ASP.NET Web API を Sitecoreで管理されているサイト 上で使用する方法の覚書を記載します。
検証環境は次の通りです。
- Sitecore CMS 7.2 Update 1
- Visual Studio 2012 , .NET 4.5
1. ASP.NET WebAPIプロジェクトの作成
Sitecoreのソリューション上で ASP.NET Web API を使用するには ASP.NET Web APIプロジェクトテンプレートからASP.NET の プロジェクトを作成したときに行われる初期処理と同じことをしてあげればOKです。なので、Visual Studioを使用して WebAPI プロジェクトテンプレートからプロジェクトを作成します。作成された Globa.asax と App_Start フォルダーの名鏡を参考に、サイトコアのソリューションで WebAPIを使用できるようにしていきます。
2.Web API をinitilize パイプラインを使用して統合する
参考用に作成した WebAPIプロジェクトのコードが行っているようにGlobal.asax にルーティング設定のコードを実装する方法もありますが、サイトコアなので、 initialize パイプラインの中で初期化を行うようにしてみます。
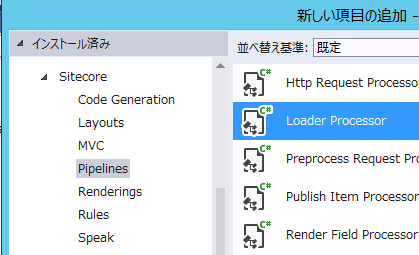
サイトコア用のプロジェクトを作成し、ソリューションエクスプローラー上で プロジェクトを右クリック >> 追加 >> 新しい項目の追加 をクリックします。Sitecore >> Pipelines テンプレートの中から Loader Processor を選択して 新しく パイプラインを作成します。クラス名は RegisterWebApiRoutes 問う名前で作成します。

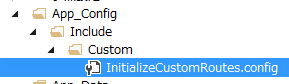
パイプラインのひな形が実装されたファイルが作成されるのと同時に、 パッチようの config ファイルが APp_Config/Include フォルダ配下に作成されます。下図のように作成されたconfigファイルを Custom フォルダーに移動し、 InitializeCustomRoutes.config という名前にします。

InitializeCustomRoutes.config を次のように編集します。initialize パイプラインの中で、 InitializeRoutes パイプラインプロセッサの後に作成したRegisterWebApiRoutes プロセッサ が実行されるようにパッチを編集しています。名前空間やクラス名は適宜適切に読み替えてください。
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<pipelines>
<initialize>
<processor type="v72u1.Web.Fx.Pipelines.RegisterWebApiRoutes,v72u1.Web" patch:after="processor[@type='Sitecore.Mvc.Pipelines.Loader.InitializeRoutes, Sitecore.Mvc']" />
</initialize>
</pipelines>
</sitecore>
</configuration>
あとは作成したパイプラインプロセッサを実装していきます。パイプラインプロセッサでは単純に参考に作成した Web API プロジェクトが Global.asax の Application_Start() 内で実行していることと同じています。WebApiConfig クラスは ASP.NET WebAPI プロジェクトテンプレートから作成される WebApiConfig をコピーしてプロジェクトに配置しておきます。
public class RegisterWebApiRoutes
{
public void Process(PipelineArgs args)
{
GlobalConfiguration.Configure(WebApiConfig.Register);
}
}
以上で準備は完了です。Apiコントローラーをプロジェクト上で作成することで通常の ASP.NET Web API プロジェクトと同じように Apiコントローラーを使用できるようになります。
例えば、次のような ProductController クラスを作成してみます。簡単のため Get メソッドだけを実装しています。Productクラスは適当に作った単純なName, Priceプロパティを持つクラスです。
namespace v72u1.Web.Controllers
{
public class ProductController : ApiController
{
public Product GetProduct()
{
return new Product
{
Name = "Hello",
Price = 1000.0m
};
}
#region オリジナル
//// GET api/<controller>
//public IEnumerable<string> Get()
//{
// return new string[] { "value1", "value2" };
//}
//// GET api/<controller>/5
//public string Get(int id)
//{
// return "value";
//}
//// POST api/<controller>
//public void Post([FromBody]string value)
//{
//}
//// PUT api/<controller>/5
//public void Put(int id, [FromBody]string value)
//{
//}
//// DELETE api/<controller>/5
//public void Delete(int id)
//{
//}
#endregion
}
}
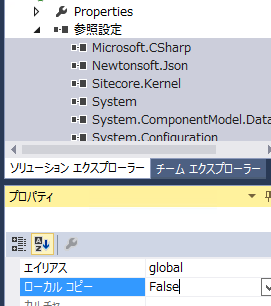
プロジェクトの参照設定でローカルコピーがfalseになっていることを確認します。

あとは 実際にプロジェクトをデプロイして次のように /api/Product/ とうパスを使用してアクセスしてみます。

IEの場合はファイルがダウンロードされるので ファイルを開くをクリックします。

実際に Json形式で応答が返されたことを確認できます。

3.まとめ
簡単ですが説明は以上です。ASP.NET Web API プロジェクトテンプレートで作成したコードが行っていることと同じ処理をinitialize パイプラインプロセッサで行うことで簡単にASP.NET Web API と Sitecore を統合することができるようになります。

さんのコメント: さんのコメント: