Visual Studio Code を使って、 reStructuredText でテキストを書いていたのですが、標準ではハイライトされないんですね。VSCode に表示されたレコメンデーションに従って reStructedText 用の拡張をインストールしたら便利になりましたのでメモ。
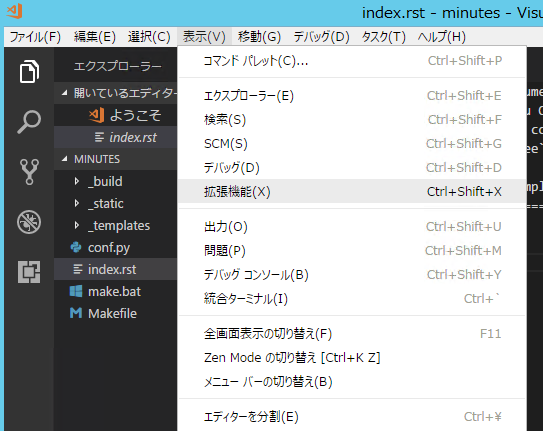
インストールの仕方は簡単で、 メニューから表示 > 拡張機能を選択します。

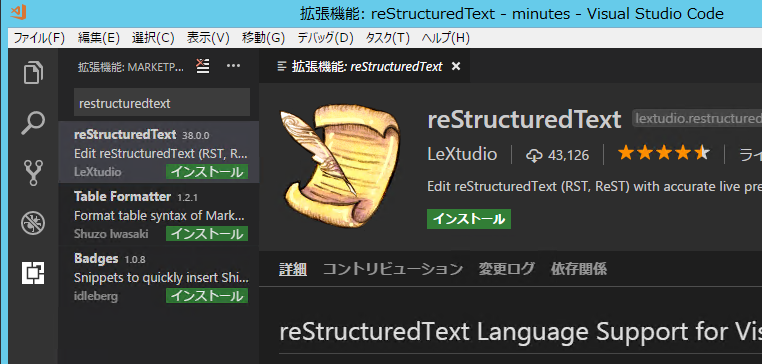
restrucuteredtext と検索ボックスに入力して、下図のダウンロード数の多い、reStructuredText とそのまんまの拡張をインストールしてみました。

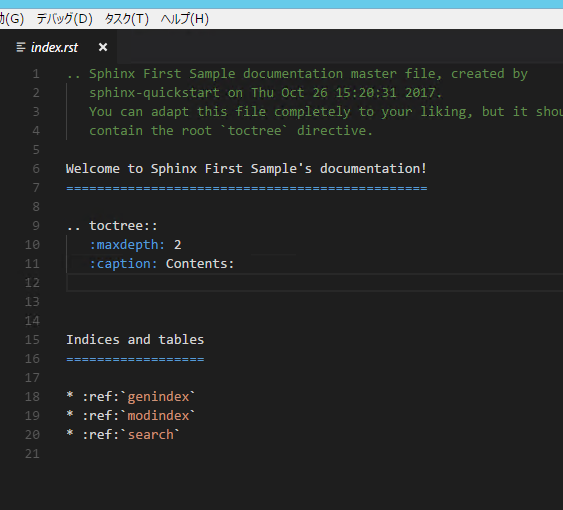
VSCodeを再起動してファイルを表示すると、下図のようにハイライトしてくれます。

ハイライトするだけではなく、プレビューもできるようになります。Ctrl + Shift + r でプレビュー表示。 Ctrl + k r で、画面を分割してプレビュー表示してくれます。便利です。
今回インストールした reStructuredText拡張プラグインは下記GitHubで開発が行われています。簡単なドキュメントなんかもありました。
https://github.com/vscode-restructuredtext/vscode-restructuredtext

さんのコメント: さんのコメント: