Sitecore Social Connected モジュールは SNSと連携することができるモジュールです。そのため、Social Connected が動作するには Facebook や Twitter に連携用のアプリケーションが作成されている必要があります。今回は Social Connected で使用するために Twitter にTwitterアプリケーションをセットアップする手順を記載します。詳細なセットアップ手順に関しては SDNのドキュメントを参照してください。
Sitecore Social Connected Module Administrators and Developers Guide
本記事の前提として Twitter アカウント自体は作られているものとします。また、連携用のアプリケーションは[Social Connected] Social Connected モジュールをインストールするで準備した環境用にセットアップします。
1. Twitter アプリケーションのセットアップ
https://dev.twitter.com/apps にアクセスして、 連携用のTwitter アプリケーションを作成します。下図のようにログイン画面でTwitter アカウントの資格情報を入力し Log in ボタンをクリックします。

下図のような画面がひょうじされます。 Create new application ボタンをクリックします。

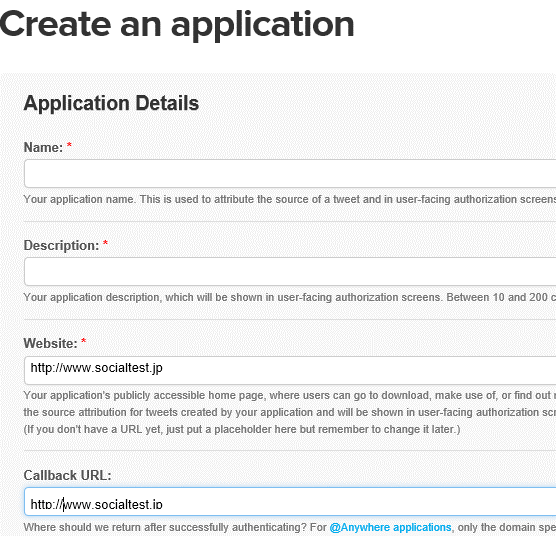
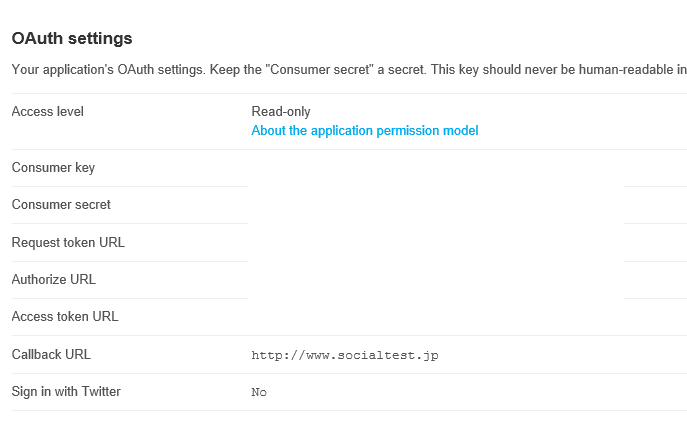
下図のような画面が表示されます。アプリケーションの名前や説明、Website の入力をします。今回は[Social Connected] Social Connected モジュールをインストールするで設定したように連携するWebsiteに http://www.socialtest.jp というサイトを使用するので、 Websiteにサイトのアドレスを入力しています。Social Connected モジュールを使用するにあたり、 Website で指定したアドレスに実際にインターネットからアクセスできる必要はありません。Callback URL も今回は同じアドレスを指定しましたが未入力でもOKのはずです。

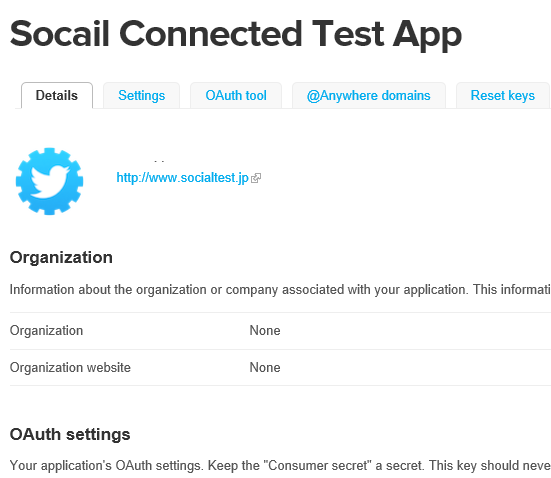
アプリケーションを作成したら、次のような画面が表示されます。下記画面で Settings リンクをクリックします。


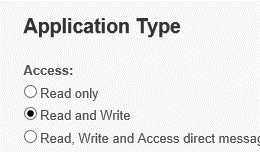
Settings 画面で Application Typeセクションで Access を Read only から Read and Write に変更して、変更を保存します。


簡単ですがアプリケーションの準備ができました。アプリケーションの Consumer key と Consumer secret の値は SitecoreにTwitter用のアプリケーション定義アイテムを作成するときに必要な値となります。

さんのコメント: さんのコメント: