こちらの記事で、ローカルでJSSのAngularサンプルアプリを動作できるようにしたので、今度は同じ環境を使用して、SitecoreにAngular JSSアプリをデプロイして、Integratedモードでアプリが動作するようにします。
Integrated モードで動作させることで、見たまま編集や、パーソナライゼーションなどSitecoreのコンテンツ管理とマーケティング機能が使用できるようになります。
環境は次の通り
- Sitecore XP 9.0 update2
- JSS Technical Preview 4
- Sitecoreのインスタンス名 xp902
- JSSアプリのホスト名 jss.myapp.local
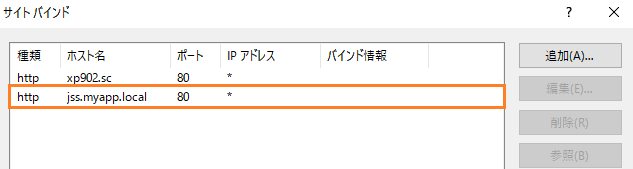
上記に記載した通り、今回は、JSSアプリを jss.myapp.local というサイト名で動作するようにするので、hostsファイルに名前解決のエントリが設定され、IISのバインドの編集で、 jss.myapp.local が使われた場合でも サイトコアのサイトにリクエストがバインドされるようにされていることとします。

基本的には、JSSのドキュメントの下記Getting Startedの3.JSS Server Setup と 4.App Deployment に従えばOKです。
Quick Start
https://jss.sitecore.net/docs/getting-started/quick-start
1. Sitecoreのサーバー環境のセットアップ
Sitecoreのサーバー側のセットアップは あらかじめ用意されている パッケージをインストールして、Web.config を修正し、APIキー用のアイテムを作成する竹です。
まず、JSS の Technical Preview4 のページに移動します。テクニカルプレビューのページは正式リリース後にはなくなると思いますので、その場合は、https://dev.sitecore.net からリンクをたどるようにします。
テクニカルプレビューのページから、 Server Package のリンクをクリックしてダウンロードします。

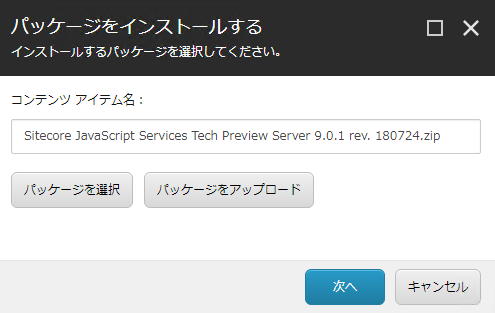
Sitecoreのインタフェースにログインして、ダウンロードしたパッケージをコントロールパネルからインストールします。

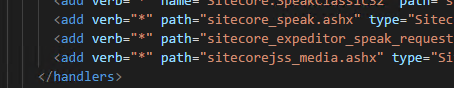
次に、SitecoreのWebサイトのWeb.configを開き、system.webServer/handlersに次の要素を最後に追加します。
<add verb="*" path="sitecorejss_media.ashx" type="Sitecore.JavaScriptServices.Media.MediaRequestHandler, Sitecore.JavaScriptServices.Media" name="Sitecore.JavaScriptServices.Media.MediaRequestHandler" />

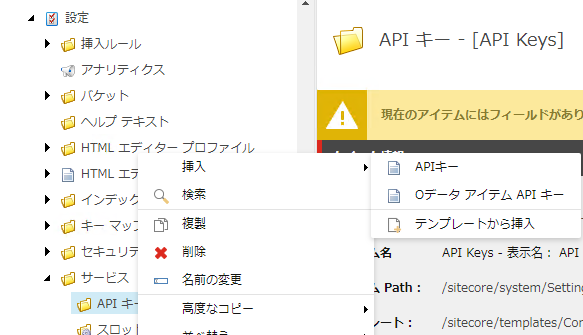
最後に、APIキーアイテムを作成します。サイトコアデスクトップを起動し、Coreデータベースに接続します。コンテンツエディターを起動し、次のアイテムに移動します。
/sitecore/system/Settings/Services/API Keys
API Keysアイテムを右クリックし、 挿入 > APIキー をクリックします。

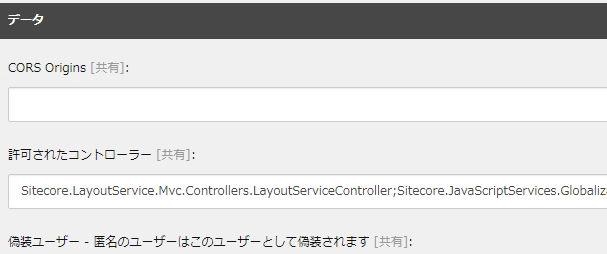
任意の名前を指定してアイテムを作成します。今回は、 JssKey という名前でアイテムを作成しました。許可されたコントローラー フィールドに次のコントローラーを;(セミコロン)で区切って、追加するか * を入力して保存します。
Sitecore.LayoutService.Mvc.Controllers.LayoutServiceController;Sitecore.JavaScriptServices.Globalization.Controllers.DictionaryServiceController;Sitecore.Services.GraphQL.Hosting.Mvc.GraphQLController

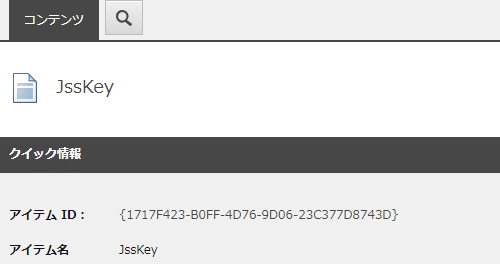
作成したアイテムのIDは後から使用するのでIDをメモするようにします。今回の例では、{1717F423-B0FF-4D76-9D06-23C377D8743D} です。

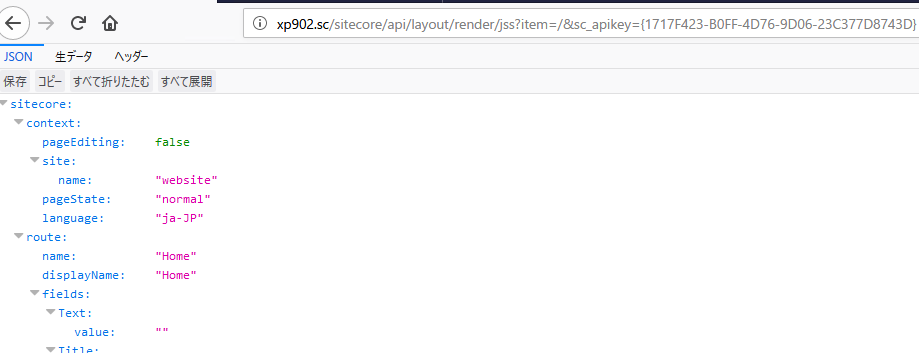
最後に、動作確認します。ブラウザーを起動して、 http://servername/sitecore/api/layout/render/jss?item=/&sc_apikey={YOUR_API_KEY_ID} にアクセスして動作確認します。サーバー名とAPIキーのIDは環境によって異なります。今回の例の場合は次のようになります。
http://xp902.sc/sitecore/api/layout/render/jss?item=/&sc_apikey={1717F423-B0FF-4D76-9D06-23C377D8743D}
FireFoxを使用するとJSONのデータを整形して表示してくれます。データがかえって来たらOKのはずです。

2.サンプルアプリのデプロイ
Sitecore側の設定は終わりました。jssのアプリに戻ってアプリをデプロイします。コマンドプロンプトを起動し、以前の記事で作成したサンプルアプリのフォルダーに移動します。
次のコマンドを使って初期セットアップします。
jss setup

現在の段階でウィザードでは次のようなことが聞かれますので、適切なものを入力してください。設定内容は後からファイルを直接書き換えて変更できます。
- Sitecore サイトのルーツフォルダー。 今回の例: C:\inetpub\wwwroot\xp902.sc
- JSSサンプルアプリのホスト名。今回の例: http://jss.myapp.local
- APIキーアイテムのID。今回の例: {1717F423-B0FF-4D76-9D06-23C377D8743D}
- Deployment Secret(デプロイ時に使用するシークレットキー)。今回の例: Enterキーを入力してスキップ。(キーを指定しない場合は自動生成されます。)
ウィザードで指定した内容は、アプリの sitecore\config\myapp.deploysecret.config と scjssconfig.json に反映されています。
今回は、 jss.myapp.local というホスト名を使ってJSSのサンプルサイトを動作させるので、ホスト名を変更します。sitecore\config\myapp.config を開きます。デフォルトでは次のように site セクションが設定されています。
<site patch:before="site[@name='website']" inherits="website" name="myapp" hostName="myapp.dev.local" rootPath="/sitecore/content/myapp" startItem="/home" database="master" />
ここのhostNameを hostName="jss.myapp.local" に変更して保存します。
コンフィグファイルの準備ができたので、次のコマンドを入力してconfigをデプロイします。
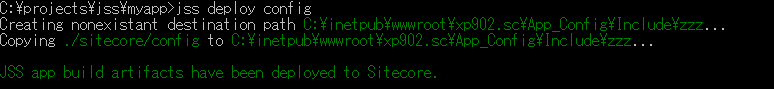
jss deploy config

アプリの sitecore\config フォルダ配下のconfigファイルがSitecoreのInclude\zzz フォルダーに単純にコピーされます。

これでアプリを初回デプロイする準備ができました!
次のコマンドを実行して開発に必要なAngularのアプリ、テンプレートなど開発用のアイテムおよび、コンテンツアイテムを一気にデプロイします。
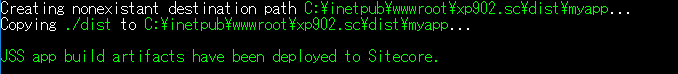
jss deploy app --includeContent --includeDictionary
コマンドプロンプトでエラーなく、次のような画面が表示されれば成功です。

Code First で開発しているときは、コンテンツアイテムもjssからデプロイできます。Sitecore First で開発するときも、最低限必要な設定系のアイテムをSitecore上にデプロイするために、最低一回は jss deploy app を使用してコンテンツツリーに土台となるアイテム一覧を作成する必要があります。
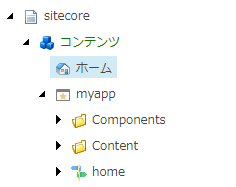
Sitecoreインタフェースにログインすると、myapp サイトのツリーが作成できているはずです。 myapp/home アイテムを選択し、エクスペリエンスエディターを起動します。

エクスペリエンスエディターが表示され、見たまま編集できるはずです。

さらに、サイトをスマートパブリッシュして、ライブサイトにアクセスします。この時使用するホスト名は http://jss.myapp.local です。以下のように表示されるはずです。

これで、とりあえず完了です!
もしエクスペリエンスエディタ―でサイトがうまく表示されない場合は、ページを英語バージョンで表示しているか確認してください。また、Sitecoreインタフェースにアクセスするときに使用するサーバーのホスト名をjssアプリ用のホスト名(今回の場合は jss.myapp.local) にしてうまく表示できるか試してみてください。
ライブサイトに関しても、サイトにアクセスする際のホスト名が JSSアプリ用のホスト名(今回の例では http://jss.myapp.local) になっていることや、英語バージョンを表示していることを確認してください。
今回のサンプル環境では、デフォルトでは英語バージョンをデプロイする設定になっているので、日本語バージョンをデフォルトで使用するサイトの場合、英語に切り替えてあげる必要があります。

さんのコメント: さんのコメント: