サイトコアで管理されているサイトで通常の ASP.NET MVC コントローラーを統合する方法の覚書を記載します。といっても通常の ASP.NET MVC プロジェクトテンプレートでプロジェクトを作成したときに Globa.asax から呼び出されるルーティングの設定と同じことを行うだけです。
- Sitecore 7.2 update 1
- Visual Studio 2012
1. initilize パイプラインを使用してMVCコントローラーを統合する
サイトコアで管理されているサイトで通常の ASP.NET MVC コントローラーを統合する方法の覚書を記載します。Global.asax 内で ルートを登録している処理と同じことをするだけです。サイトコアと統合するので initilize パイプラインで実装します。
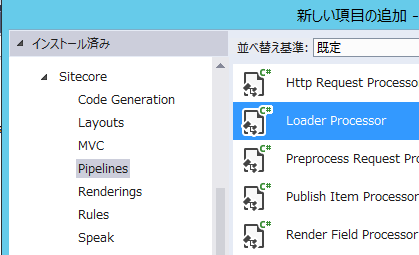
サイトコア用のプロジェクトを右クリック >> 追加 >> 新しい項目の追加 をクリックします。下図のように Sitecore > Pipelines のテンプレートの一覧から Loader Processor を選択してプロセッサーを作成します。今回は名前を RegisterRouteProcessor という名前で作成しました。

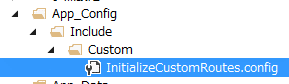
App_Config/Include フォルダーで自動的にパッチ用の config ファイルが作成されます。作成されたファイルを 下図のように Customフォルダーに移動し、 InitializeCustomRoutes.config という名前でリネームします。

あとは、次のように InitilizeCustomRoutes.config を編集します。名前空間は適宜読み替えてください。ルートの設定は InitializeRoutes の前に登録するようにします。
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<pipelines>
<initialize>
<processor type="v72u1.Web.Fx.Pipelines.RegisterRouteProcessor,v72u1.Web" patch:before="processor[@type='Sitecore.Mvc.Pipelines.Loader.InitializeRoutes, Sitecore.Mvc']" />
</initialize>
</pipelines>
</sitecore>
</configuration>
RegisterRouteProcessor パイプラインでは 通常の ASP.NET MVC と同じルートの設定をするだけです。
public class RegisterRouteProcessor
{
public void Process(PipelineArgs args)
{
RouteConfig.RegisterRoutes(System.Web.Routing.RouteTable.Routes);
}
}
例えば ReouteConfig.cs では次のようなコードでルートの登録を行います。サンプルで作成した RouteConfigでは /cust というパスで通常のASP.NET MVCのルーティングと同じように 独自のASP.NET MVC コントローラーにルーティングされるように登録を行っています。
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapRoute(name: "DefaultMVC",
url: "cust/{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
// デフォルトのルート設定はコメントアウト
// デフォルトのルートを使用したい場合は Sitecore.Mvc.config の
// Mvc.IllegalRoutes 変更する
//routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//routes.MapRoute(
// name: "Default",
// url: "{controller}/{action}/{id}",
// defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
//);
}
}
準備は完了です。例えば 次のような AccountController というサンプルの MVC コントローラーを作成して動作確認を行ってみます。
namespace v72u1.Web.Controllers
{
public class AccountController : Controller
{
//
// GET: /Account/
public ViewResult Index()
{
return View();
}
public JsonResult GetUserInfo()
{
// Context から値を取得できる
var account = new AccountInfo
{
UserName = Sitecore.Context.User.Name
};
return Json(account, JsonRequestBehavior.AllowGet);
}
}
}
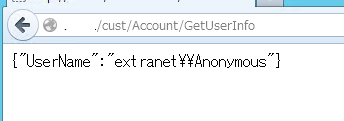
プロジェクトを Sitecore にデプロイして例えば /cust/Account/GetUserInfo にアクセスするとファイルをJson形式で応答が返されることを確認できます。

2.まとめ
簡単ですが説明は以上です。Sitecore 7.2 では ASP.NET MVC が統合されたWeb.config になっていますので、ルーティングの登録さえしてあげれば簡単に 通常の ASP.NET MVC のプログラムを実装することができるようになっています。

さんのコメント: さんのコメント: