また Sitecore PowerShell Extensions (SPE) のお話です。本アドオンモジュールにはたくさんの機能が備わっているのですが、その中の一つとしてSitecoreのいろいろな場所を拡張するための Integration Points (インテグレーションポイント)が用意されています。
この機能を使用して、例えば、挿入オプションを拡張したり、コンテンツエディターのコンテキストメニューを拡張したり、クリックアクションバーの領域を拡張することが簡単に行えます。
今回は例として、コンテンツエディターでアイテムを右クリックしたときに表示されるコンテキストメニューにPowerShellスクリプトを実行するメニューを追加します。
1.SPEを使ってコンテンツエディターのコンテキストメニューを拡張する
メニューをクリックしたらスクリプトを実行するので、その拡張ポイントを表すアイテムとメニューをクリックしたときに実行するスクリプトのアイテムを用意します。
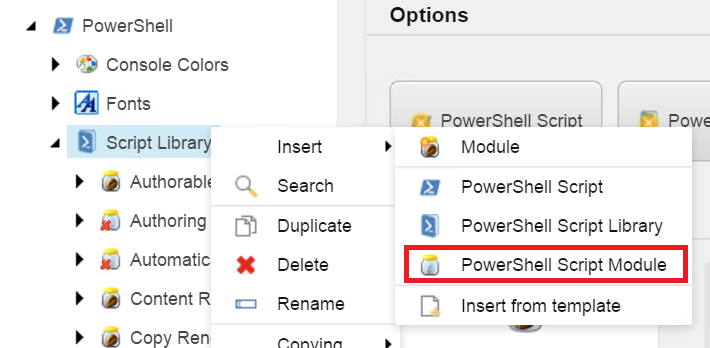
コンテンツエディターを起動し、/sitecore/system/Modules/PowerShell を右クリック > Insert > PowerShell Script Module をクリックします。

アイテムを作成するダイアログが表示されるので、適当に名前を入力します。今回は MySampleという名前でモジュールを表すアイテムを作成しました。このアイテムは配下に各インテグレーションポイントで実行するスクリプトをインテグレーションポイントごとに作成していきます。

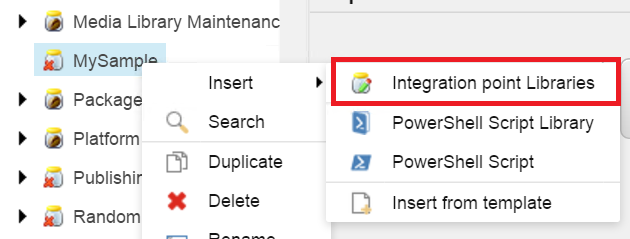
作成した MySample スクリプトモジュールアイテムをお右クリック > Insert > Integration point Libraries をクリックします。

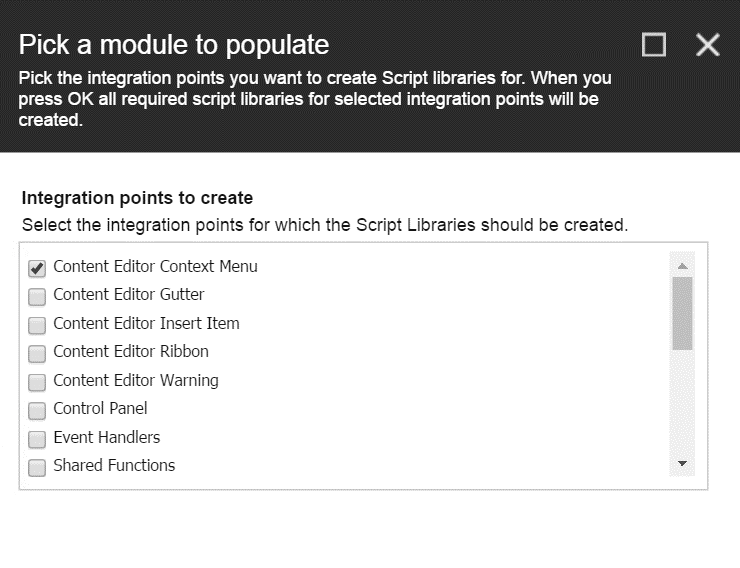
作成するインテグレーションポイントを選択するダイアログが表示されます。今回はコンテンツエディターのコンテキストメニューを拡張するので、 Content Editor Context Menu にチェックして Proceed ボタンをクリックします。

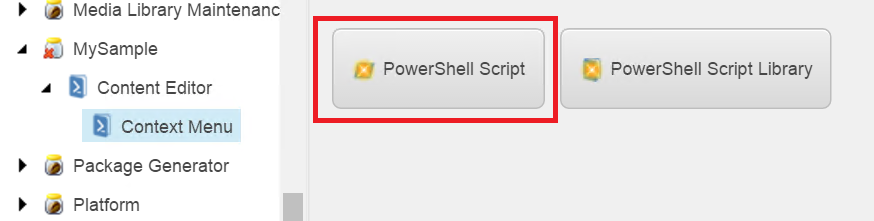
Content Editor > Context Menu というアイテムが作成されるので、 ContextMenu 配下に PowerShell Script テンプレートを基にしてアイテムを作成します。

スクリプトを表す適当な名前を入力します。今回は TestScriptとしました。

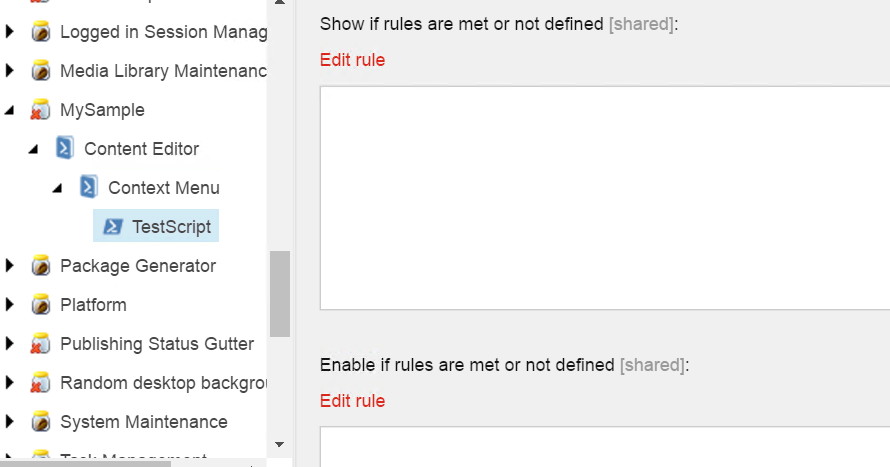
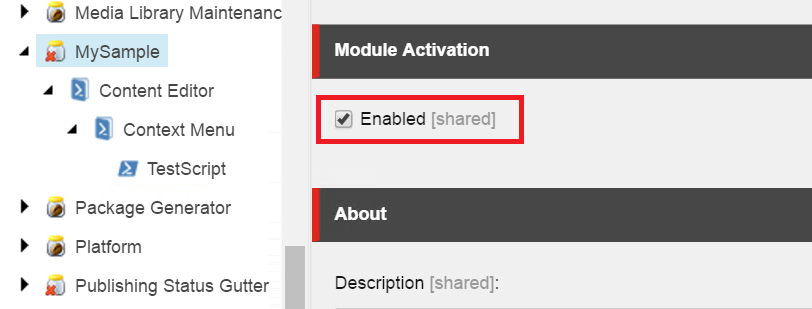
作成したPowerShell Script型のTestScriptアイテムには下図のように"Show If rules are met or not defined" と "Enable If rules are met or not defined" というフィールドがあって、特定の条件に一致したときのみメニューに表示されたり、非アクティブ(押せなくなる)にすることができるようにルールを定義できるようになっています。今回は常にメニューが表示されるようにしたいのでブランクのままにします。

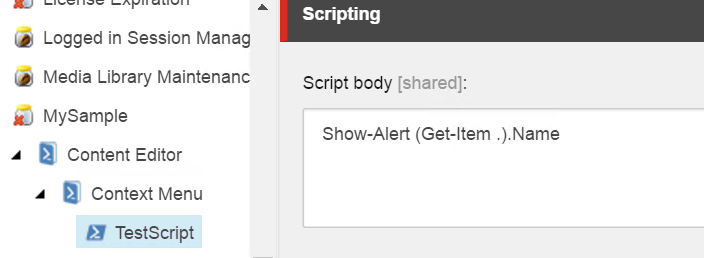
メニューをクリックしたときに実行するスクリプトは Script bodyフィールドに入力します。今回は下記のように選択中のアイテムの名前を単純に出力するスクリプトを実行することとします。スクリプトを設定したら忘れずにアイテムを保存します。
Show-Alert (Get-Item .).Name

あとは、このモジュールを有効化します。最初に作成したPowerShell Script Module型のアイテム(今回はMySample)をコンテンツエディターで表示し、 Module Activation フィールドセクションの Enabled フィールドをチェックします。チェックして保存すると、アイテムのアイコンが有効な状態を表すアイコンに変更されます。

これで準備は完了です。
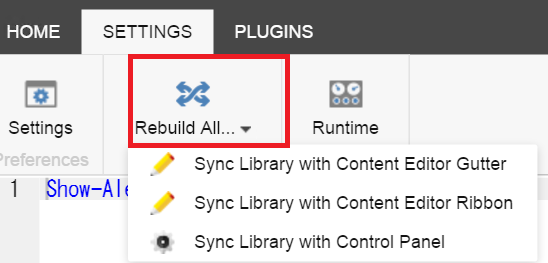
今回は必要ありませんでしたが、拡張の種類によっては、Sitecore Powershell ISEのSETTINGSタブにあるリビルド(同期)をクリックする必要です。どのインテグレーションポイントの場合に同期が必要かはSPEのドキュメントを参照してください。

2.動作確認
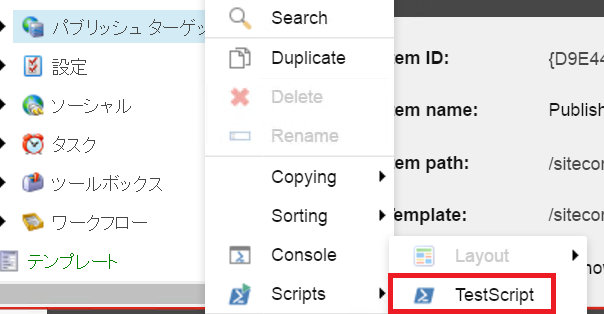
簡単に動作確認してみます。ツリー上で任意のアイテムを選択し、右クリック > Scripts > をクリックすると先ほど作成した TestScriptがメニューに表示されました!

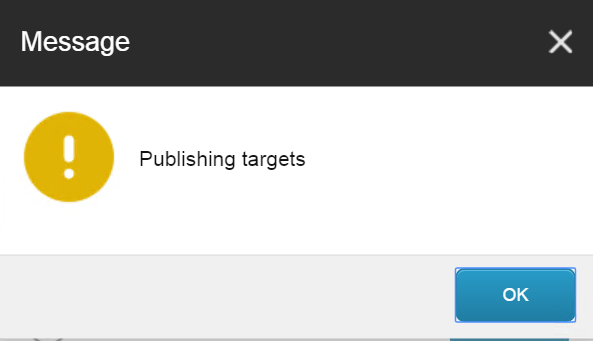
メニューを実際にクリックすると、 アイテムの名前(今の例では Publishing targets) がダイアログに表示されます。

OKボタンをクリックして上手ダイアログを閉じると、下図ダイアログが表示されるので Close ボタンをクリックしてダイアログを閉じます。Closeボタンをクリックするとスクリプトが完了したことになります。

3.まとめ
説明は以上です。今回はコンテンツエディターのメニューを拡張しましたが、ほかのさまざまな Integration Pointsも似たような方法で実装できると思います。
Sitecore PowerShell Extensionsで用意されているインテグレーションポイントの一覧に関しては次のリンクを参照してください。
Integration Points
https://sitecorepowershell.gitbooks.io/sitecore-powershell-extensions/content/integration-points.html

さんのコメント: さんのコメント: