ReactベースのSitecore JSSをVisual Studio Code と Chrome を使用してデバッグする方法の覚書です。
とはいってもデバッグ方法はReactをVisual Studio Codeでデバッグする方法と同じです。
1. サンプルアプリの準備
前提として、次のコマンドを実行して、Reactベースのサンプルアプリをセットアップ済みとします。今回のバージョンは、jss 13.0.3 のリリースで動作確認を行っています。
jss create my-first-jss-app react
Visual Studio Codeでアプリケーションのフォルダーを表示します。
2. 拡張機能の追加とデバッグ設定の追加
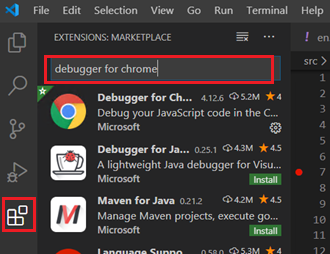
次に、Ctrl + Shift + x をタイプするか、左側のExtensionボタンをクリックして、debugger for chrome とタイプしてDebugger for Chrome エクステンションを検索してインストールします。他のブラウザー用のデバッガーもありますので、EdgeやFireFoxでも同様にデバッグできるみたいです。

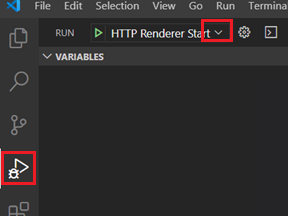
拡張機能をインストールしたら、デバッガーの設定をします。Ctrl + Shift + d をタイプするか、左側のデバッグボタンをクリックします。表示されたパネルのデバッガーのコンフィグレーションの矢印をクリックしてドロップダウンリストを表示します。

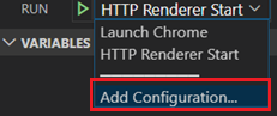
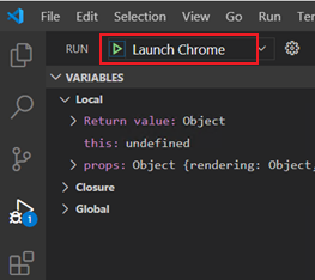
Add Configurationをクリックします。下図の Launch Chromeはこの記事を記述する前に追加した設定です。

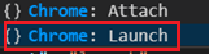
launch.json ファイルが作成されて表示されます。'chrome' とタイプして、Chrome用の設定のテンプレートを検索して、Chrome: Launch を選択します。

urlプロパティを JSS が動作しているポート(通常は3000)に変更して設定を保存します。
3.デバッグを実行
任意のjs ファイルにブレイクポイントをF9を使用して設定しておきます。この状態で、サンプルアプリを次のコマンドで実行します。
jss start
デバッグ用のパネルで、追加した、Launch Chrome の設定に変更します。F5キーをタイプするか、デバッグ実行ボタン(緑の矢印) をクリックします。

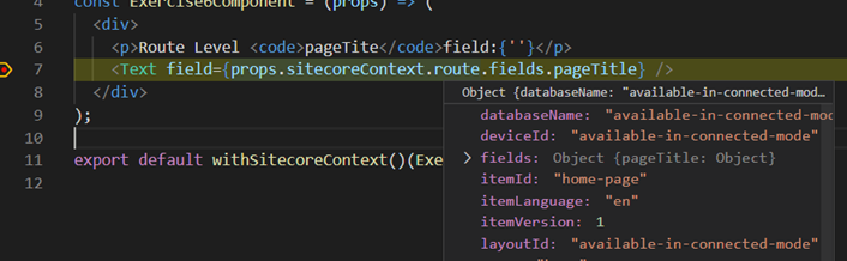
Chromeが起動して、ブレイクポイントを設定した場所で処理が停止し、プロパティを確認できたら成功です。

JSSは慣れていないと、問題の原因を突き止めるのが面倒なので、デバッグ方法を知っておくといろいろ捗ります。また、デバッグ実行することで、どんなデータが渡されているのかを細かく確認できるようになります。
今回の設定は、次のページを参考にしました。
Using React in Visual Studio Code
https://code.visualstudio.com/docs/nodejs/reactjs-tutorial

さんのコメント: さんのコメント: