SitecoreでのSPAの開発を支援するSitecore Javascript Serviceのテクニカルプレビュー4を動かしてみようと思います。react のサンプルが多いので、Angular派のために、Angularのサンプルアプリ(正確には、カスタムSPAを作るためのボイラーテンプレート)を使用して、サンプルアプリをまず、Sitecoreなしで動作する Disconnected dev mode で動かすところまで進めていこうと思います。
基本的には下記URLのクイックスタートに従うだけですが、、、動かないです。
Quick Start
https://jss.sitecore.net/docs/getting-started/quick-start
まずは今回の環境を記載しておきます
- node v8.9.3
- npm 5.5.1
- エディタ―に Visual Studio Code を使用します
jss の react のサンプルを動かす動画がyoutubeに公開されていますので、こちらも参考になります。
1. jss クライアントのインストールとサンプルアプリの作成
npmが入っていれば、クイックスタートの手順で簡単に環境をセットアップできます。コマンドプロンプトを起動します。
npm install -g @sitecore-jss/sitecore-jss-cli
次に、angular テンプレートを使用してmyappという名前のjssアプリを作成します。
jss create myapp angular

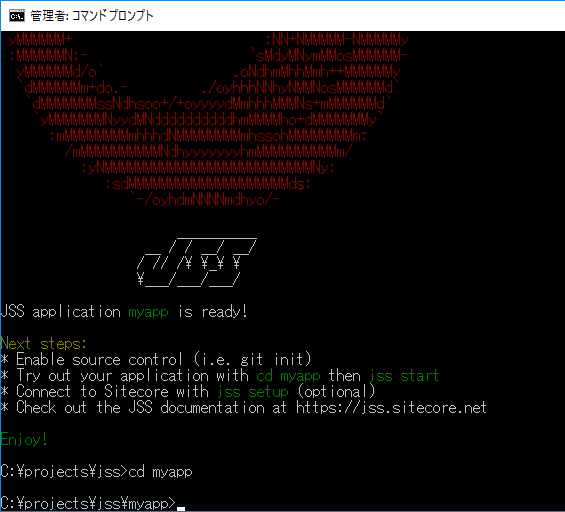
うまくいくとこんな画面が表示されます。

エラーなく作成できたら、myapp というフォルダーが作成されているので、フォルダーに移動します。
cd myapp
準備はすべてOKです。早速次のコマンドを実行してみて下さい!
jss start

......ブラウザ―が起動して、うまく動きません!少なくとも記事作成時点は。
コマンドプロンプトを確認するとこんなエラーが出ています。
ERROR in node_modules/apollo-angular/types.d.ts(10,58): error TS2304: Cannot find name 'Exclude'.
いったん Ctrl + c でコマンドの実行を停止してください。
現在はテクニカルプレビューであり、OSSを利用していればこんなこともあります。というわけで以降でエラーを修正して動作確認してみます。
2.サンプルアプリを修正して Disconnected dev モードで動かす
今回の修正は2ファイルを変更するだけです。エディタ―を起動します。今回私は VSCodeを使用するので、code . で、エディターを起動しました。
code .
まず、package.json ファイルを開き、 "typescript": "2.7.2" を "typescript": "~2.9.2" に変更して保存します。
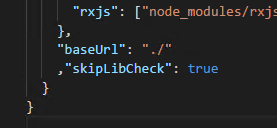
次に、tsconfig.json の "compilerOptions" に "skipLibCheck": true 追加します。下図のようにカンマをつけて、設定を追加してください。変更したら忘れずに保存します。

これで準備OKです。
再度、 jss start コマンドを実行します。
ブラウザ―が起動し、無事 Disconnected dev モードでページが表示されました。

ちなみに、コンポーネントのソースは、Angularの場合は、お作法にそってsrc/app/components フォルダーに作成されています。ソースを見るとものすごい簡単に実装されているので、よかったら中身をチェックしてください。

詳細については、jssのドキュメントをご覧ください。

さんのコメント: さんのコメント: