Sitecore JavaScript Servicesのクイックスタートチュートリアルに従って、サンプルアプリケーションをローカル環境にセットアップする手順を記載してみます。
今回の検証環境は次の通りです。
- Sitecore 9.1 Initial Release スタンドアロンインストレーション
- JavaScript Services 11.0
- nodejs 10.15.3
- npm 6.4.1
今回は、Sitecoreにデプロイせずに、Code Firstの環境でサンプルアプリを動かせるようにする手順を記載します。
1. nodejs のインストール
ブラウザーを起動し、 nodejs.org のサイトにアクセスして、最新の安定版をダウンロードします。

ダウンロードした msi ファイルをダブルクリックして、デフォルトオプションのままインストールします。
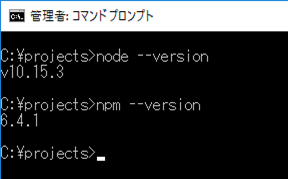
インストール後、コマンドプロンプトを起動し、 動作確認します。
node --version npm --version

次に、 JSS CLI をインストールします。
npm install -g @sitecore-jss/sitecore-jss-cli

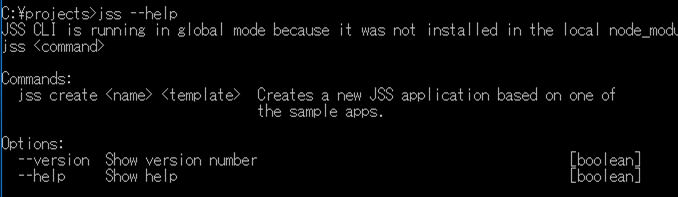
jss --help コマンドを使用して、インストールされていることを確認します。

2. サンプルアプリのセットアップ
Readctベースのサンプルアプリをセットアップします。
jss create myapp react

同様の手順で、 Angular ベース、 Vue ベースの サンプルアプリも簡単にセットアップできます。
アプリケーション用のフォルダーが作成されているので、アプリケーションがインストールされたフォルダーに移動し、 jss start コマンドを実行します。

デフォルトのブラウザーが起動し、 下図のようにアプリケーションが起動すれば成功です。

このように、簡単にサンプルアプリケーションをセットアップできます。
サンプルアプリは実際のアプリを作成する際の土台としても使っていきます。
こちらで、Code Firstによるコンポーネントを作成する手順も記載しています。

さんのコメント: さんのコメント: