jss create コマンドを使って、コードファースト用のSitecore JSS 用の NextJS スターターアプリをセットアップするとSitecoreのインスタンスを使用せずに開発を行えます。Sitecoreのコンテンツを使ってページをレンダリングするために何らかのタイミングでSitecoreとスターターアプリを接続してSitecoreファーストの開発フローに移行する必要があります。
今回は、コードファースト開発用にJSS Next.JS スターターアプリをセットアップするで作成したサンプルのmy-first-jss-app スターターアプリを使用してローカルにセットアップしたSitecoreインスタンスを接続を構成する方法を記載します。
前提条件でOS上に開発用のスタンドアロンのSitecore 10.1がセットアップされていることとします。
1.Sitecore Headless Rendering パッケージのダウンロードとインストール
SitecoreにJSSアプリを動作させるためのSitecore Headless Renderingパッケージをインストールします。
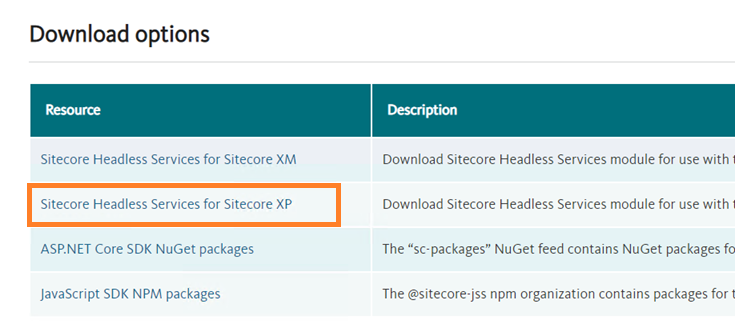
Sitecore Downloads: Sitecore Headless Rendering 1600 にアクセスし、Download optionsセクションから適切なパッケージをダウンロードします。検証用の環境では開発用のSitecore XP10.1がインストールされている環境なので、Sitecore Headless Services for Sitecore XP を選択してパッケージをダウンロードしました。

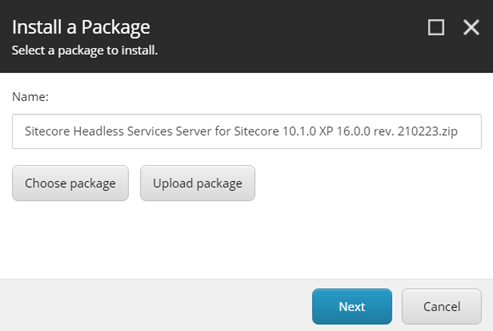
ダウンロードしたファイルを通常の手順で、Sitecoreにログインしてインストールします。Sitecoreにログイン後、コントロールパネルに移動し、Install a Package をクリックしてインストールウィザードを起動します。
ダウンロードしたファイルをアップロードして、デフォルトのままウィザードを進めてインストールを完了します。

2. 接続の準備
必要なパッケージをインストールしたので、JSSアプリとSitecoreサーバーを接続して通信を行えるようにするための設置を行います。
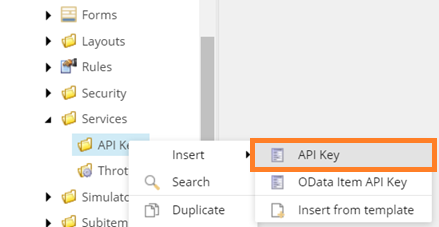
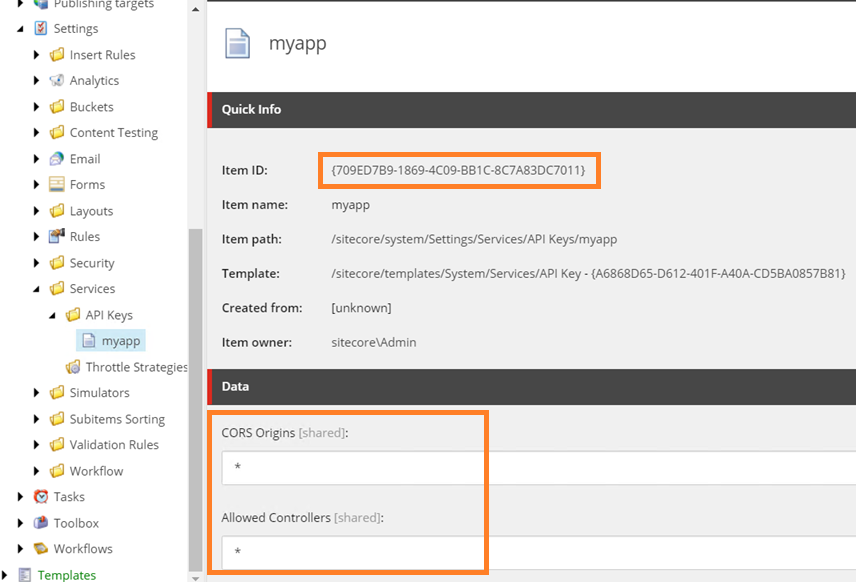
まず、JSSアプリで使用するためのAPI Keyアイテムを作成します。コンテンツエディターを起動します。/sitecore/system/Settings/Services/API Keys に移動し、API Keysアイテムを右クリックします。Insert > API Key を選択します。

今回は myapp という名前で API Keyアイテムを作成します。

作成したアイテムの CORS Origins フィールドに * を入力します。 Allowed Controllers フィールドにも * を入力します。変更を保存します。最後に Item IDをメモ帳にコピーします。

Allowed Controllersは本番用の設定では特定のコントローラーのみを指定します。最低限必要なコントローラーの設定情報は次のページのStep2を参照してください。
App Deployment | Sitecore JSS Documentation
API Keyアイテムの準備ができたので、Next.js JSSスターターアプリの方で接続の設定をしていきます。JSSアプリのフォルダーに移動し、 jss setup コマンドを実行します。
jss setup

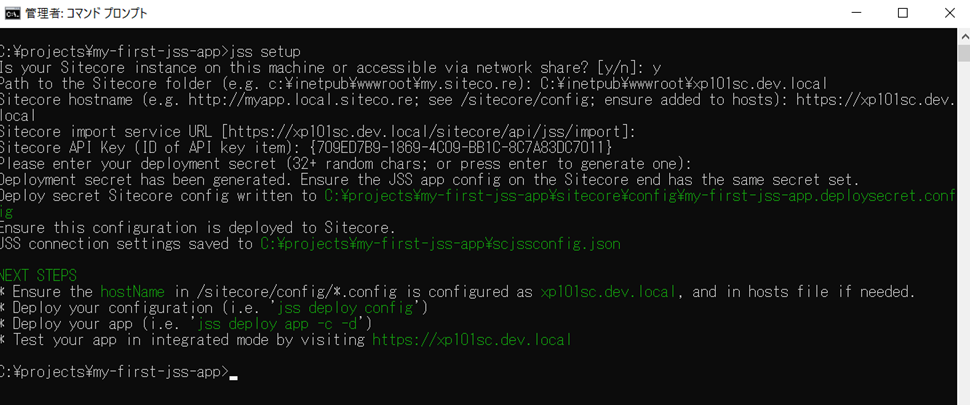
ウィザードが起動するので、適切な値を設定してください。次のコードや図は今回の検証環境用の設定です。
- Sitecoreインスタンスが同じマシン上に存在するかの質問は y (はい)
- Sitecoreフォルダーの質問は、インストールしたSitecoreのルートフォルダーを指定
- Import Service URLは、デフォルトのままなのでEnter 入力
- API Keyは作成した API KeyアイテムのID
- Import Serviceを使用する際のデプロイメント用の秘密キーは自動生成するので Enter を入力
Is your Sitecore instance on this machine or accessible via network share? [y/n]: y
Path to the Sitecore folder (e.g. c:\inetpub\wwwroot\my.siteco.re): C:\inetpub\wwwroot\xp101sc.dev.local
Sitecore hostname (e.g. http://myapp.local.siteco.re; see /sitecore/config; ensure added to hosts): https://xp101sc.dev.local
Sitecore import service URL [https://xp101sc.dev.local/sitecore/api/jss/import]:
Sitecore API Key (ID of API key item): {709ED7B9-1869-4C09-BB1C-8C7A83DC7011}
Please enter your deployment secret (32+ random chars; or press enter to generate one):

ウィザードにより、scjssconfig.json ファイルが作成または更新されます。また、sitecore\config\my-first-jss-app.deploysecret.config が作成または更新されます。
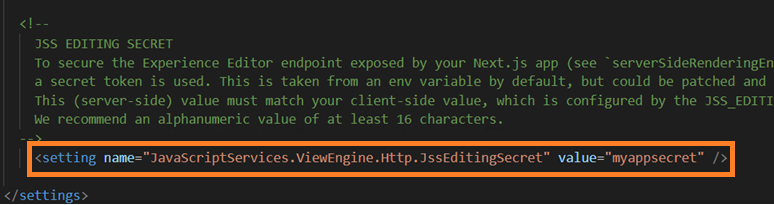
次に、sitecore\config フォルダー配下にある、JSSアプリ用のコンフィグファイルを変更します。今回の例の場合は、my-first-jss-app.config を開きます。
<setting name="JavaScriptServices.ViewEngine.Http.JssEditingSecret" value="" /> のコメントのXMLのコメントを解除し、value に 編集モードでJSSアプリを動作させるときに使用するキーを指定します。子ので指定したvalue の内容と同じ値を .env ファイルでも使用します。

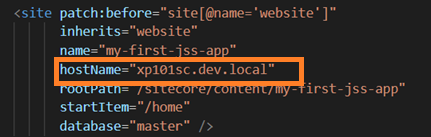
同ファイルの <sites> セクションに移動し、<site> タグのhostNameをデフォルトで設定されている hostNameの値を簡単のために、Sitecoreをインストールするときに作成されたデフォルトのサイト名に変更します。今回の検証環境の場合は、my-first-jss-app.dev.localから xp101sc.dev.localに変更します。
あらかじめ設定されたサイト名で動作させる場合は、本手順は不要です。ただし、Sitecoreのデフォルトと異なる別のサイトとして動作させる場合は、証明書の準備やIISのバインドの設定、hostsファイルを使用した名前解決の設定を行う必要があるので注意してください。今回は簡単のためにSitecoreのインストーラーがSitecoreインストール時に作成した証明書などの設定を流用するためにhostNameを検証用のSitecoreのデフォルトのサイト名に変更しています。

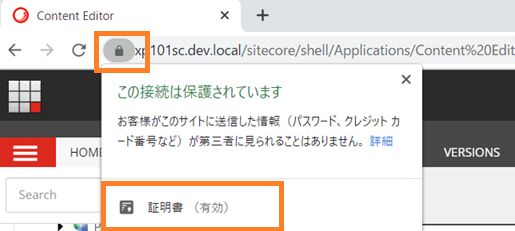
Sitecoreのサイトで使用されている証明書のサムプリントを取得します。例えば、Chromeを使用している場合は、Sitecoreにログインし、アドレスバーのカギアイコンをクリック > 証明書をクリックします。

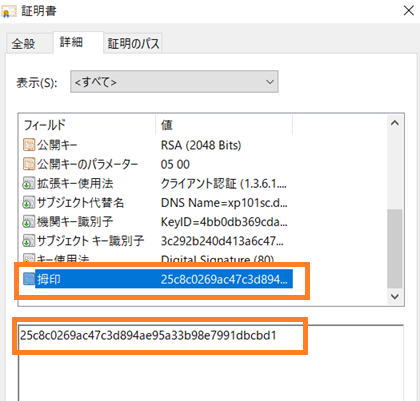
証明書ダイアログが表示されたら [詳細] タブをクリックし、[拇印]を選択してサムプリントをコピーします。ここでコピーしたサムプリントはインポートサービスを使用してローカルのJSSアプリのマニフェストをSitecoreにインポートしてアイテムを作成する際に必要になります。

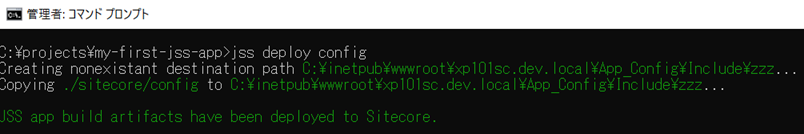
次に、config ファイルをデプロイします。JSSアプリのフォルダーで jss deploy config コマンドを実行します。
jss deploy config

Sitecoreインストールフォルダーの App_Confing\zzz フォルダーに JSSアプリフォルダーのsitecore\config配下のコンフィグファイルがコピーされたことを確認します。これで、Sitecore上にJSS用にサイトの定義が配置されました。

次に、JSSアプリローカルのモックデータや sitecore\definitions 配下にあるsitecore.ts ファイルを基に作成されるマニフェストファイルを使用し、マニフェストファイルをインポートサービス経由でSitecoreに取り込み必要なアイテムを作成します。
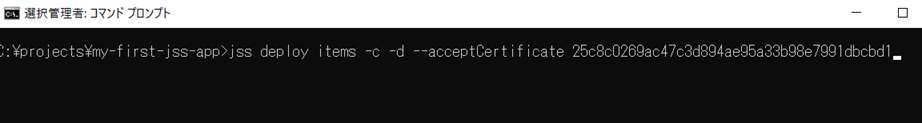
jss deploy items -c -d コマンドを実行します。この時自己証明書を使用している場合は、下例のように acceptCertificate オプションを指定してコピーした証明書のサムプリントを指定して自己証明書の場合もエラーにならないようにします。
jss deploy items -c -d --acceptCertificate 25c8c0269ac47c3d894ae95a33b98e7991dbcbd1

next.js アプリの場合、htmlのSSR/SSGは Sitecoreサーバー上ではなく、Next.jsアプリが動作している独立したサーバー上で行われるので、ファイルはデプロイする必要はありません。そのため、今回アイテムのみをデプロイしています。
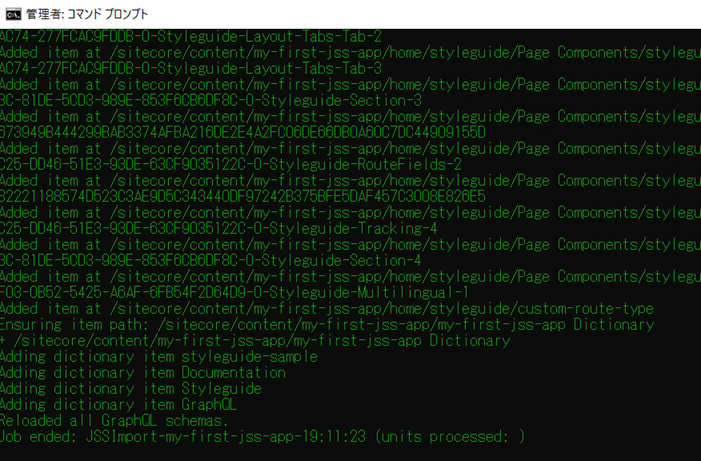
下図が実行結果例です。

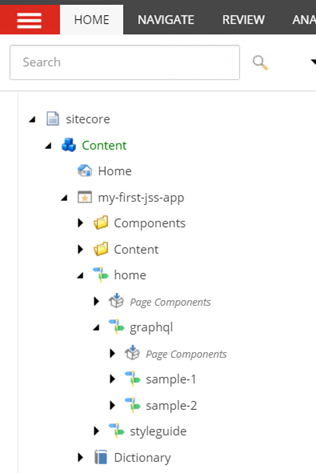
インポート処理が正常終了したら、コンテンツエディターを起動し、JSSアプリ用のファイルが作成されたことを確認してください。例えば、sitecore/content 配下に、JSSアプリと同じ名前のアイテムが作成され、配下にモックデータを基にコンテンツアイテムが作成されます。

アイテムを一通り作成したのでサイトのスマートパブリッシュを実行しておきます。

図をたくさん載せていたら少し長くなってしまったので残りの設定は次のページに記載します。

さんのコメント: さんのコメント: