前回の記事で、サーバーサイドで動作するBlazorサーバーアプリを動作させました。今回は、WebAssemblyで動作するサンプルを動かしてみます。ちなみに、Blazoer WebAssemblyは.NET Core 3.1 の段階では、プレビュー段階です。 WebAssembly 版を使用することで、ブラウザー内で、C#のコードを使用して、SPAを簡単に作成できるようになります。今回は、プレビュー版の手プレートを使用して、Razor WebAssembly サンプルアプリを動作させてみます。
動作確認環境は次の通りです
- Visual Studio 2019 Community Version 16.4.3
- .NET Core 3.1 SDK
1. プレビュー版のテンプレートをインストール
.NET Core 3.1 の段階では、プレビュー段階なので、 .NET Core 3.1 SDK をインストールしただけでは、 Blazor WebAssembly のプロジェクトテンプレートを選べません。なので、次のコマンドをコマンドプロンプトから実行して、プレビュー版のテンプレートをインストールします。
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.2.0-preview1.20073.1
Blazor WebAssembly アプリを動作させるための環境についての情報は、次のURLを参照してください。
Get started with ASP.NET Core Blazor
https://docs.microsoft.com/en-us/aspnet/core/blazor/get-started?view=aspnetcore-3.1&tabs=visual-studio
ちなみに、インストールできるテンプレートの一覧は、次のURLで確認できます。
Available templates for dotnet new
https://github.com/dotnet/templating/wiki/Available-templates-for-dotnet-new
Visual Studioを起動していた場合は、再起動してください。
2. サンプルアプリを作成する
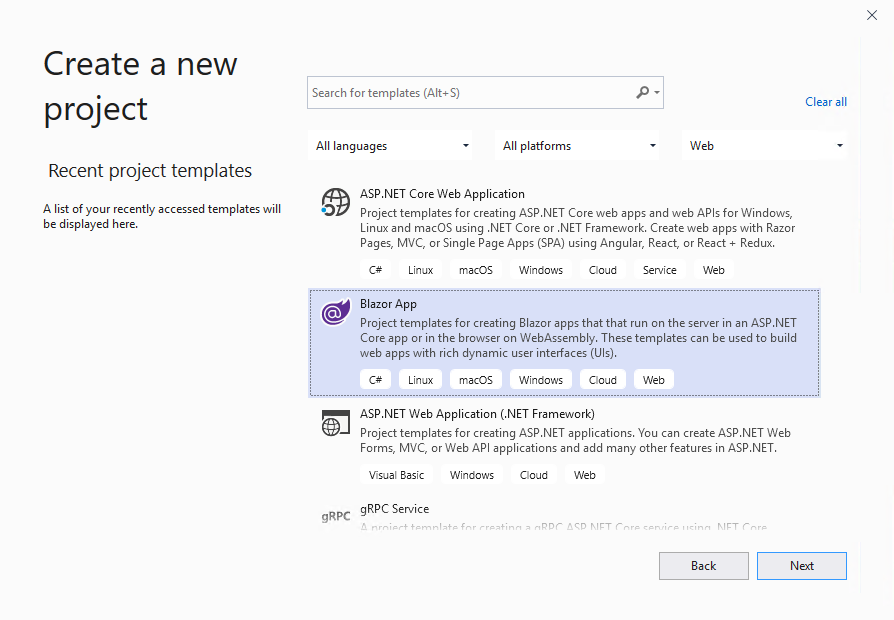
Blazoer WebAssembly用のプロジェクトテンプレートを使用して、サンプルアプリを動作させます。プロジェクトの作成するウィザードを起動します。テキストボックスで、 Blazor と入力して検索するか、Project Typeに Web を選択して絞り込んで、 Blazor App を選択し、Next をクリックします。

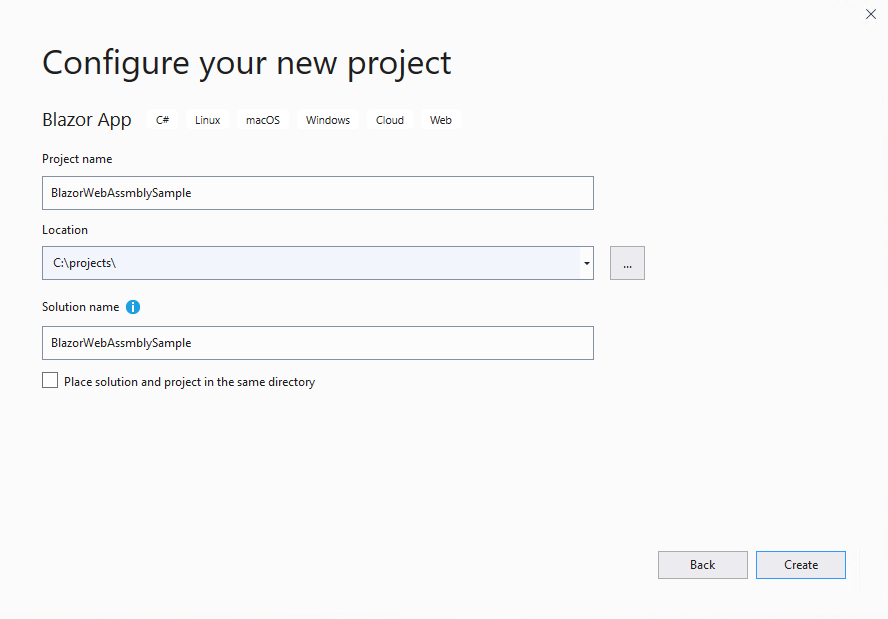
プロジェクト作成する場所を適当に構成し、Createをクリックします。

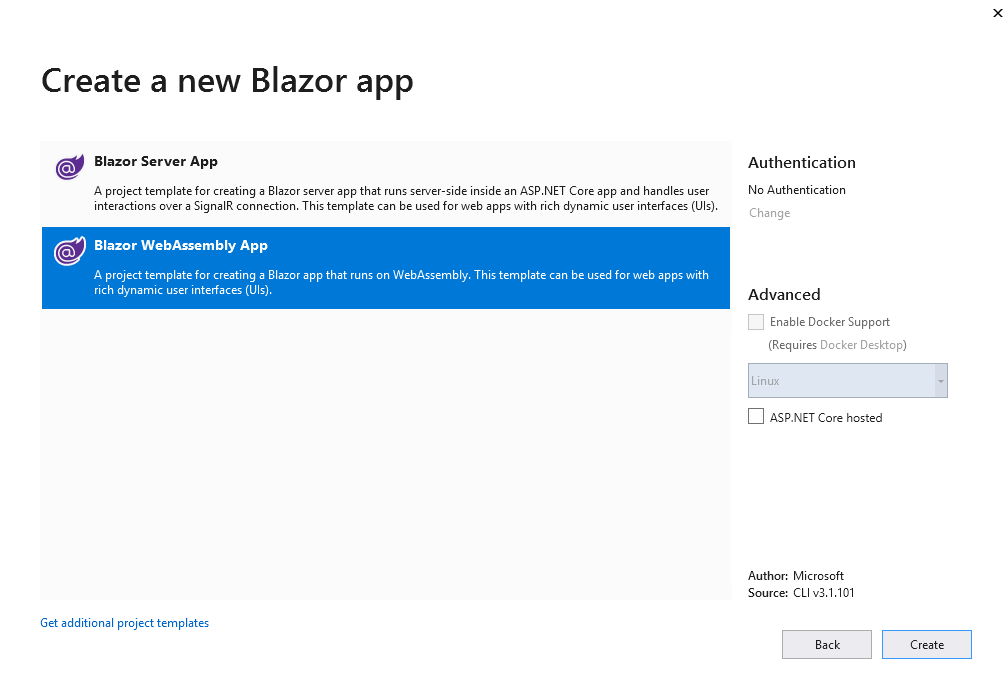
Blazor WebAssembly App テンプレートを選択します。このとき、ASP.NET Core hosted (ブラウザーからサーバーサイドで動作するASP.NET Core Web APIを呼び出すアプリを作成したい場合) を必要に応じてチェックします。今回は、ブラウザー内で完結するようにしたいのでチェックせずに Create ボタンをクリックします。

テンプレートに Blazor WebAssembly Appが表示されない場合は、下記ページを参考にプレビュー版のテンプレートをインストールしてることを確認してください。
https://docs.microsoft.com/en-us/aspnet/core/blazor/get-started?view=aspnetcore-3.1&tabs=visual-studio
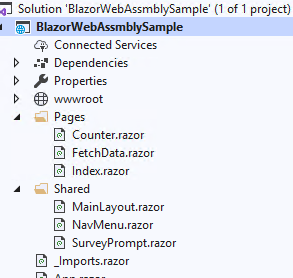
プロジェクトの作成すると、次の図のようなファイル一式が作成されると思います。これは、サーバーサイドで動作するBlazorとほぼ同じです。

ビルドしてエラーがないことを確認します。
3. 動かしてみる
デバッグ実行するとブラウザーが起動して、動作させることができます。WebAssemblyバージョンなので、作成したプログラムはブラウザー上で動作しています。

プロジェクトを発行して、IISなどのウェブサイトに生成されたファイル配置すると、普通に動きます。ブラウザーで必要なファイルをダウンロードして動作しているので当然ですが。

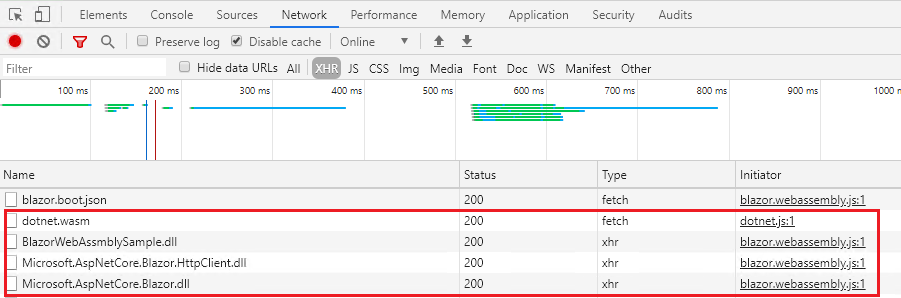
実際開発者ツールを使用して、ページをリロードすることで、wasmやdllファイルがダウンロードされていることを確認できます。

ダウンロードしたファイルはそれ以降はキャッシュされます。
Javascriptはブラウザーにはじめからランタイムがあるのに比べて、Blazor WebAssemblyの場合は.NET Coreのランタイムも含めてブラウザーにダウンロードする必要があるので、ダウンロードする合計サイズが少し大きいと感じました。
ちなみに、IISにプログラムを配置して動作確認する場合は、IISの動的コンテンツの圧縮機能をわすれずに有効化して動作確認してください。そうしないと、dllなどのファイルが圧縮されずにダウンロードされてしまいます。
まだプレビュー段階ですが、最適化なりを行って、サイズをもうちょっと小さくすることができれば実用的かつ非常に簡単にSPAを作成することができるようになると感じています。

さんのコメント: さんのコメント: