[Sitecore Rocks] Sitecore MVC 用の Webアプリケーションプロジェクトをセットアップする Sitecore 7.2 版 でプロジェクトを準備したので 実際に MVC ページを作成してみましょう。
1.ビュー(cshtml) の作成
作成したプロジェクトの Views フォルダーに Layouts フォルダーを作成してその配下に cshtml を作成していきます。
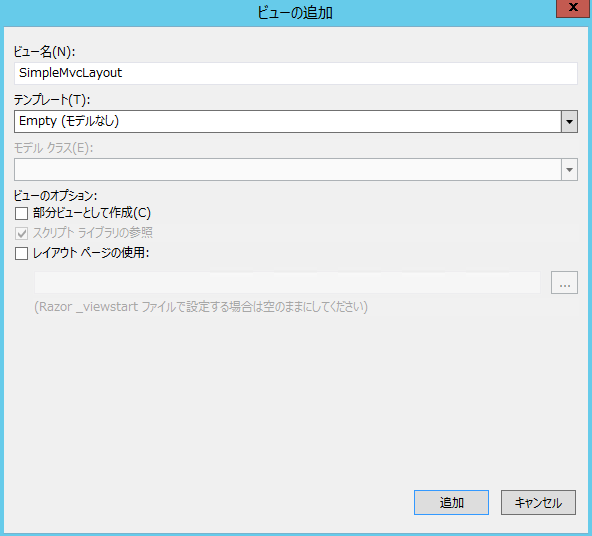
Solution Explorer の sc.mvc プロジェクトの Layouts フォルダーを右クリック -> 追加 -> 新しい項目 をクリックします。 MVC 5 ビュー ページ (Razor) テンプレートをしようして cshtml ファイルを作成します。今回は下図のように SimpleMvcLayout という名前でMVCページを作成します。

本記事では例として cshtml を次のように編集しました。cshtmlファイルを編集時に インテリセンスが上手く動作しない場合は ビルドしたりVisual Studio を再起動してみてください。また、下記サンプルで Sitecore.Mvc.Analytics.Extensions は VisitorIdentification() を使用する場合に必要になります。
@using Sitecore.Mvc.Presentation
@using Sitecore.Mvc
@using Sitecore.Mvc.Analytics.Extensions
@model RenderingModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>SimpleMvcLayout</title>
@Html.Sitecore().VisitorIdentification()
</head>
<body>
<h1>
@Html.Sitecore().Field("Title")
</h1>
<div>
@Html.Sitecore().Field("Text")
</div>
<div>
@Html.Sitecore().Placeholder("content")
</div>
</body>
</html>
プロジェクトをビルドしてエラーが発生しないことを確認します。
2.レイアウトの定義アイテムの作成
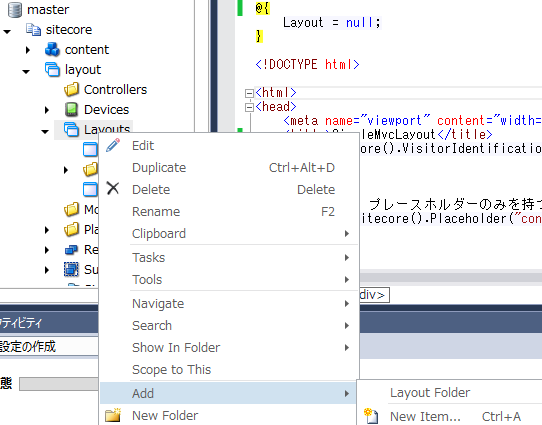
プログラムを作成したので レイアウト定義アイテムを作成していきます。 Sitecore Explorer で レイアウト定義アイテムを作成します。下図のように Sitecore Explorer から Layoutsを右クリック -> Add -> New Item をクリックします。

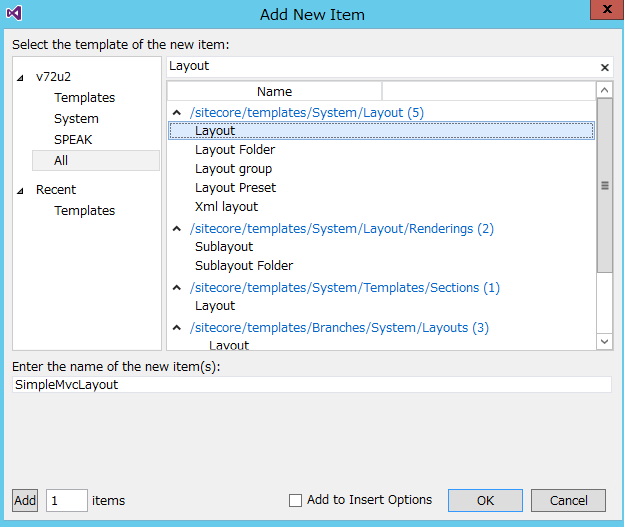
Add New Item ダイアログで 下図のように テンプレートに Layout を指定して レイアウトの定義アイテムを作成します。今回は SimpleMvcLayout という名前でレイアウトのアイテムを作成しました。

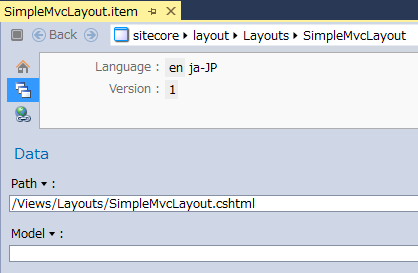
アイテムの編集画面が表示されます。Path フィールドに 作成した SimpleMvcLayout.cshtml ファイルのパス(本例では /Views/Layouts/SimpleMvcLayout.cshtml) を入力します。忘れずに保存してください。

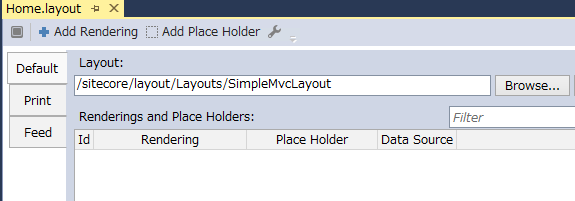
これでレイアウトの定義アイテムの準備ができたので、適当なコンテンツアイテムにレイアウト詳細の設定を行います。今回はHomeアイテムに対してレイアウトの設定をします。Sitecore Explorer で home アイテムを選択します。右クリック→ Task -> Design Layout をクリックします。もしくはショートカットのCtrl + U を入力して レイアウト詳細を変更します。Layoutのテキストボックスに作成した SimpleMvcLayout を設定します。忘れずに 保存してください。

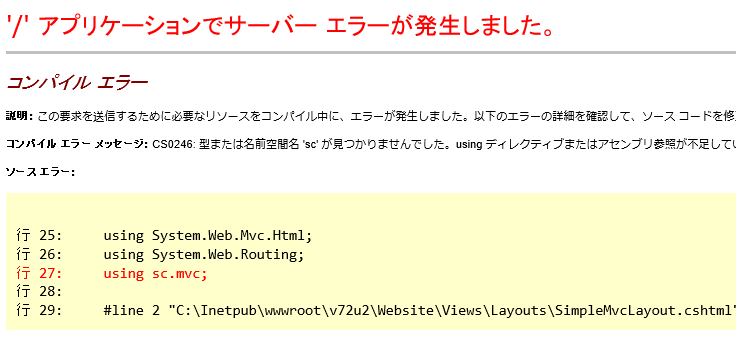
あとは、プロジェクトを Sitecore のWebサイトに発行して ページエディターや外部サイトにアクセスしてページの表示を確認してみてください。うまく表示されるとめでたしめでたしなのですが、場合によっては下図のように 次のようなコンパイルエラーを伝える エラー画面が表示される可能性があります。

これは cshtml のみがプロジェクトに含まれているためです。本来 cs ファイルの内容な ASP.NET MVC のプロジェクトは存在しないのですが、Sitecore MVC の場合 コントローラークラスを使用せずにビューを定義できることから、このようなエラーが発生する場合があります。本格的に作り始めると cshtmlのみの Webアプリケーションプロジェクトになることはないと思いますが注意が必要です。本コンパイルエラーを回避するには 適当な cs ファイルを作成してWeb アプリケーションプロジェクトに含めるようにするか、 Views/Web.config のsystem.web.webPages.razor に <add namespace="sc.mvc" /> のようなWebアプリケーションの名前空間ようの 記述があるので、そこの記述を削除して再デプロイ(発行)してみてください。その場合、cshtmlで参照するような cs ファイルを作成するようになったらタグを追加し直してください。Web.configに対してタグの記述を削除したことを忘れるといけないので 一時的に 無害なcsファイルを作成しておくのが簡単かもしれません。
3.まとめ
簡単ですが説明は以上です。Sitecore の Web サイトを拡張するように Visual Studio のプロジェクトをセットアップするため、通常のスクラッチの開発と比べ開発にとりかかるのに1手間かかりますが、セットアップ方法を覚えればそんなに難しいことではないと理解していただけると思います。

さんのコメント: さんのコメント: