Sitecore 10.1 および JSS SDK 16 から、next.js を使用した開発もサポートされます。Next.JS のスターターアプリを使用した開発環境をセットアップする場合、大きく2つの方法が提供されています。
1つは、Sitecoreコンテナスタータープロジェクトテンプレートを使用したスタータープロジェクトをセットアップする方法です。こちらは事前に構成されたSitecoreのコンテナイメージを使用して開発用のスタータープロジェクトをセットアップします。こちらの手順でセットアップされた環境はSitecoreファーストの開発ワークフローに基づいて開発を進めることが想定されています。一般的な手順については、次のURLに記載されています。
上記方法でセットアップする場合メモリーがそこそこ必要になるため、ローカルの仮想環境で開発プロジェクトを動作させるのが大変な場合があります。
もう1つの方法が、jss createを使用してコードファースト開発フローベースとでローカルの開発サーバーを使用しながらプロジェクトをセットアップする方法があります。こちらは初期の段階はSitecoreインスタンスが存在しない状態でも開発を行うことができます。最終的にはSitecoreと接続する必要がありますが、その場合でもグラフィカルインストーラーを使用して開発用にローカルにセットアップしたスタンドアロンのSitecoreサーバーと接続することでコンテナを使用するよりも少ないメモリーでSitecoreを動作させる環境を利用することがd系ます。コードファーストから開発を行う場合のスタータープロジェクトのセットアップ方法は次のURLに記載されています。
今回は後者の手順でjss createを使用したコードファースト用のスタータープロジェクトを使用してJSSサンプルアプリをセットアップする方法を記載します。別のページでSitecoreと接続する方法も記載たいと思います。
1. NodeJSのダウンロードとインストール
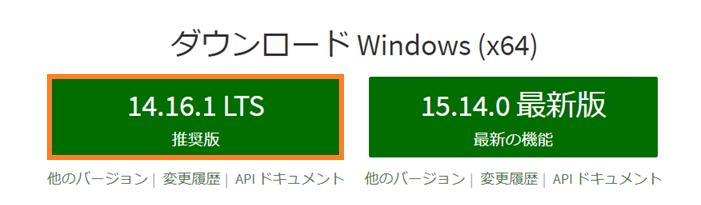
Sitecore JSS サンプルアプリを動作させるために Node.jsをインストールする必要があります。https://nodejs.org/ にアクセスして、安定板をダウンロードします。記事作成時点では、14が最新版なのでリンクをクリックしてインストーラーをダウンロードします。

ダウンロードしたインストーラー(記事作成時点ではnode-v14.16.1-x64.msi)をダブルクリックしてインストールを行います。インストーラーの設定はすべてデフォルトのまま、[次へ(Next)] をクリックしてインストールを終了します。

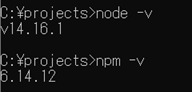
コマンドプロンプトを起動して、インストールされているバージョンを確認してください。
node -v npm -v

スターターアプリを作成するフォルダーの親フォルダーに移動します。今回は、C:\projects フォルダー配下にスタータープロジェクトをセットアップします。
コマンドプロンプトで次のコマンドを実行します。このコマンドにより、JSS CLIツールがインストールされます。
npm install -g @sitecore-jss/sitecore-jss-cli
次に jss create コマンドを使用して、 my-first-jss-app という名前のスターター用の Next JS JSSアプリを作成します。
jss create my-first-jss-app nextjs
作成できたら、my-first-jss-app フォルダーに移動し、 jss start コマンドを実行します。
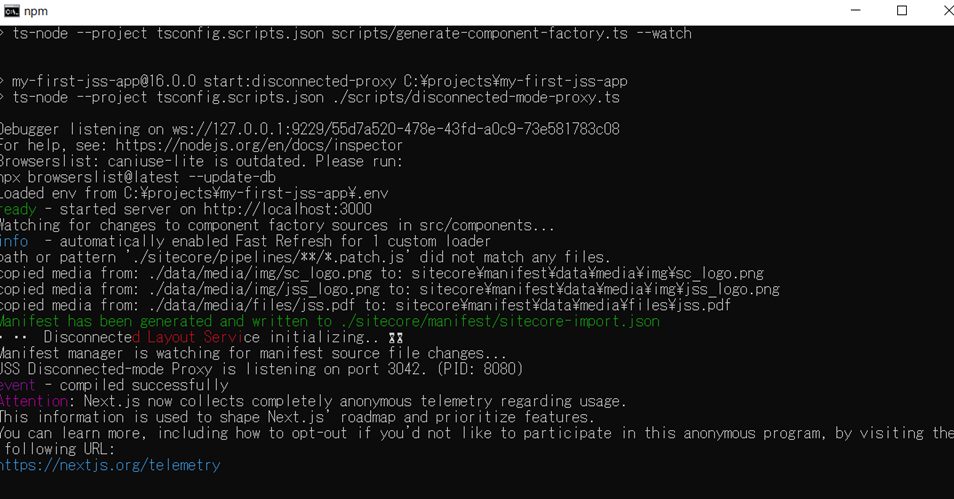
cd my-first-jss-app jss start

これで、ローカルの開発サーバーが3000ポートでリクエストを待機する状態になりました。
ブラウザーを起動して、 http://localhost:3000 にアクセスして、ページが表示できれば成功です。

コードファースト用のスタータープロジェクトを使用するとReact/Angular/Vue用のスタータープロジェクトと同じように簡単に開発用のプロジェクトをセットアップします。
最終的にはSitecoreインスタンスと接続してSitecoreのコンテンツやプレゼンテーションの定義に従ってページをレンダリングできるようにする必要があります。その手順については別のページで記載します。

さんのコメント: さんのコメント: