前回からの続きです。ほとんど準備完了しているのですが、開発環境上でSitecoreとNext.js JSSアプリを接続して動作させるためには、自己証明書がSitecore上で使用されていてもnode.js がエラーを発生させないようにする必要があります。
自己証明書を使用している場合のトラブルシュートの関しては、Documentation | Sitecore JSS Documentation の Errors regarding SSL certificates セクションおよびConfigure Sitecore CA certificates for Node.js | Sitecore JSS Documentation に記載があります。
まず、Sitecoreサーバーが使用している証明書をエクスポートします。今回はSitecoreが提供しているコンテナではなくグラフィカルインストーラーを使用して開発用のSitecoreインスタンスをセットアップした前提としているので、証明書がOSにインストールされています。
まず、 certlm.msc を実行して証明書のスナップインを開きます。

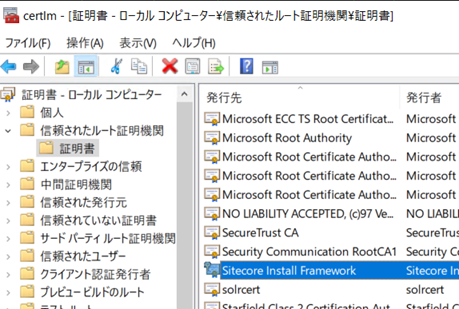
知らんされたルート証明機関にある Sitecore Install Framework 証明書を見つけます。

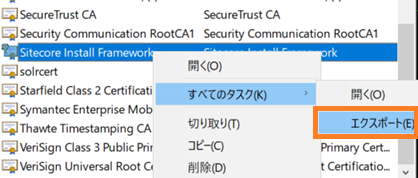
Sitecore Install Frameworkを右クリックし、 [すべてのタスク > エクスポート] をクリックします。

エクスポートウィザードが起動します。

基本的にはウィザードをデフォルトのまま進めますが、次の点を注意して下さい。
- 秘密キーのエクスポート画面では、秘密キーはエクスポートしないを選択
- エクスポートファイルの選択画面では、Base 64 encoded X.509(CER) を選択
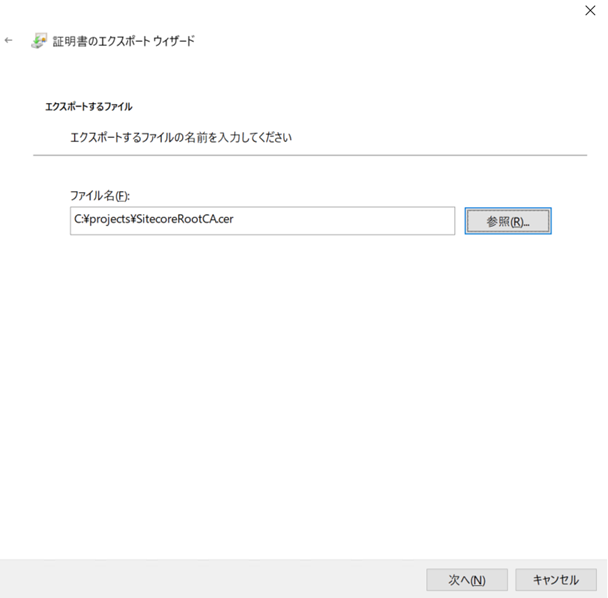
次の画面が表示されたら、エクスポートする場所とファイル名を指定します。

ファイルをエクスポートしたら環境変数う NODE_EXTRA_CA_CERTS にエクスポートしたファイルのパスを指定します。
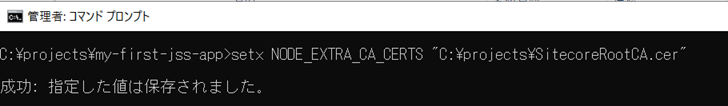
今回の例ではコマンドプロンプトを起動し、 setx を使用して個人の環境変数に登録しています。
setx NODE_EXTRA_CA_CERTS "C:\projects\SitecoreRootCA.cer"

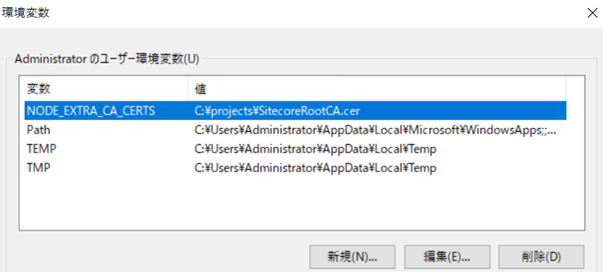
環境変数を確認すると、環境変数が登録されていることを確認できます。

設定した環境変数を反映するために、いったんコマンドプロンプトを閉じ、開きます。
JSSアプリを作成したフォルダーの中にある .env ファイルの node.js実行時に使用する環境変数を次のように変更します。設定内容に関しては .env ファイルに説明があります。JSS_EDITING_SECRETは前回のmy-first-jss-app.config の JavaScriptServices.ViewEngine.Http.JssEditingSecret で指定した秘密キーと同じ値を設定します。SITECORE_API_KEYはAPI Key アイテムのID, SITECORE_API_HOST は Sitecoreサーバーの名前です。これらの値は、 scjssconfig.json 荷も設定されているのでその値をコピーすることもできます。
PUBLIC_URL=http://localhost:3000
JSS_EDITING_SECRET=myappsecret
SITECORE_API_KEY={709ED7B9-1869-4C09-BB1C-8C7A83DC7011}
SITECORE_API_HOST=https://xp101sc.dev.local
変更を保存したらすべての準備完了です。
コマンドプロントで次のコマンドを起動してローカルの開発サーバーを起動します。
jss start
または、 npm run start:production を実行
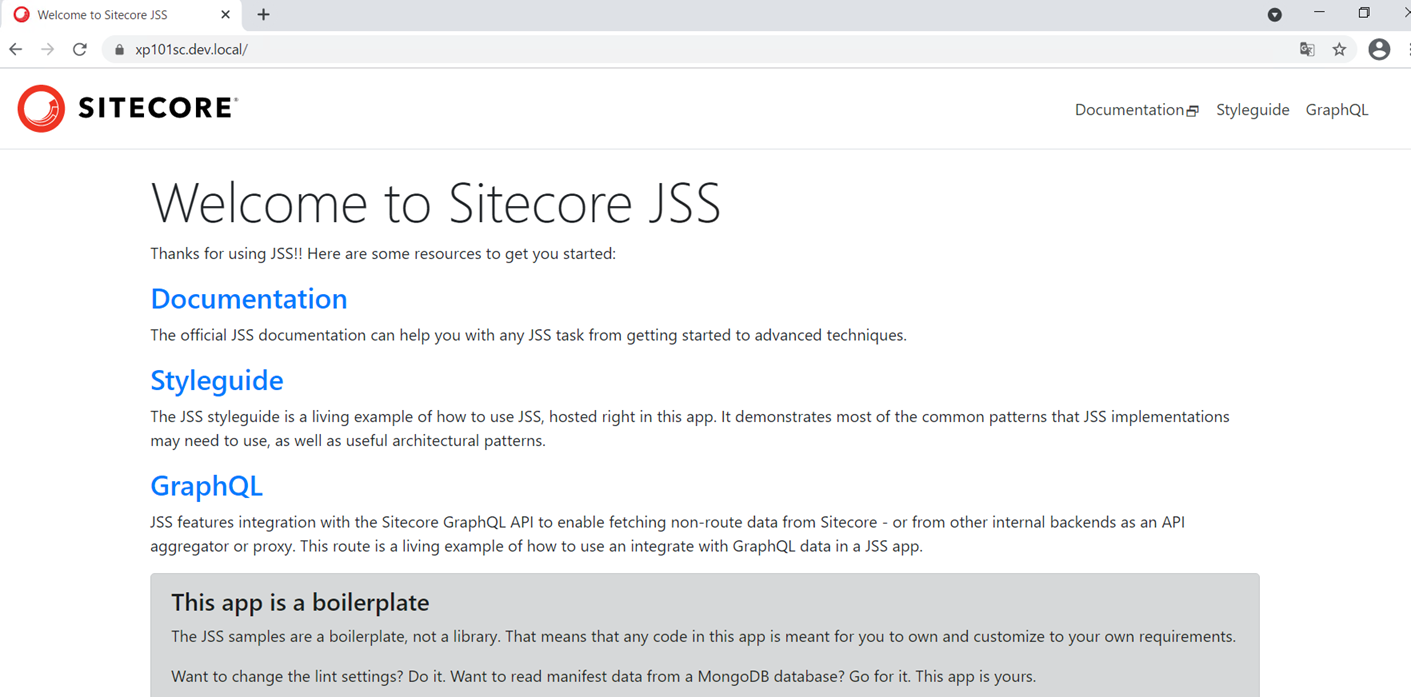
ブラウザーを起動し、Sitecoreのライブサイトにアクセスします。今回の検証環境の場合は、 https://xp101sc.dev.local です。
ブラウザーにJSSアプリのhomeページが表示されたら成功です。next.jsアプリの場合は実際のhtmlの生成は別途起動したローカルサーバー上で発生しているので注意してください。

Sitecoreの編集環境にログインすれば見たまま編集を行えます。

さらに、next.js アプリ自身がSitecoreサーバーへのプロキシの役割をするので、 http://localhost:3000 にアクセスしてページを表示できます。

説明は以上です。少し手順を踏む必要がありますが、コンテナ用のスターターアプリテンプレートを使用しなくてもコードファースト用のスターターアプリを使用してSitecoreへの接続をセットアップできます。

さんのコメント: さんのコメント: