Sitecore のWCMSとしての機能や 開発を理解していると 実は ASP.NET MVC の機能を使用する必要性はあまり高くないことが理解できます。1つのリソース(コンテンツ )はわかりやすい自然なURLで表現され、コンテンツ編集機能、動的なバインドや、マルチデバイス対応、多言語対応などなど様々な強力な機能が提供されており、ASP.NET MVC を使用しなくても スクラッチのASP.NET Web Forms の開発で問題となったり、不足している機能が Sitecore を採用するだけでより強力な機能として実現さるためです。
ASP.NET MVCを使うこと自身が目的でない限りSitecoreの開発でASP.NET MVC を使う必要性はあまりないと思います(生成されるマークアップを制御しやすいという良い点ももちろんあります)が、それでも Sitecore MVC およびASP.NET MVCの機能を使用した開発をしたい場合もあると思うので[Sitecore Rocks] Sitecore MVC 用の Webアプリケーションプロジェクトをセットアップする Sitecore 7.2 版 では、 Sitecore MVC 用のプロジェクトをセットアップする手順を記載しました。
ASP.NET Forms のみを使用してサイトコアのWebサイトを開発する場合は、セットアップ手順はさらに簡単にできますので、本記事では ASP.NET Forms のみを使用してサイトコアのサイトを開発するために Visual Studio の Web アプリケーションプロジェクトをセットアップする手順のメモを記載してみます。といってもSitecore MVC用の環境をセットアップすた手順のMVCの部分を省いただけです。
検証環境
- Sitecore 7.2 Update2
- Visual Studio 2013
- SItecore Rocks 1.2.6
本記事のプロジェクトセットアップ手順はあくまで1例ですのでご注意ください。
1.プロジェクトをセットアップする
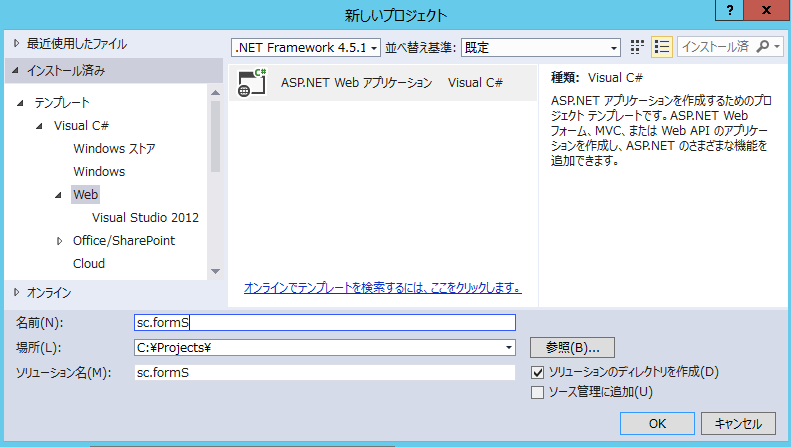
ASP.NET Web アプリケーションプロジェクトをセットアップします。今回は sc.forms という名前で Web アプリケーションプロジェクトを作成してみます。

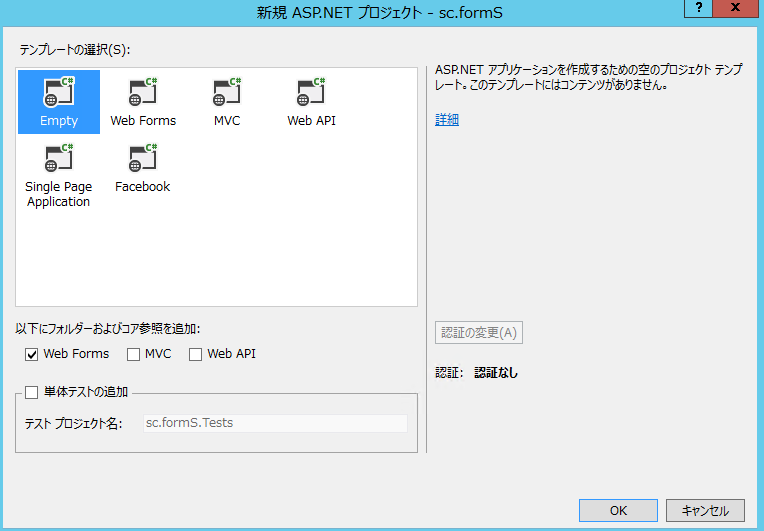
テンプレートの選択画面で Empty を選択します。 以下にフォルダーおよびコア参照を追加 の欄で Web Forms を選択します。OK ボタンをクリックします。

Visual Studio 2012 でプロジェクトをセットアップする場合は空の Web アプリケーションプロジェクトテンプレートでプロジェクトを作成してください。
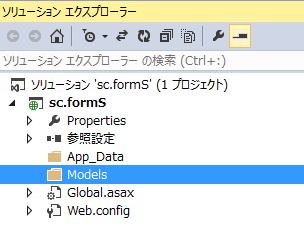
下図のような構成でプロジェクトがセットアップされます。 Sitecore の Web サイトを拡張するためのプロジェクトですので スクラッチ開発用の初期化処理のファイルは削除しておきます。Global.asax ファイルを削除します。そのほか Models や App_Data フォルダ も使用しなければ削除してください。
Web.config のプロパティ画面を表示して ビルドアクションを "なし" にしてください。本設定を忘れるとプロジェクトを発行した際に サイトコアのWebサイトの Web.config が上書きされてしまいます。SitecoreのWebサイトの Web.config をプロジェクトの中で管理したい場合は、 SitecoreのWebサイトのWeb.config をプロジェクトにコピーする方法もあるかと思いますが、基本的にパッチ(App_Config/Include フォルダに config ファイルを作成する方法)で対応するのがベストプラクティスです。

必要な初期化処理がある場合は initialize パイプラインなどで実装しましょう。
Sitecoreの開発をするので、必要な dll 参照の追加を行います。使用する機能に応じて 参照に追加する dllは変わりますが、とりあえずSitecore.Kernel.dll, Sitecore.Analytics.dll はプロジェクトの参照に含めておきましょう。参照に追加したSitecoreの dllのローカルコピー設定は既定値の true のままにしておきます(dllのバージョンが正しく管理され Sitecore で使用されているものと同期されていることが大前提です。)。
これでセットアップ完了です。特別難しいことはありません。簡単にセットアップできます。
後は [Sitecore Rocks] Sitecore MVC 用の Webアプリケーションプロジェクトをセットアップする Sitecore 7.2 版 その3 ASP.NET Forms を作成してみるで ASP.NET Web Forms を使用してレイアウトを作成したときと同じように Sitecoreに接続して サブレイアウトやレイアウトを作成していきます。
各 aspx, ascx に Register のディレクティブを追加したくない場合は、sitecore の Web.config の system.web/pages/controls タグの sc の部分をコピーして プロジェクトの Web.config に張り付けます。例えば、system.web に次のように設定します。
<pages validateRequest="false">
<controls>
<add tagPrefix="sc" namespace="Sitecore.Web.UI.WebControls" assembly="Sitecore.Kernel" />
<add tagPrefix="sc" namespace="Sitecore.Web.UI.WebControls" assembly="Sitecore.Analytics" />
<add tagPrefix="sc" src="~/layouts/system/VisitorIdentification.ascx" tagName="VisitorIdentification" />
</controls>
</pages>
インテリセンスが上手く動作しない場合は プロジェクトのリビルドを行ったり、Visual Studio を再起動してください。
あとはビルドをしてエラーが発生しないことを確認してください。
簡単ですが説明は以上です。
Sitecore 7.2 以降でもプロジェクトのセットアップが簡単に行えることが分かっていただけると思います。

さんのコメント: さんのコメント: