このサイトの記事を作成するのにCKEditorを使用しています。highlight.jsを使用してpreタグの中にcodeタグを記述してその中にHTMLエンコードしたテキストを入力してコードをハイライトしていました。毎回HTMLエンコードして貼り付けるのが面倒くさいなぁとおもっていてどうにかならないかと思っていたら insertpre なるプラグインが公開されているのに気付きました。
Insert <pre> element
http://ckeditor.com/addon/insertpre
導入してみたらとてつもなく捗ったので導入のメモを記載します。と言っても簡単です。
まず、リンク先のページでDownloadボタンをクリックしてプラグインをダウンロードします。ダウンロードしたzipファイルを展開し、ckeditorのpluginsフォルダーにコピーします。あとは、ckeditorフォルダーのconfig.jsの中で、プラグインを有効化するコードを記述します。
config.extraPlugins = 'insertpre';
preタグを挿入したときに自動的にclass属性にprettyprintクラスが設定されます。私の環境は無害かつ将来highlight.jsの代わりに google code prettify を導入するかもしれませんのでそのままデフォルト設定を使用するようにしています。
変更したい場合は上記URLにあるように次のような設定をconfig.jsに追加してください。
CKEDITOR.config.insertpre_class = 'prettyprint';
うまく設定ができていれば、下図のようにCKEditorのツールバーに pre を追加するボタンが表示されます。

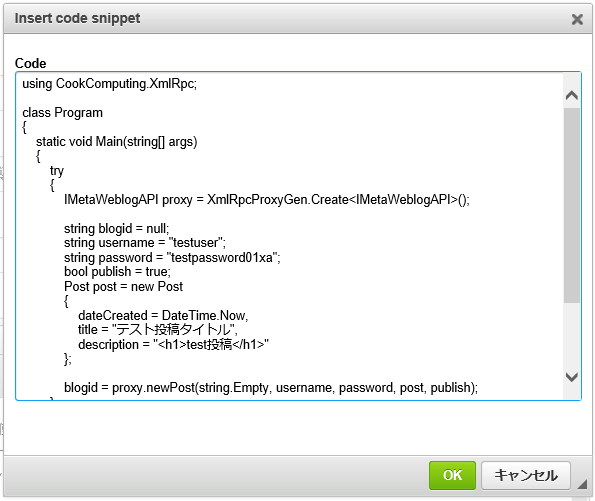
insertpreプラグインのボタンをクリックするとコードを入力するダイアログが表示されて、そこにコードを入力すれば自動的にHTMLエンコードしてpreタグを挿入したり、既存のpreタグをダイアログで編集することができます。

このプラグインをいれたので、highlight.jsを初期化する処理をデフォルトのhljs.initHighlightingOnLoad() を呼び出す処理から preタグを選択して初期化するように変更しましたがこの変更自体はすごく簡単なので問題なしです。それよりもコードを記事に記載する作業が効率化されたほうがはるかにすばらしく恐ろしいくらい捗ります。
ちなみに、CKEditorは4.4バージョンを使用しています。CKEditorのダウンロードページからStandard Packageを選択してダウンロードしたCKEditorにプラグインを追加して動作確認を行っています。Basic Packageを選択した場合は依存するパッケージを追加でインストールする必要があるかもしれませんがとくに確認していません。

さんのコメント: さんのコメント: