こちらの記事で、プレビュー版のBlazor WebAssemblyアプリケーションのサンプルを動作させてみたので、ついでに、ASP.NET Core Hostedを有効化した、Blazor WebAssermbly サンプルアプリケーションも動作させてみました。プレビュー版のプロジェクトテンプレートをインストールする方法に関しては、前回の記事を参照してください。
1.Blazor WebAssembly サンプルプロジェクトを作成する
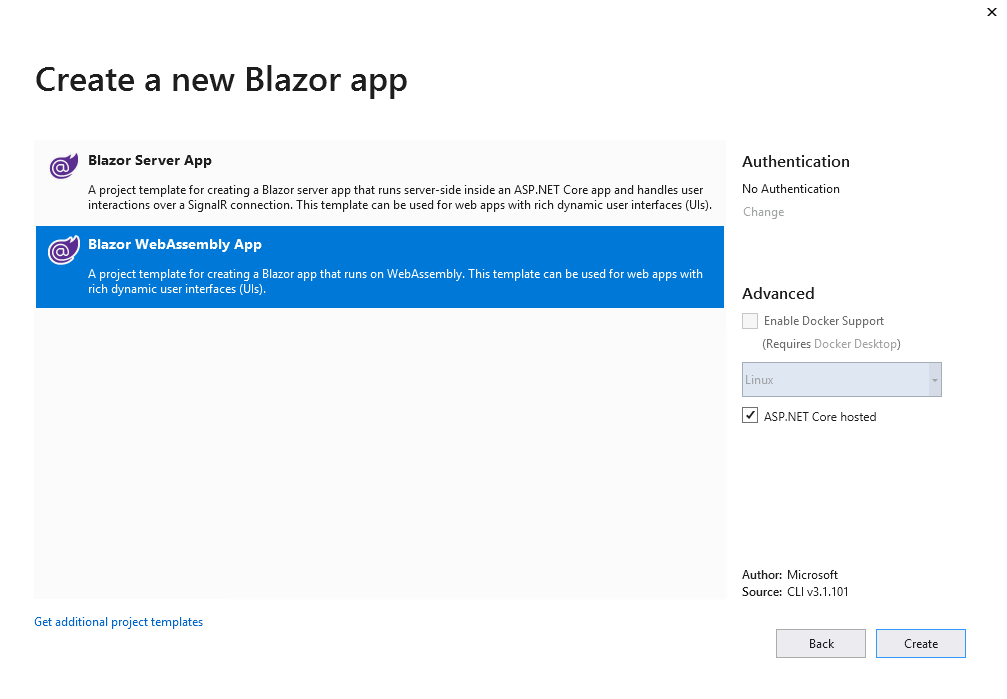
Visual Studio のプロジェクト作成ウィザードで、 Blazor Appを選択し、次の画面で、右側にある ASP.NET Core hosted にチェックをして、プロジェクトを作成します。

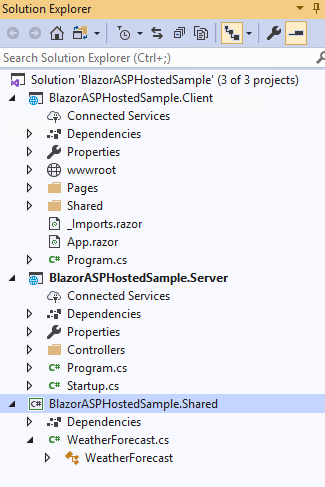
ホステッドバージョンのサンプルソリューションの構成は次の用にあります。クライアントとサーバーおよび共通のデータモデルを表すSharedプロジェクトが作成されます。プロジェクトのファイルの中身を見るとわかりますが、Sharedプロジェクトにある .NET Standard プロジェクトのクラスが、WebAssemblyで動作するBlazorアプリと、Web APIを提供する Server プロジェクト間で共有するデータモデルを定義します。各ソリューションのプログラムの中身は非常にシンプルな内容なので、ファイルをみることで何を行っているのかがわかるかと思います。

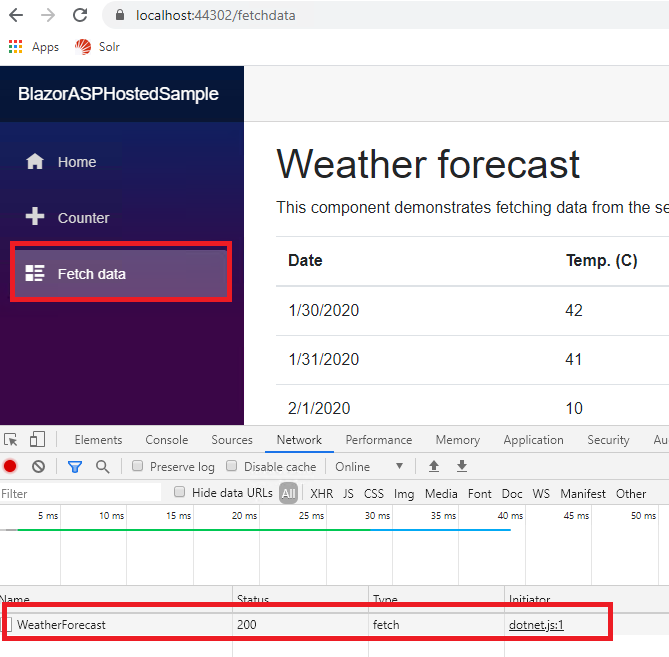
デバッグ実行してみると、サンプルアプリを動作させることができるはずです。 Fetch data ページにアクセスさすると、サーバーサイドのAPIへの呼び出しが発生していることを開発者ツールなどを使用して確認できます。

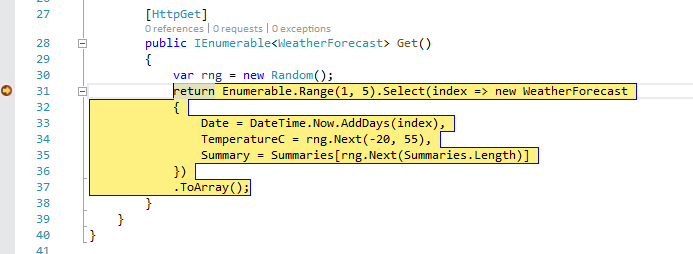
ブレイクポイントを設定してデバッグをすることもできます。

簡単に動作確認をすることができました。これらのプロジェクトテンプレートをベースにしてSPAアプリケーションを簡単に作成できそうだということが確認できました。
体系的な情報は、ドキュメントのサイトを参照ください。

さんのコメント: さんのコメント: