Sitecore 9.3 のリリースに合わせて、新しい編集ツール Horizon が正式にリリースされました。バージョン番号は 9.3 ですが、最初のリリースになります。
今回のリリースバージョンは、既存の エクスペリエンスエディターを完全に置き換えるものではなく、簡単なページ編集などがサポートされるバージョンという位置づけです。そのため、Horizonを本番環境にインストールするのはまだ辞めたほうが良いかもしれません。
今回は、Sitecore 9.3のオンプレミスのオールインワン環境にHorizonをインストールする手順を記載しています。PaaS環境も含むインストール手順の詳細に関しては、SitecoreのオフィシャルモジュールのダウンロードサイトのHorizonのページのインストールガイドを参考にしてください。インストールのバージョンによって必要なミドルウェアのバージョンも変わりますので、正式なバージョンやダウンロードするURLはインストールガイドを必ず参照してください。
1. 必須ソフトウェアのインストール
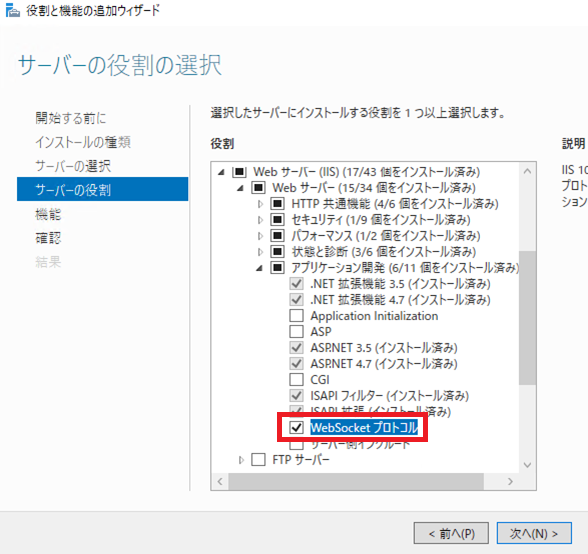
最初に、WebSocketを有効化します(未インストールの場合)。Windows Server 2019を使用している場合は、サーバーマネージャーを起動し、役割と機能の追加から 下図を参考に、WebSocketプロトコル を選択して、有効化します。次へをクリックします。

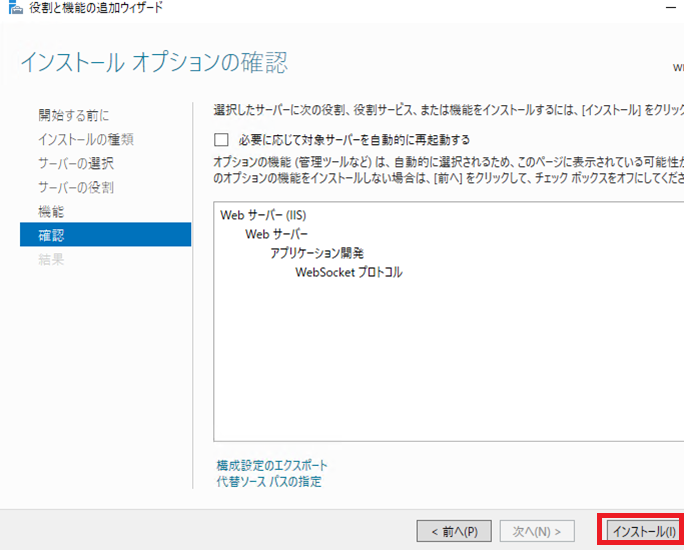
インストールオプションの確認画面で、 WebSocketプロトコルが選択されていることを確認して、インストールをボタンをクリックします。

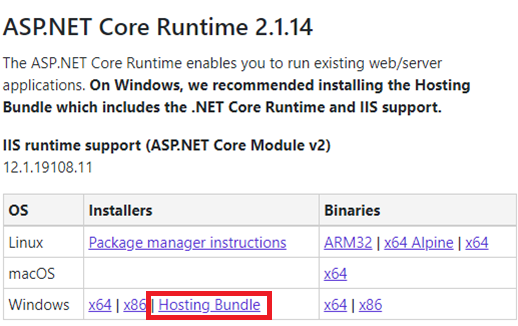
次に、ASP.NET Core ホスティングバンドルをインストールします(未インストールの場合)。こちらのページから、Hosting Bundleをダウンロードします。

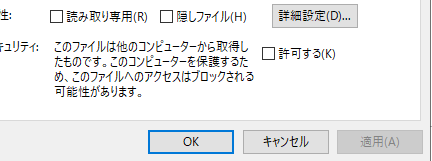
ダウンロードしたファイルを右クリック > プロパティ を選択します。

許可する にチェックをして、 ブロックの解除を行います。後は、exeをダブルクリックしてデフォルト設定でインストールします。

次に NodeJSをインストールします。こちらのページから、インストーラーをダウンロードします。ダウンロードしたファイルを右クリック > プロパティ して、ブロックを解除してから、デフォルトの設定のままインストールします。

これで、必要なソフトウェアの準備が完了しました。
念のため、この時点で再起動しておきます。
2. Sitecore Horizon のダウンロードとインストール
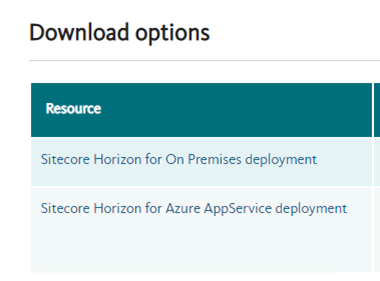
SitecoreのHorizonのダウンロードページにアクセスし、ログイン後、Sitecore Horizon for On Premises deployment をクリックして、zipファイルをダウンロードします。

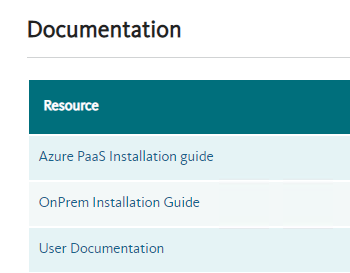
同ページに、インストールガイドや、ドキュメントのリンクもありますので必要に応じて利用します。

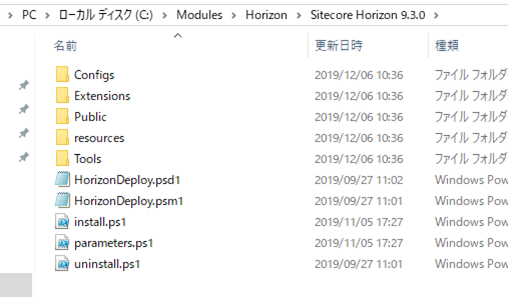
zipファイルを右クリック > プロパティ でブロックを解除してから、展開します。

展開した中身の parameters.ps1 を開き、パラメーターを設定します。最低限設定するパラメーターの説明は、インストールガイドにあります。

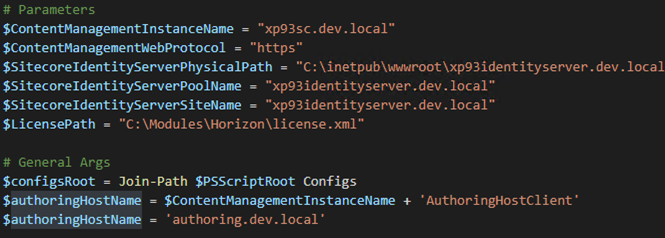
例えば、次のように設定します。パラメーターの名前は自明ですが、ContentNamagementInstanceNameは編集サーバーの名前、$ContentManagementWebProtocol はスキーム名(httpsのままにします)。$SitecoreIdentityServerPhysicalPathはIdentityServerのWebアプリケーションルートフォルダーのパス。$SitecoreIdentityServerPoolNameはIdentity Serverのアプリケーションプール名。$SitecoreIdentityServerSiteNameはIdentity ServerのIIS上のサイト名。$LicensePathはライセンスファイルまでのパス。 $authoringHostName は、Horizonを動作させる新規インストールするIIS上のサイト名です。ChromeのSameSite クッキーの解釈変更に伴い、期待した動作をしないようになることを防ぐために、Horizonを動作させるサイトは、編集サーバーが動作するサイトと同じドメインのサブドメインになるようにします。今回の場合、CMサーバー、Horizonともに dev.local ドメイン配下に動作するようにしています。
$ContentManagementInstanceName = "xp93sc.dev.local" $ContentManagementWebProtocol = "https" $SitecoreIdentityServerPhysicalPath = "C:\inetpub\wwwroot\xp93identityserver.dev.local" $SitecoreIdentityServerPoolName = "xp93identityserver.dev.local" $SitecoreIdentityServerSiteName = "xp93identityserver.dev.local" $LicensePath = "C:\Modules\Horizon\license.xml" $authoringHostName = 'authoring.dev.local'

変更を保存したら PowerShell を管理者モードで起動し、 install.ps1 を実行します。

エラーなくインストール出来たら、編集サーバーにログインすると、 Content Editing グループに Horizon のボタンが追加されているはずなので、クリックして起動します。

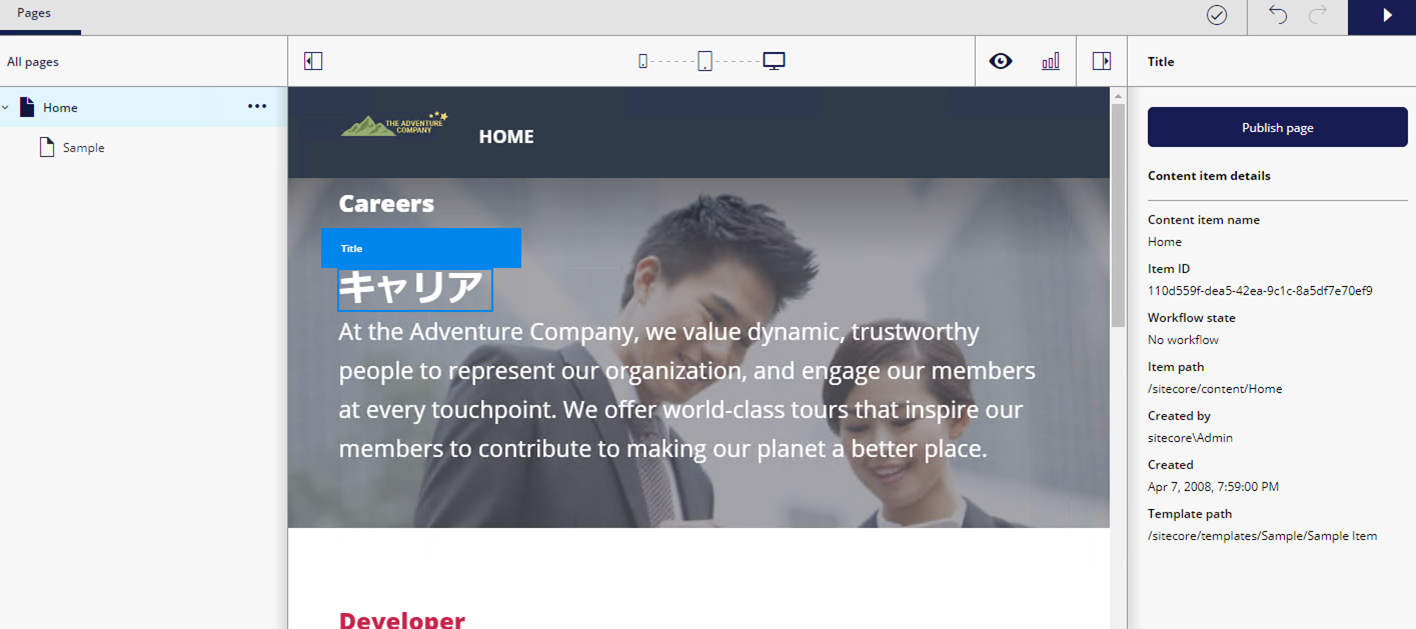
インストールに成功すると、Horizon上で編集したり、プレビューしたりすることができます。

記事作成時点で最新のSitecore 9.3, Horizon 9.3環境におけるHorizonの使い方については、ドキュメントのページをご参照ください。

さんのコメント: さんのコメント: