを使用してログインします。" という部分に Google ボタンが表示されるのでクリックします。

Google のログインページが表示されますのでここでログインを行ってください。

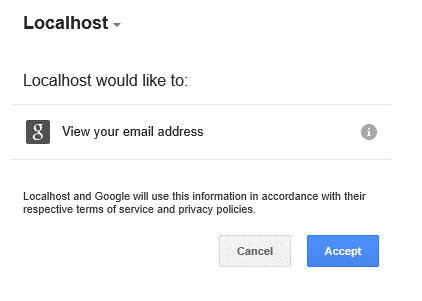
サインインが成功するとWebアプリケーションにemail情報をWebアプリケーションが要求していることを確認する画面が表示されます。Acceptをクリックするとログインが完了しWebアプリケーションのページにリダイレクトされます。WebアプリケーションのページでDBにユーザーが未作成の場合はユーザーを作成するかの確認画面が表示されます。本確認画面は単純にWebアプリケーションがそのように作成されているためです。

3.まとめ
簡単ですが説明は以上です。Webアプリケーションのプロジェクトテンプレートを使用すると簡単にOpenAuthやOpenIDを使用してGoogleやFacebook,Microsoftなどのアカウントを使用してユーザーを認証するプログラムを作成できます。

さんのコメント: さんのコメント: