Sitecore Social Connected モジュールは SNSと連携することができるモジュールです。そのため、Social Connected が動作するには Facebook や Twitter に連携用のアプリケーションが作成されている必要があります。今回は Social Connected で使用するために Facebook にアプリケーションをセットアップする手順を記載します。詳細なセットアップ手順に関しては SDNのドキュメントを参照してください。
Sitecore Social Connected Module Administrators and Developers Guidehttp://sdn.sitecore.net/Products/Social%20Connected%20Module/Social%20Connected%201,-d-,3/Documentation.aspx
本記事の前提として Facebook アカウント自体は作られているものとします。また、連携用のアプリケーションは[Social Connected] Social Connected モジュールをインストールするで準備した環境用にセットアップします。
1. Facebook アプリケーションの作成
https://developers.facebook.com/apps にアクセスします。開発者用のアカウントを登録していない場合は、下図のようなRegistar as as Developer というボタンがあるので、そのボタンをクリックします。登録済みの場合は、新しいアプリを作成ボタンの説明までスキップしてください。

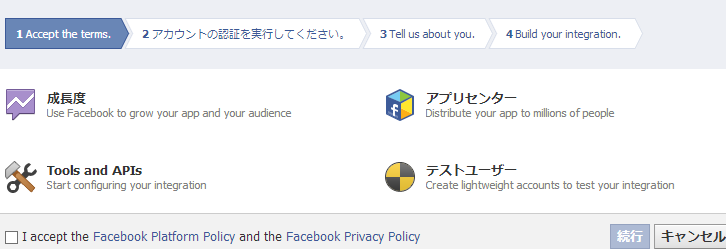
下図のようんがページが表示されます。左下の I accept the .... とぃうチェックボックスをチェックして 続行 ボタンをクリックします。

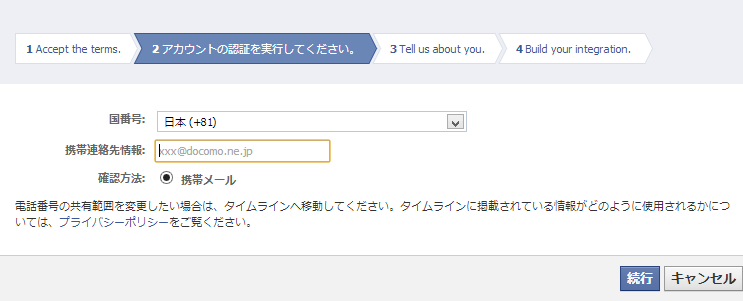
ウィザードに従て アカウント情報を入力し定期ます。メールアドレスを入力して 続行 ボタンをクリックします。

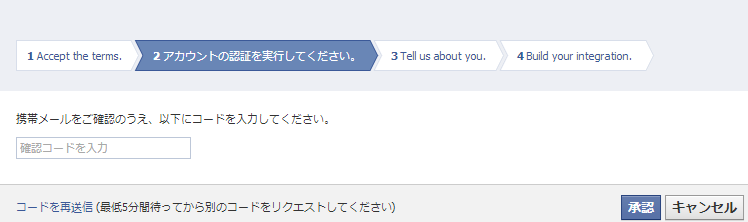
メールに送られた確認コードを入力して 承認 ボタンをクリックします。

あとはウィザードに従っていけばアカウント登録完了となります。https://developers.facebook.com/apps にアクセスします。下図のように 新しいアプリを作成 ボタンが表示されますので、新しいアプリを作成 ボタンが表示されるのでボタンをクリックします。

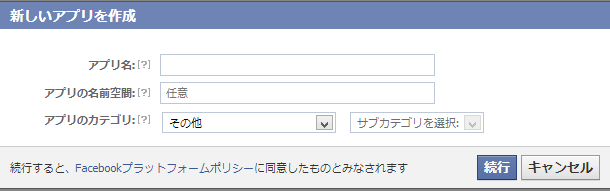
新しいアプリを作成 画面が表示されます。 アプリ名や名前空間、アプリのカテゴリを入力して 続行 ボタンをクリックします。

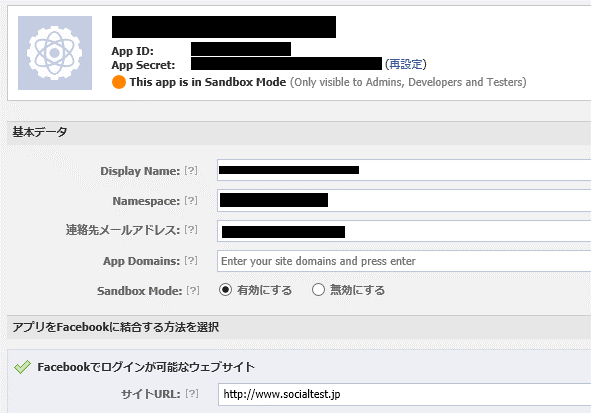
アプリを Facebok に結合する方法を選択セクションで Facebook でログイン可能なウェブサイトのサイトURLにパブリッシュサイトのURLを設定します。今回は www.socialtest.jp というホスト名を使用するので http://www.socialtest.jp と入力します。注意点として、サイトURLで指定したホスト名を使用して CMサイトにアクセスしないと Facebook用のアカウントアイテムを作成するウィザードを起動しないと、アカウントアイテムの作成に失敗するということを覚えておいてください。

アプリケーションを作成すると アプリケーション名や App ID, App Secret などが下図のような画面に表示されるようになります。 App ID と App Secret はSNS連携をするために必要な情報ですので、メモ帳などにコピーしておく必要があります。

以上で Facebook アプリの作成は完了です。

さんのコメント: さんのコメント: