Glass.Mapper.Scを使用したSitecoreプログラミング Part1 簡単なサンプルの作成の続きです。今回の記事ではGlass.Mapper.Scを使用して作成したオブジェクトにエクスペリエンスエディターのサポートを組み込む方法をご紹介します。本記事ではIGlassHtmlをサブレイアウト内で生成してインライン編集をサポートする例と、GlassUserControl<T>ユーザーコントロールを継承する方法の2つの方法をご紹介します。
サンプルコードは次の環境で動作確認をしています
- Sitecore 8.0 Update4
- Glass.Mapper.Sc 4.0.1.8
- Visual Studio 2013 Professional
前回作成したプロジェクトを引き続き使用するので、前回の内容にしたがって、プロジェクトとサイトコアのアイテムが構築済みであることを前提とします。
1.IGlassHtmlを使用してxEditorをサポートする
GlassHtmlクラスを使用してインライン編集をサポートする例を記載します。
1.1HomePageクラスの変更
アイテムからマッピングされる HomePage.cs クラスを変更しました。Idプロパティを追加しています。Idプロパティには SitecoreId属性を修飾しています。これにより、Glass.Mapperは生成したオブジェクトとSitecore Itemを関連づけることができるようになります。変更点はこれだけです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ScGlass.Models
{
/// <summary>
/// GlassMapperがSitecore Itemのフィールドとプレーンなオブジェクトの
/// プロパティとのマッピングを行うためにプロパティにvirtualを指定する
/// </summary>
public class HomePage
{
[Glass.Mapper.Sc.Configuration.Attributes.SitecoreId]
public virtual Guid Id { get; set; }
public virtual string Title { get;set;}
[Glass.Mapper.Sc.Configuration.Attributes.SitecoreField(FieldName="Main Content")]
public virtual string MainContent { get;set;}
public virtual string Url { get; set; }
}
}
1.2 サブレイアウトHomePageSublayoutの変更
見たまま編集をサポートするために IGlassHtmlインタフェースを実装したクラスを使用します。そのため GlassHtmlをプロパティとして持つように HomepageSublayout.ascx.cs を変更します。IGlassHtml型のプロパティを定義し、Page_Load メソッドの中で、GlassHtmlのインスタンスを生成してプロパティを初期化するように変更しています。変更箇所はそれだけです。
namespace ScGlass.layouts
{
using Glass.Mapper.Sc;
using ScGlass.Models;
using System;
public partial class HomePageSublayout : System.Web.UI.UserControl
{
private void Page_Load(object sender, EventArgs e)
{
var context = new SitecoreContext();
Html = new GlassHtml(context);
Model = context.GetCurrentItem<HomePage>();
}
public HomePage Model { get; set; }
public IGlassHtml Html { get; set; }
}
}
さらにIGlassHtml型のHtmlプロパティを使用してフィールドをレンダリングするように homePageSublayout.ascxを次のように変更しました。コードブロックでフィールド値を単純に出力するのではなく、 IGlassHtml.Editable メソッドを使用してみたままレンダリングするオブジェクトとフィールドを指定するようにしています。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="HomePageSublayout.ascx.cs" Inherits="ScGlass.layouts.HomePageSublayout" %>
<%@ Register TagPrefix="sc" Namespace="Sitecore.Web.UI.WebControls" Assembly="Sitecore.Kernel" %>
<div>
<div>Experience Editorをサポート</div>
<h1><%= Html.Editable(Model, x => x.Title) %></h1>
<div>
<%= Html.Editable(Model, x => x.MainContent) %>
</div>
</div>
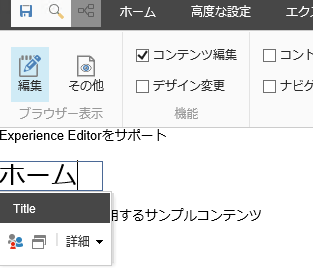
以上で準備は完了です。ソリューションをビルドして、xEditorでページを表示します。コンテンツ編集を有効化して、下図のように見たまま編集がサポートされていることを確認できます。

2. GlassUserControlを使用してxEditorをサポートする
自前のコードで IGlassHtml を作成するのは面倒です。そのため、Glass.Mapperでは GlassUserControlというユーザーコントロールを継承したクラスが提供されています。このクラスを継承してサブレイアウトを実装すると簡単にExperience Editorに対応することができます。
HomePageクラスはそのまま使用できま。HomePageSublayoutは GlassUserControlを継承するように修正します。ソースを見ていただくと分かるように、もともとあったModelやIGlassHtmlを初期化するコードはPage_Loadからすべて削除しています。GetUserControlクラスはModelという名前のプロパティが定義されているためです。ModelプロパティのクラスはGetUserControlの型パラメーターで指定します。GetUserControlは自動的にコンテキストのアイテムを表すアイテムからモデルクラスのオブジェクトを生成してくれます。GetUserControlはEditableメソッドを持っています。このメソッドで内部的にIGlassHtmlが使用されます。
namespace ScGlass.layouts
{
using Glass.Mapper.Sc.Web.Ui;
using Glass.Mapper.Sc;
using ScGlass.Models;
using System;
public partial class HomePageSublayout : GlassUserControl<HomePage>
{
private void Page_Load(object sender, EventArgs e)
{
}
}
}
続いて HomePageSublayoutのコードフロントファイルも変更します。Editableメソッドを呼び出して、レンダリングするフィールドを指定し、マークアップを出力するようにしています。今回のサンプルではおまけでエクスペリエンスエディターが編集モードのときにリンク情報を出力するコード例も最後に追加してみました。この例を参考にすることで、編集モードのときだけ普段非表示のフィールドを出力してインライン編集させることができます。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="HomePageSublayout.ascx.cs" Inherits="ScGlass.layouts.HomePageSublayout" %>
<%@ Register TagPrefix="sc" Namespace="Sitecore.Web.UI.WebControls" Assembly="Sitecore.Kernel" %>
<div>
<div>GlassUserControlを使用した Experience Editorをサポート</div>
<h1><%= Editable(x => x.Title) %></h1>
<div>
<%= Editable(x=> x.MainContent) %>
</div>
<% if (IsInEditingMode)
{ %>
リンク情報 <%= Model.Url %>
<% } %>
</div>
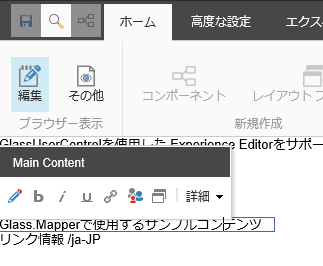
xEditorでページを表示すると、次のようにインライン編集が行えることを確認できます。

3.まとめ
簡単ですが、説明は以上です。 Glass.Mapper.Scを使用してアイテムを通常のオブジェクト(モデル)に変換し、エクスペリエンスエディターをサポートすることまで行えるようになりました。

さんのコメント: さんのコメント: