Glass.Mapper.Sc は SitecoreのItemをPOCO(Plain Old CLR Object)にマッピングするORM(Object Relational Mapping)です。
Glass.Mapper.Sc
http://www.glass.lu/Mapper/Sc
アイテムをSitecoreのWebコンテキストと独立した通常のプレーンなオブジェクトとして取り扱えるため、NUnitやVisual Studioのテスト機能を使用できます。そのため、Sitecoreのプロジェクトでテストファーストプログラミングやテスト自動化を実装できるようになります。
Glass Mapperが素晴らしいのは、オブジェクトに変換しても Sitecoreのエクスペリエンスエディターを引き続きサポートし、インライン編集やデザイン変更を行える点です。ASP.NET Web Form, MVC のどちらにも対応しています。
これから何回かにわたって簡単な使い方をご紹介していきます。今回はGlass Mapperを使用するSitecore開発用のWebフォームプロジェクトの準備と簡単な使用例をGlass.Mapper.Scチュートリアルをベースに記載していきます。今回作成したサンプルは次のバージョンを使用して作成しました。
- Sitecore 8.0 Update4
- Glass.Mapper.Sc 4.0.1.8
- Visual Studio 2013 Professional
それでは実際にGlass Mapperを使用する簡単なサンプルを記載します。
1. Visual Studioのプロジェクトの準備
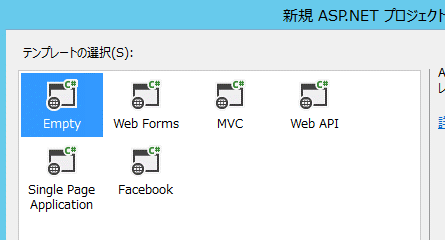
Visual Studio を起動して、メニューの 新規作成 -> プロジェクト をクリックします。ASP.NET Web アプリケーション プロジェクトテンプレートからプロジェクトを作成します。テンプレートの選択ダイアログでは Empty を選択します。

Web.config を選択し、プロパティ画面で、 ビルドアクションを コンテンツ から なし に変更します。
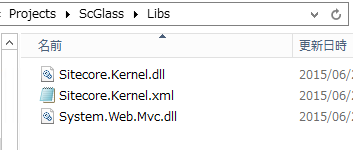
次に、SitecoreのWebsite\binフォルダーから Sitecore.Kernel.dll, Sitecore.Web.Mvc.dll を適当なフォルダーにコピーし、先程作成したWebアプリケーションプロジェクトから参照します。

今回 Web フォームを使用するプロジェクトをセットアップしているのに、 System.Web.Mvc.dllをプロジェクトから参照したのは、Glass Mapperが System.Web.Mvc.dll を必要としているためです。
パッケージマネージャーコンソール(Visual Studioのツール->ライブラリパッケージマネージャー->パッケージマネージャーコンソールから起動)で次のようにコマンドを入力し、 Glass.Mapper.Scをインストールします。
Install-Package Glass.Mapper.Sc
これで準備は完了です。プロジェクトをデプロイするときに発行を利用する場合は、発行のセットアップもしてください。
あとは実際に非常に簡単ですが、Glass.Mapper.ScのORM機能を使用してSitecoreのItemをプレーンなオブジェクトに変換してみます。
2. Glass.Mapper.Scを使用してSitecoreのItemをオブジェクトにマッピングする
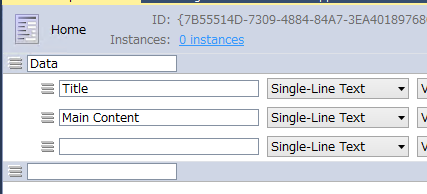
サンプルのコンテンツを作成するためにデータテンプレートを定義します。今回は下図のようにSingle-Line Textのコンテンツを2つもつテンプレートを作成してみました。

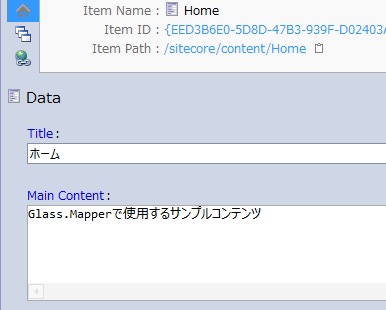
作成したデータテンプレートを基にコンテンツアイテムを作成して、フィールドに値を適当に設定してみます。

データの準備ができたので、実際にアイテムのフィールドをマッピングするクラスを作成します。今回は、HomePageという名前のプレーンなクラスを作成しました。Glass.Mapper.ScがSitecore ItemオブジェクトのフィールドとHomePageクラスのプロパティをマッピングするために、プロパティには virtual を指定する必要があります。その他、空白を持つフィールドとプロパティをマッピングする場合は、MainContentプロパティで使用しているようにSitecoreField属性を使用してマッピングを指定してください。Urlというプロパティ名は特別な名前のキーワードでアイテムを表すURLが自動的に設定されます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ScGlass.Models
{
/// <summary>
/// GlassMapperがSitecore Itemのフィールドとプレーンなオブジェクトの
/// プロパティとのマッピングを行うためにプロパティにvirtualを指定する
/// </summary>
public class HomePage
{
public virtual string Title { get;set;}
[Glass.Mapper.Sc.Configuration.Attributes.SitecoreField(FieldName="Main Content")]
public virtual string MainContent { get;set;}
public virtual string Url { get; set; }
}
}
マッピング用のクラスを準備したので、結果を出力するためのプレゼンテーション(サブレイアウト)を1つ作成しましょう。
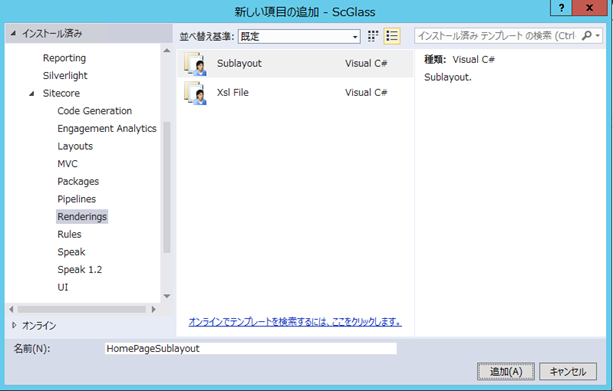
プロジェクトとSitecoreインスタンスを関連付けた後(ソリューションエクスプローラでプロジェクトを右クリック->Sitecore->Connect To Sitecoreを選択)、新しい項目の追加ダイアログで、 Sublayout テンプレートを作成し、サブレイアウトを作成します。今回はHomePageSublayoutという名前でサブレイアウトを作成しました。

HomePage.ascx.csを編集します。Page_Loadメソッドの中で、SitecoreContextという Glass.Mapper.Sc名前空間で定義されているクラスのインスタンスを生成し、 GetCurrentItem メソッドでコンテキストアイテムから HomePageクラスのインスタンスを生成しています。
namespace ScGlass.layouts
{
using Glass.Mapper.Sc;
using ScGlass.Models;
using System;
public partial class HomePageSublayout : System.Web.UI.UserControl
{
private void Page_Load(object sender, EventArgs e)
{
var context = new SitecoreContext();
Model = context.GetCurrentItem<HomePage>();
}
public HomePage Model { get; set; }
}
}
HomePage.ascsを編集します。ここでは単純にコードブロックをしよすいてプロパティのTitleとMainContentを出力しています。このサンプルでは単純に値を出力しているのでインライン編集は行えません。インライン編集を行うでもは別の記事でご紹介します。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="HomePageSublayout.ascx.cs" Inherits="ScGlass.layouts.HomePageSublayout" %>
<%@ Register TagPrefix="sc" Namespace="Sitecore.Web.UI.WebControls" Assembly="Sitecore.Kernel" %>
<div>
<h1><%= Model.Title %></h1>
<div>
<%= Model.MainContent %>
</div>
</div>
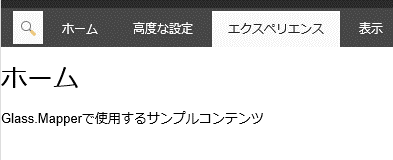
レイアウト詳細の設定をして、実際にHomeアイテムをエクスペリエンスエディターで表示してください。次のようにアイテムのフィールドがHomePageクラスのオブジェクトのプロパティにマッピングされてコンテンツが出力できていることが確認できます。

3.まとめ
簡単ですが、Glass.Mapper.Scを使用してアイテムをオブジェクトに変換するサンプルを記載しました。Glass MapperはSitecoreアイテムへのアクセスを隠ぺい(抽象化)し、アイテムをプレーンなオブジェクトとして扱えるようにします。アイテムをプレーンなオブジェクトにマッピングした結果、様々なテスティングフレームワークを使用してテストの自動化、継続的インテグレーションを実装することができるようになります。
今回記載したサンプルではxEditorでインライン編集を行えません。インライン編集を行えるようにするサンプルを別の記事で紹介する予定です。
Glass Mapperの使い方をさらに詳しく知りたい場合は、 Glass Mapperのサイトのチュートリアルを参照にしてください。

さんのコメント: さんのコメント: