.NET Coreでいろいろ試してみたら、当初あんまりやる気がなかったUniversal Windoes Platform アプリも試しに作成してみたくなったので、最低限の開発の準備を行うまでのメモを記載しておきます。
動作確認を行った環境は次の通りです
- Visual Studio Community 2015
1.開発者向けの機能を有効化
Visual Studio 2015 で開発したUWPアプリをローカルで試すには、開発者向け機能を有効化しておく必要があります。
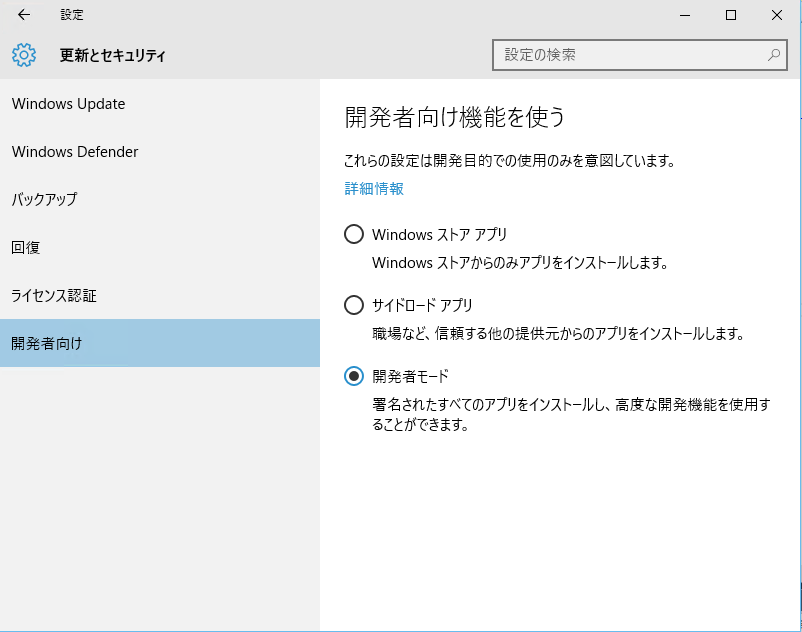
スタートメニュー> 設定 > 更新とセキュリティ をクリックして、 開発者向け タブを選択して、 [開発者モード] を選択します。これにより、Visual Studio 2015でビルドしたUWPアプリを動かすことができるようになります。

2. ユニバーサル Windowsツールをインストール
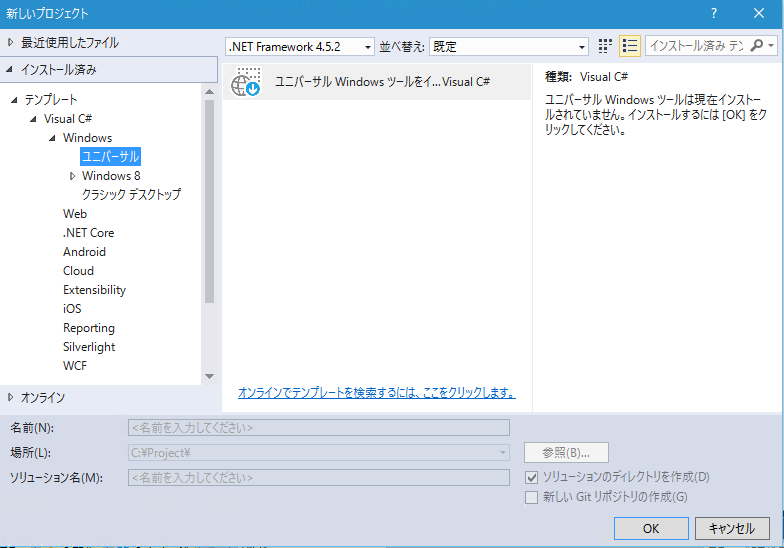
Visual Studio 2015をインストールするときのオプションで ユニバーサル Windows アプリ開発ツール をインストールするように選択していと、Visual Studioから ユニバーサルアプリを開発しようとすると、下図のようにユニバーサル Windowsツールをインストール がテンプレートに表示されます。 そのままOKをクリックすると、ユニバーサルアプリケーションを開発するためのセットアップが動き出します。

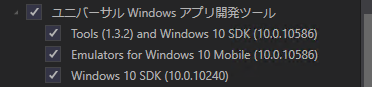
ユニバーサル Windows アプリ開発ツールをインストールする画面で必要なSDKのバージョンなどを選択します。"Emulators for Windows 10 Mobile"を有効にするとHyper-V上にエミュレーション用の仮想マシンがインストールされます。そのため、Visual Studioで開発している環境自体が仮想マシン上で動作している場合は、この機能をインストールしても使えません。

これで準備OKです。
3 UWPアプリを作成してみる
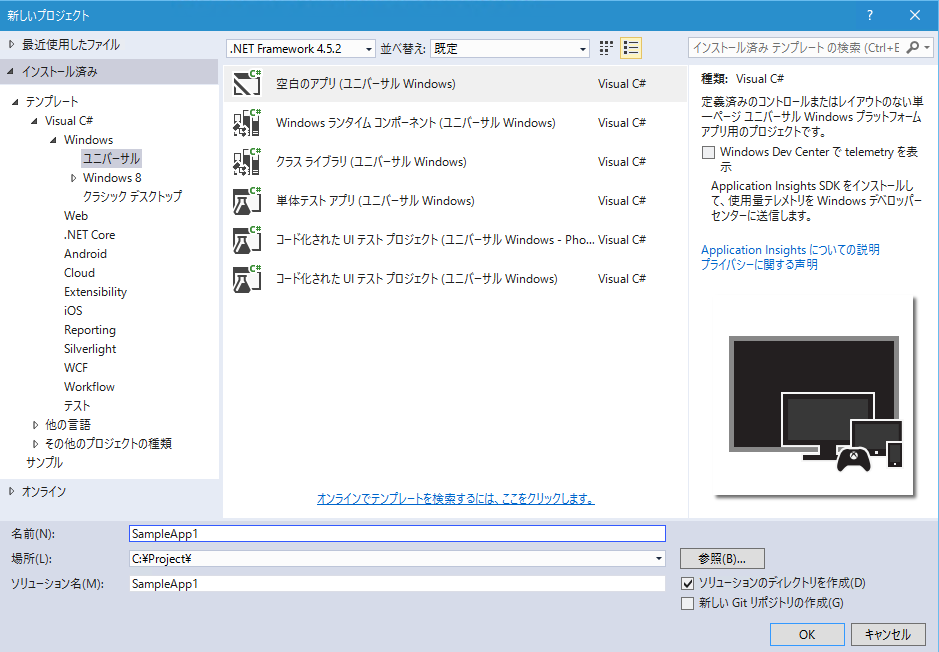
UWPアプリを作成するというか、簡単にビルドまでしてみます。 Visual Studio を起動して、 ユニバーサル テンプレートから、 "空白のアプリ(ユニバーサル Windows)" を選択してプロジェクトを作成します。

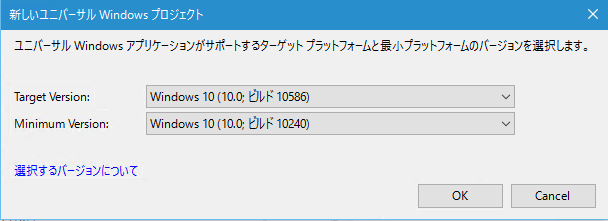
ターゲットとするビルドのバージョンを選択してOKをクリックします。

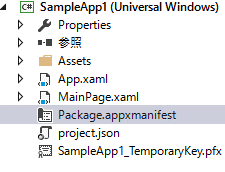
下図のようなプロジェクトが作成されます。 使用するデバイスの機能は Package.appmanifest をダブルクリックして編集できます。

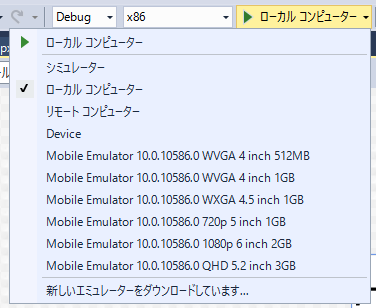
デバッグ実行するときの環境もツールバーから選択することができます。

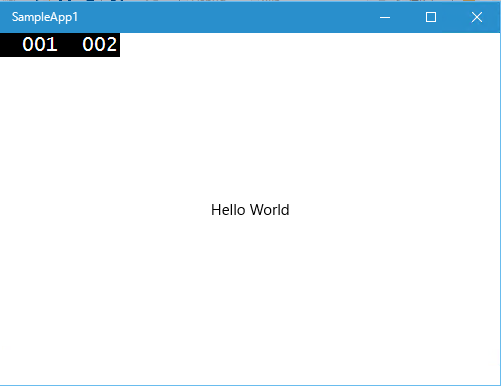
デフォルトで作成したMainPage.xamlのGridタグの中身を次のように編集してローカルコンピューターでデバッグ実行してみます。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="txtBlock" Text="Hello World" Grid.Column="1" Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
問題なく動かすことができました!

UWPアプリを本格的に開発するつもりはあんまりないのですが、開発の準備をするまではとくに難しいことはないことが分かりました。

さんのコメント: さんのコメント: