JSS のチュートリアルに従って、 Code First で、非常に簡単なコンポーネントを作成してみます。
今回の環境の前提として、Sitecore JavaScript Services クイックスタートに従って、Reactベースのサンプルアプリが設定済みであることとします。この手順の続きで、Code First開発モデルで コンポーネントを作成してみます。
エディターは何でもいいですが、 Visual Studio Code を使用しています。
1. コンポーネントの作成
サンプルプロジェクトがセットアップされたフォルダーにコマンドプロンプトを移動し、コンポーネントのひな型を作成します。
jss scaffold MyFirstComponent

コマンドが成功すると、次に何をするかの情報などがコンソールに出力されていることがわかります。
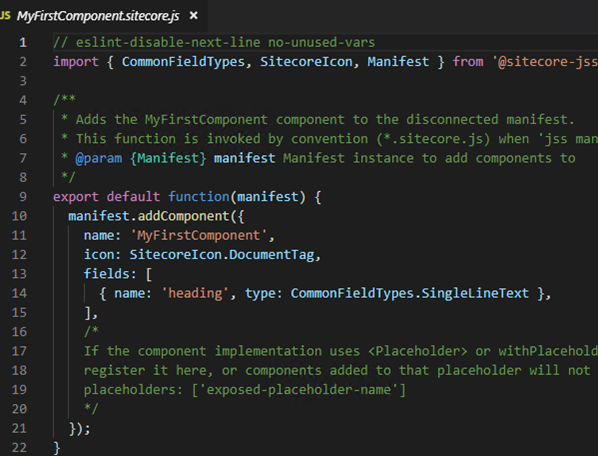
ひな型のソースがsrc/components/MyFirstComponent に作成されます。Code First の場合、Sitecoreに作成した資産をデプロイするためのマニュフェストファイルが必要です。今回の場合は、コンポーネントを登録するマニュフェストファイルが必要になります。 jss scaffold を使うと、 sitecore/definitions/components/MyFirstComponent.sitecore.js にマニュフェスト用のファイルも作成してくれます。
ここで、コンポーネントが使用するデータソースアイテムのフィールド情報(デフォルトでは headingのみ) やコンポーネントが持つプレースホルダー情報等を宣言できる。

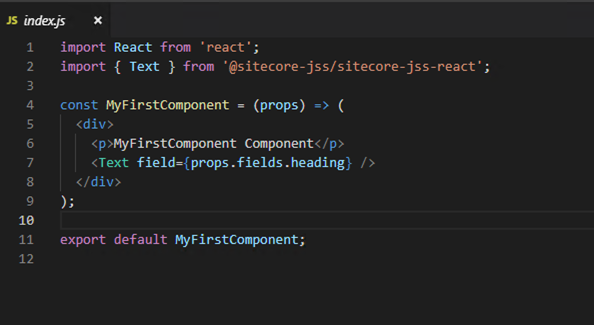
コンポーネントの定義ファイルは src\components\MyFirstComponent\index.js に作成されます。ここで、Reactのコンポーネントを定義できる。

2. ルートにコンポーネントをバインドする
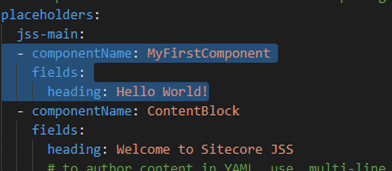
サンプルファイルのトップのルート data/routes/en.yml に、作成したMyFirstComponentをバインドして表示してみます。jss-main というプレースホルダーがトップレベルのプレースホルダーなので、ここにバインドします。
jss-main: の場所に空白で字下げをして、次のようにコードを追加します。yaml 形式なので、: (コロン) の右側に半角スペースを付けてください。
componentName: MyFirstComponent
fields:
heading: Hello World!

yaml形式の代わりに、json形式で記載することもできます。
変更内容を保存して、コマンドプロンプト(Visual Studio Code の場合は、ターミナルからでも可) から jss start と入力します。
jss start
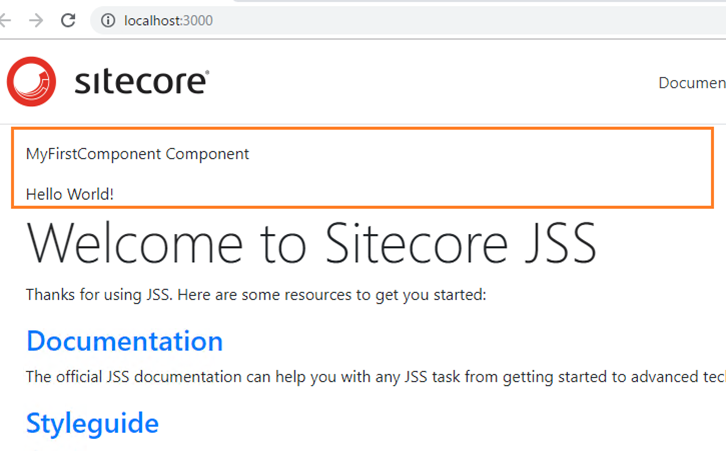
ブラウザーが起動して、トップページの上側に、コンポーネントとその中身が表示されたら成功です。

簡単ですが、以上となります。

さんのコメント: さんのコメント: